Design Lab | 【电商系统】如何设置电商详情模块?
爱用建站
DESIGN LAB
2019-04-03
点击视频,了解如何在Design Lab设置电商应用端展示
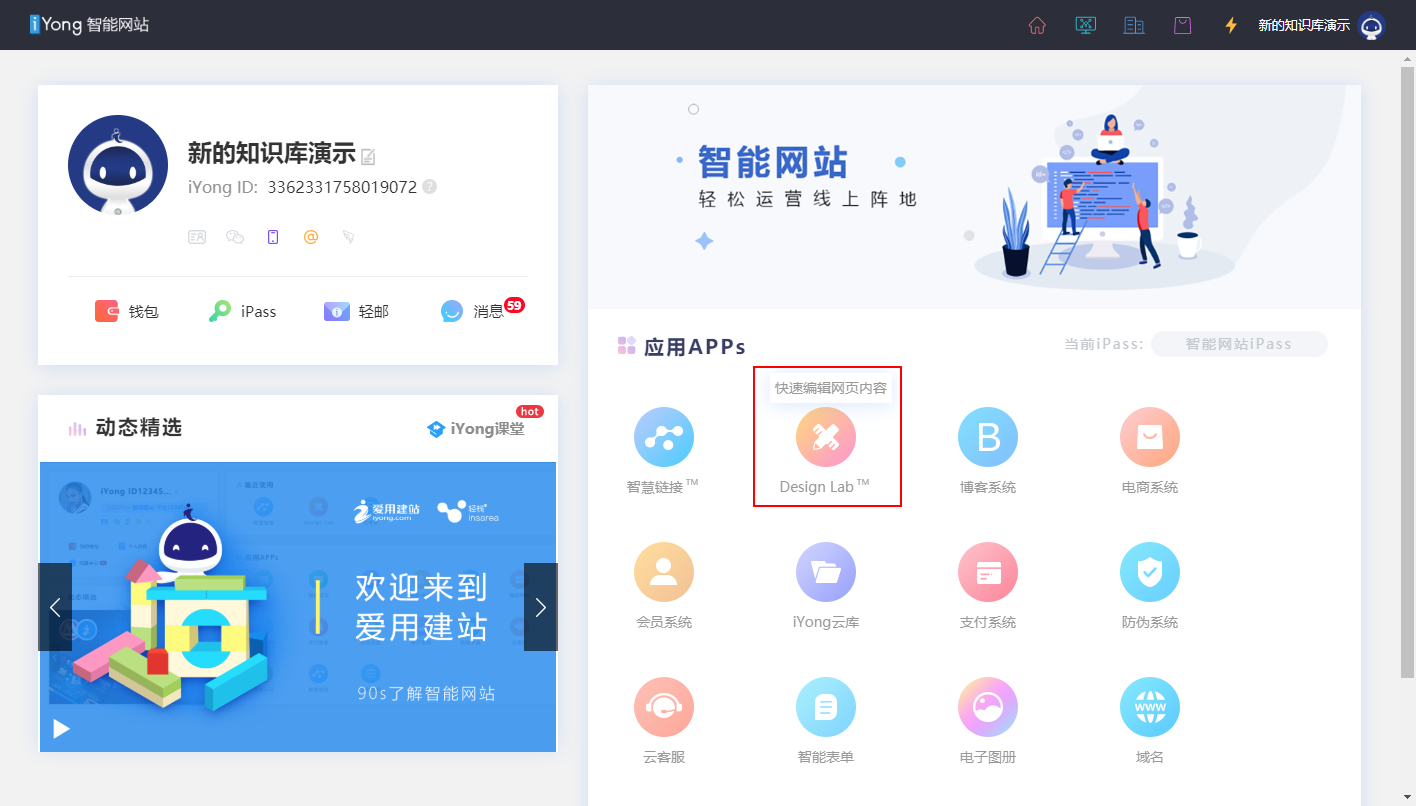
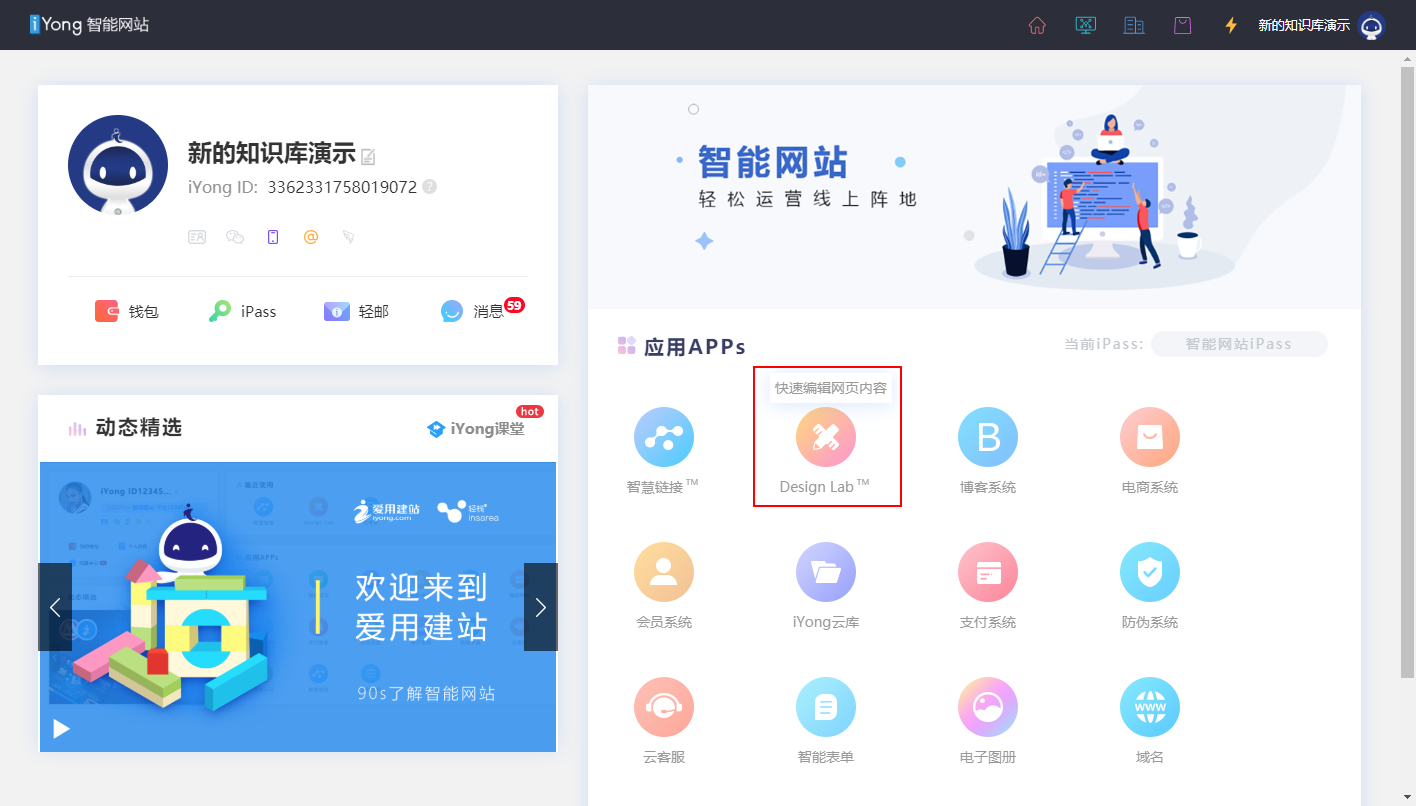
Design Lab:PC端1.进入【Design Lab】。

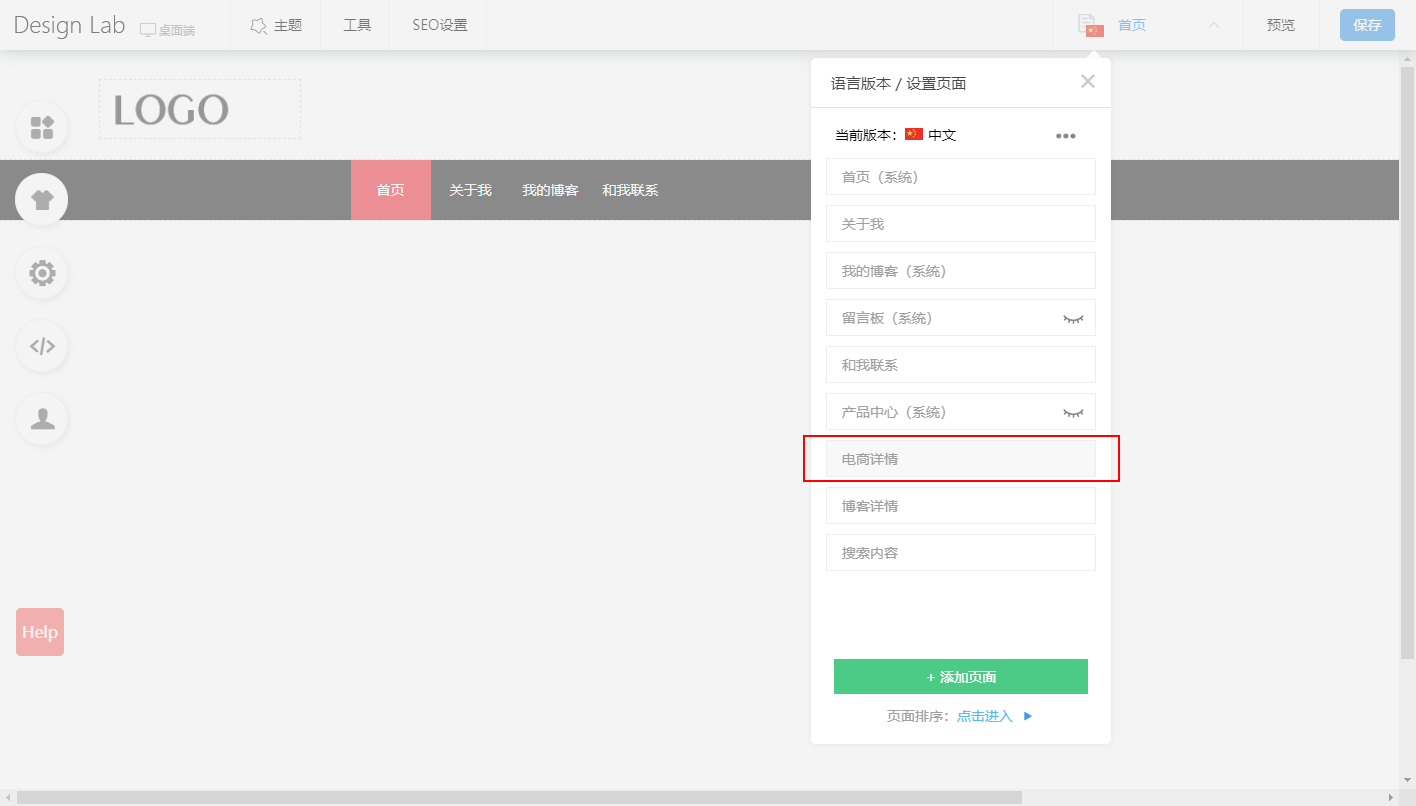
2.左上角切换至【桌面端】后,点击【电商详情】页面

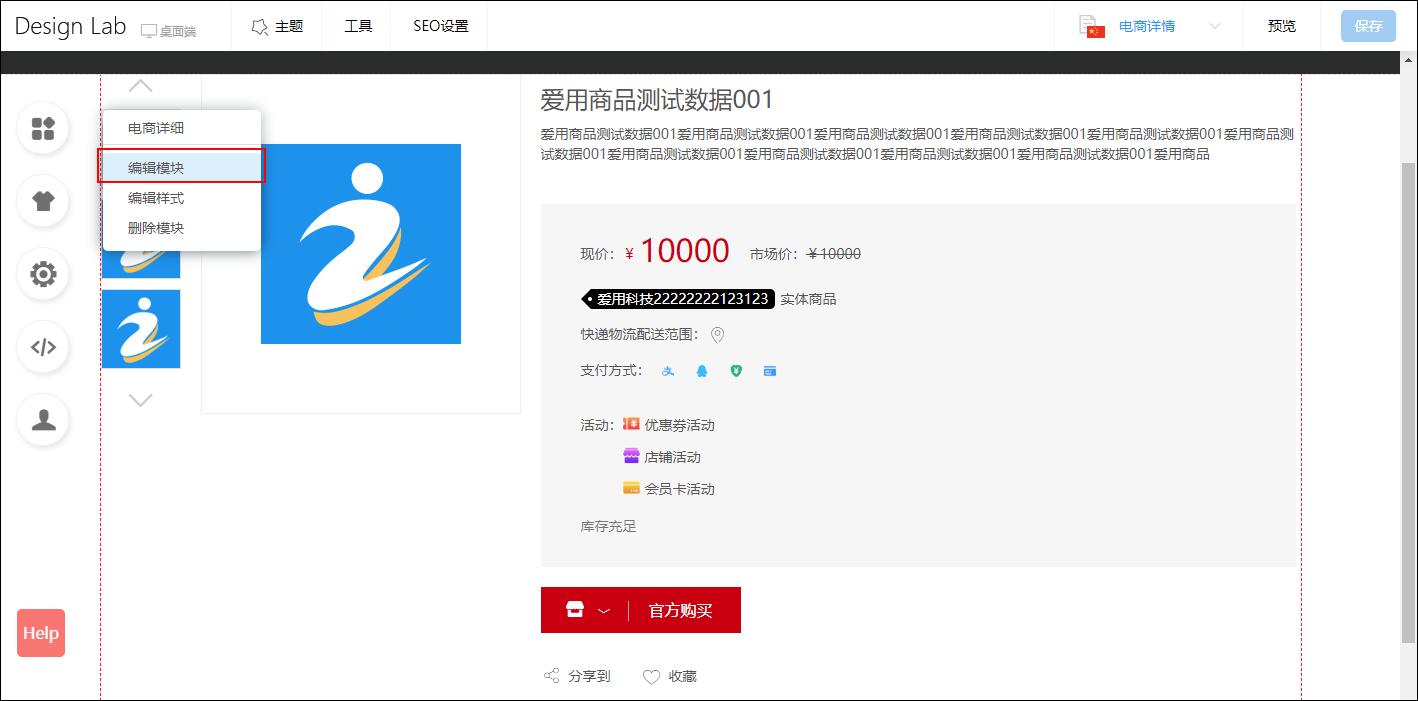
3.右键单击【电商详情】模块,选择【编辑模块】。

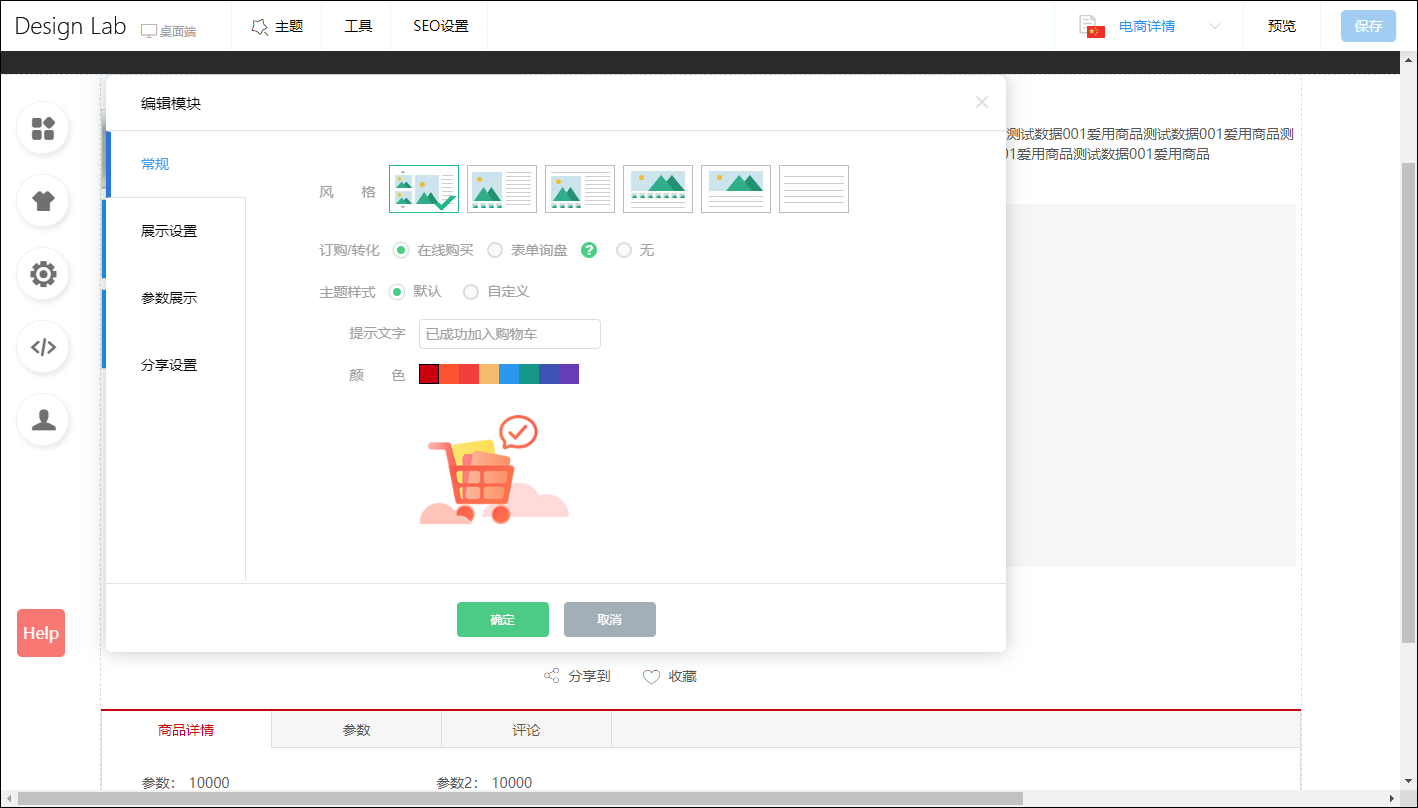
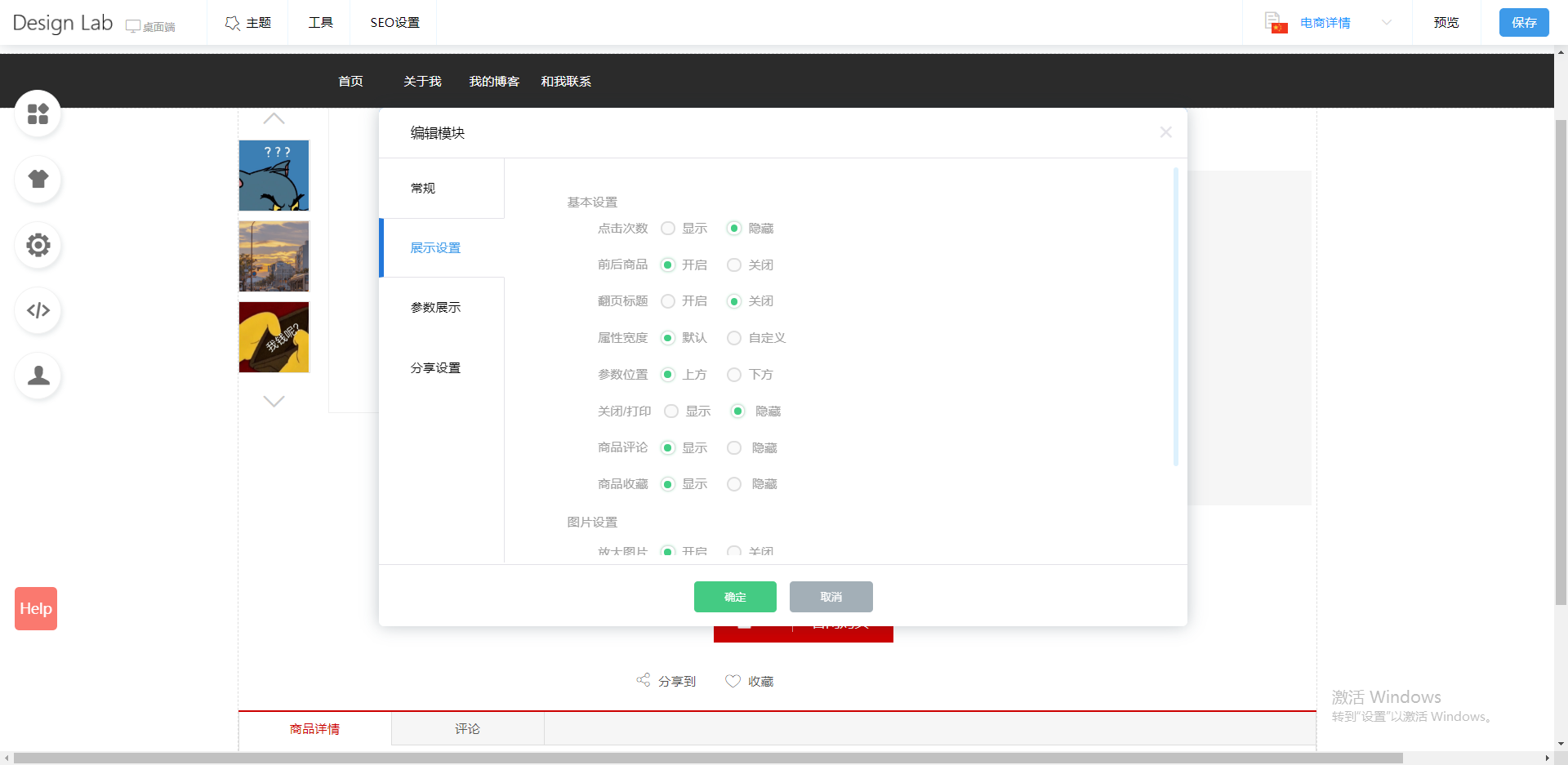
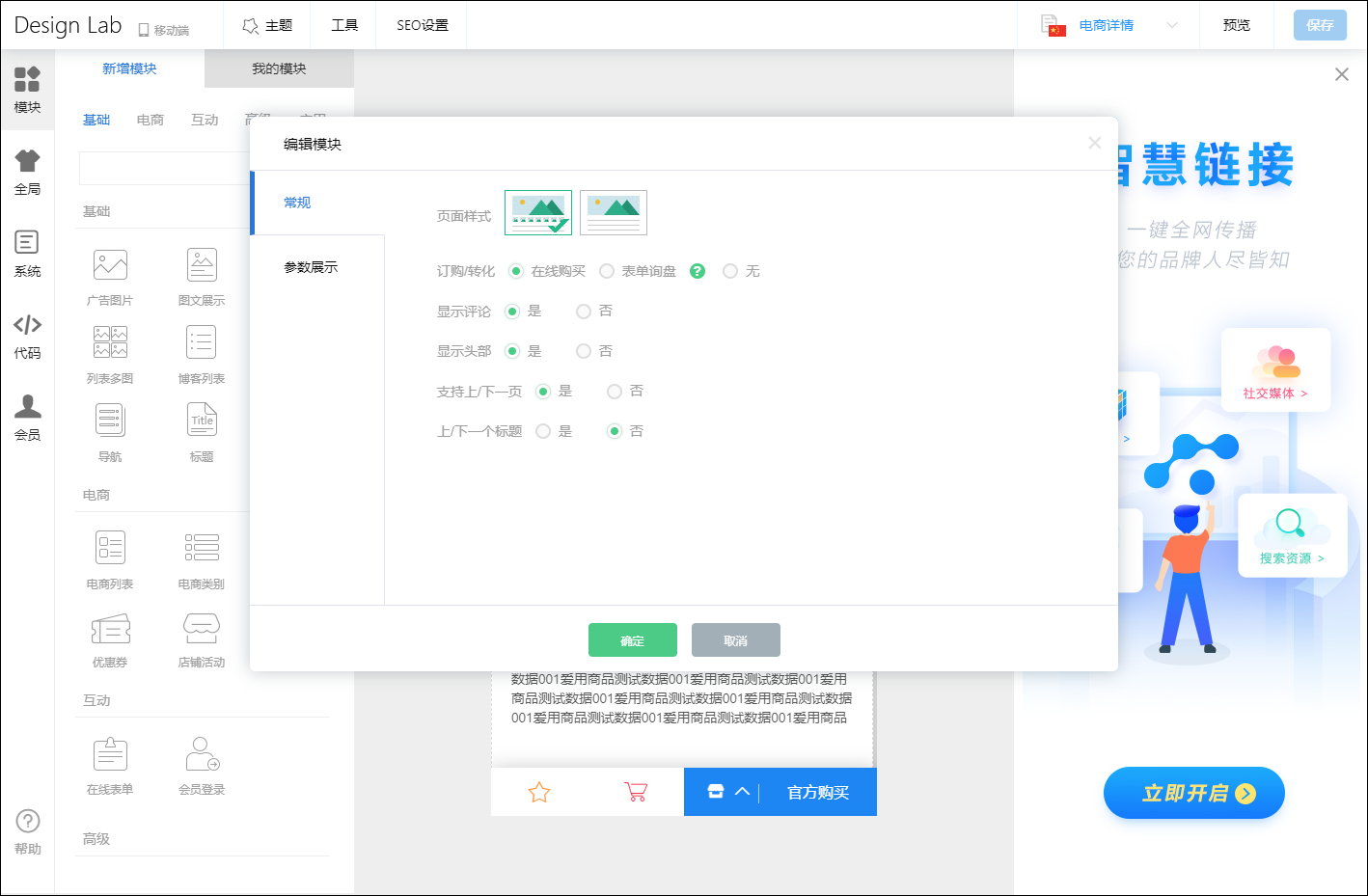
4.在编辑模块页面可以进行相应的模块设置。
1)常规设置:可选择风格、设置订购/转化,设置主题样式

2)展示设置:可对页面内容进行基本设置和图片设置

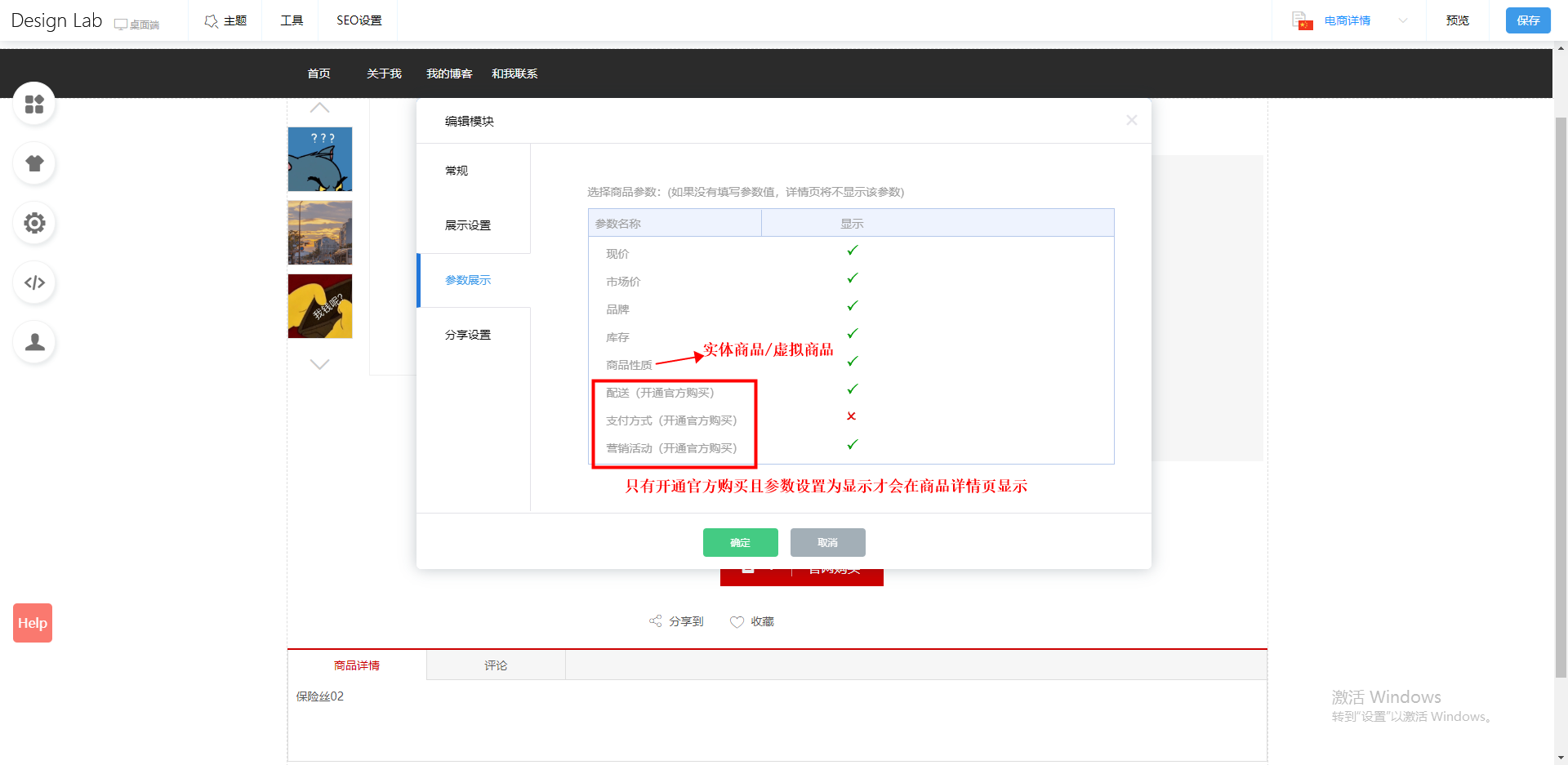
3)参数设置:选择想要展示在商品详情页的参数,商品性质显示该商品是实体商品/虚拟商品,配送、支付方式和营销活动三者只有在开通了官方购买且参数设置为显示时才会在商品详情页展示

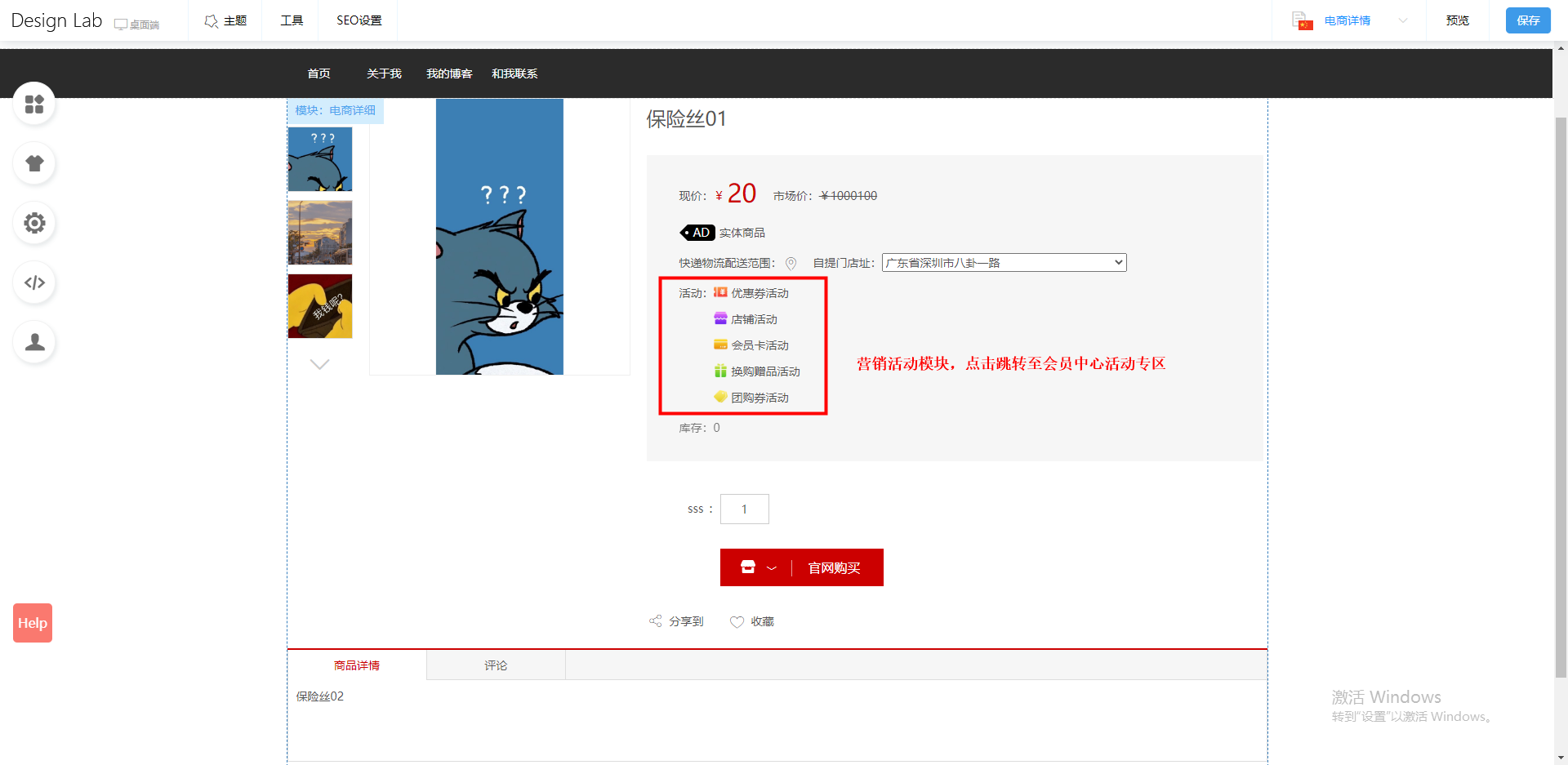
营销活动(开通官方购买)设置为显示时,详情页显示当前商品的所有优惠活动,点击该模块跳转到会员中心活动专区查看具体活动,若商品无任何优惠活动则不显示该模块

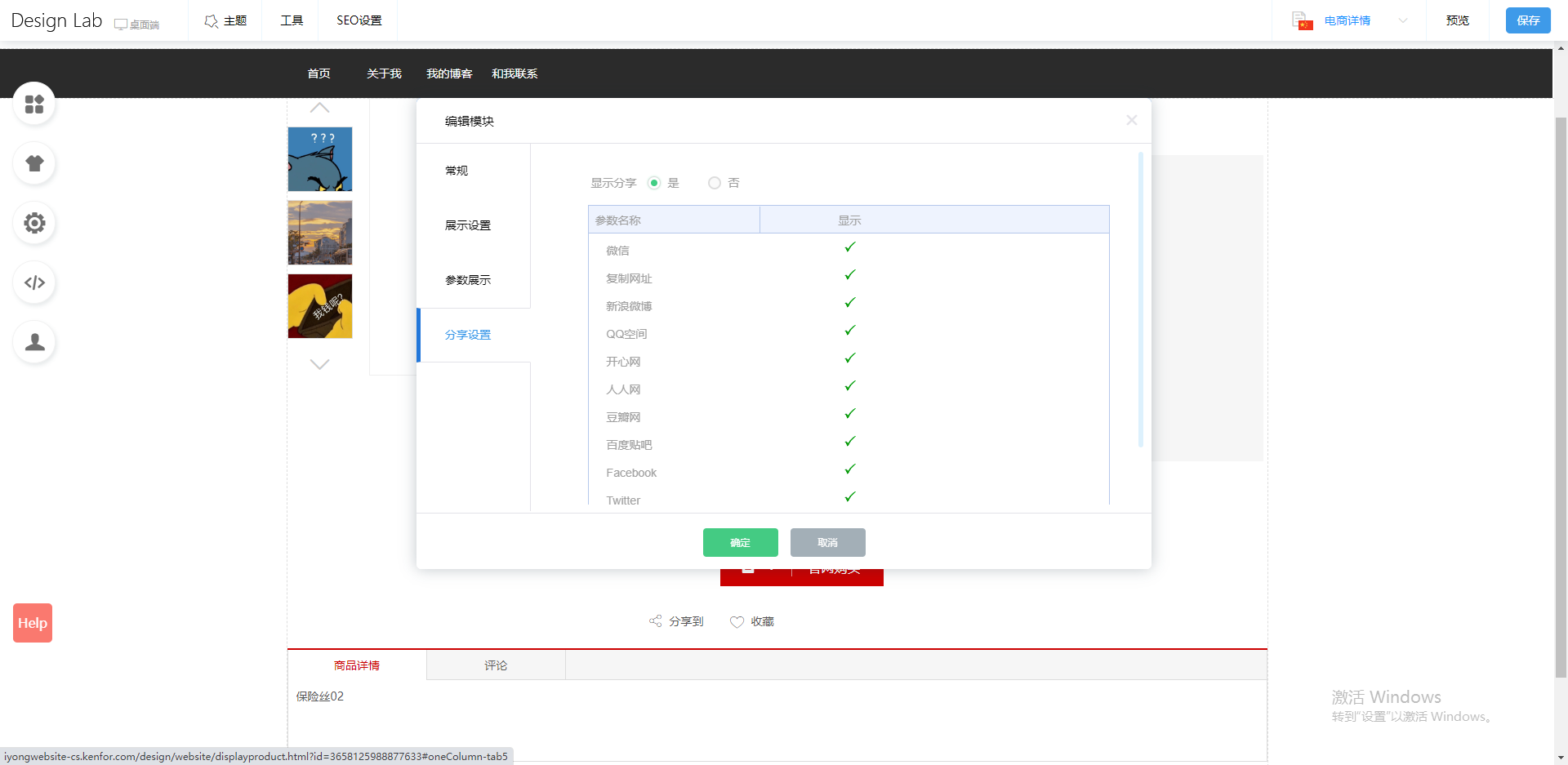
4)分享设置:设置可以分享该商品详情页的途径

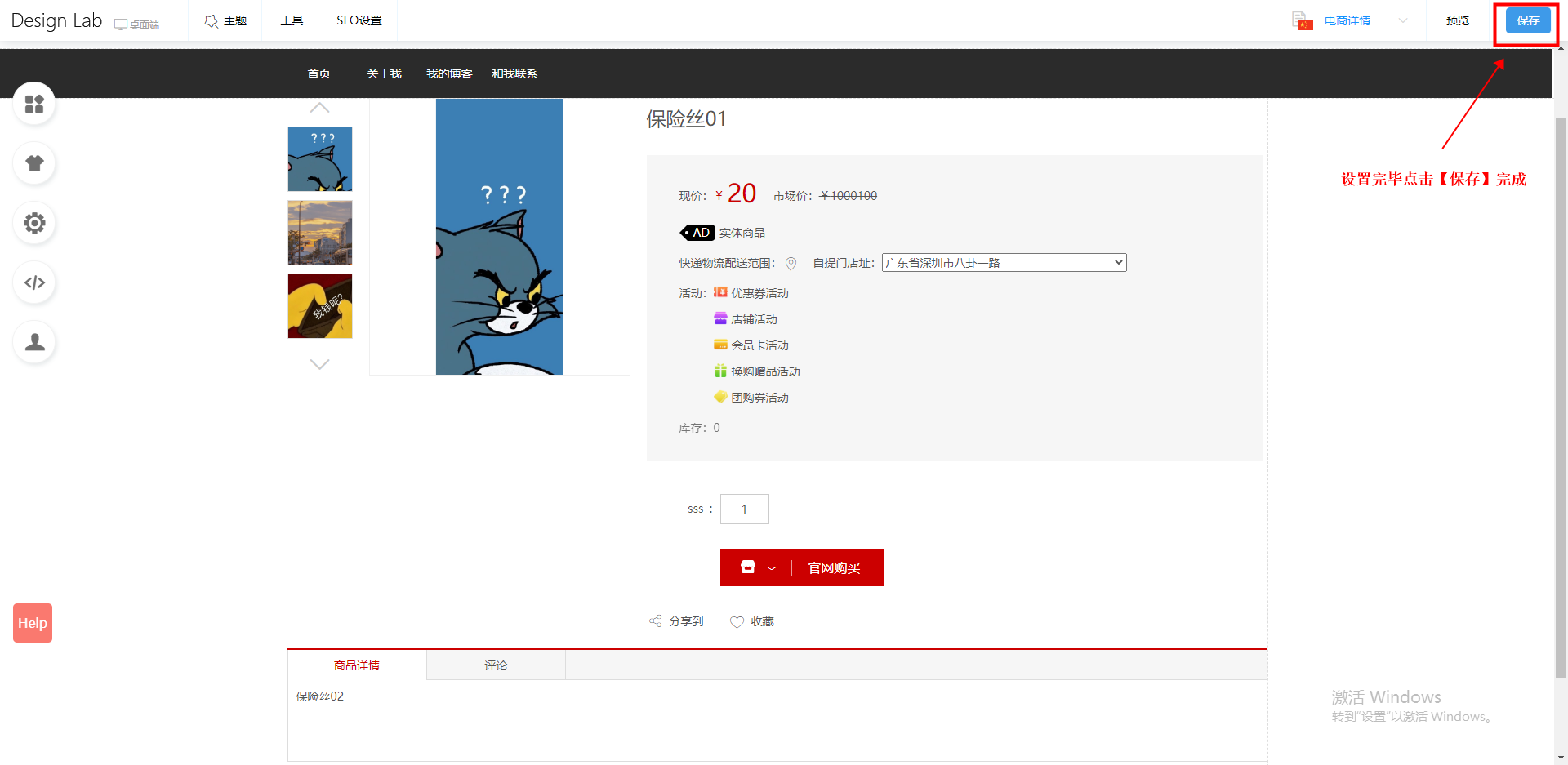
5.设置完毕后,点击页面右上角【保存】即可。

Design Lab:移动端
1.进入【Design Lab】。

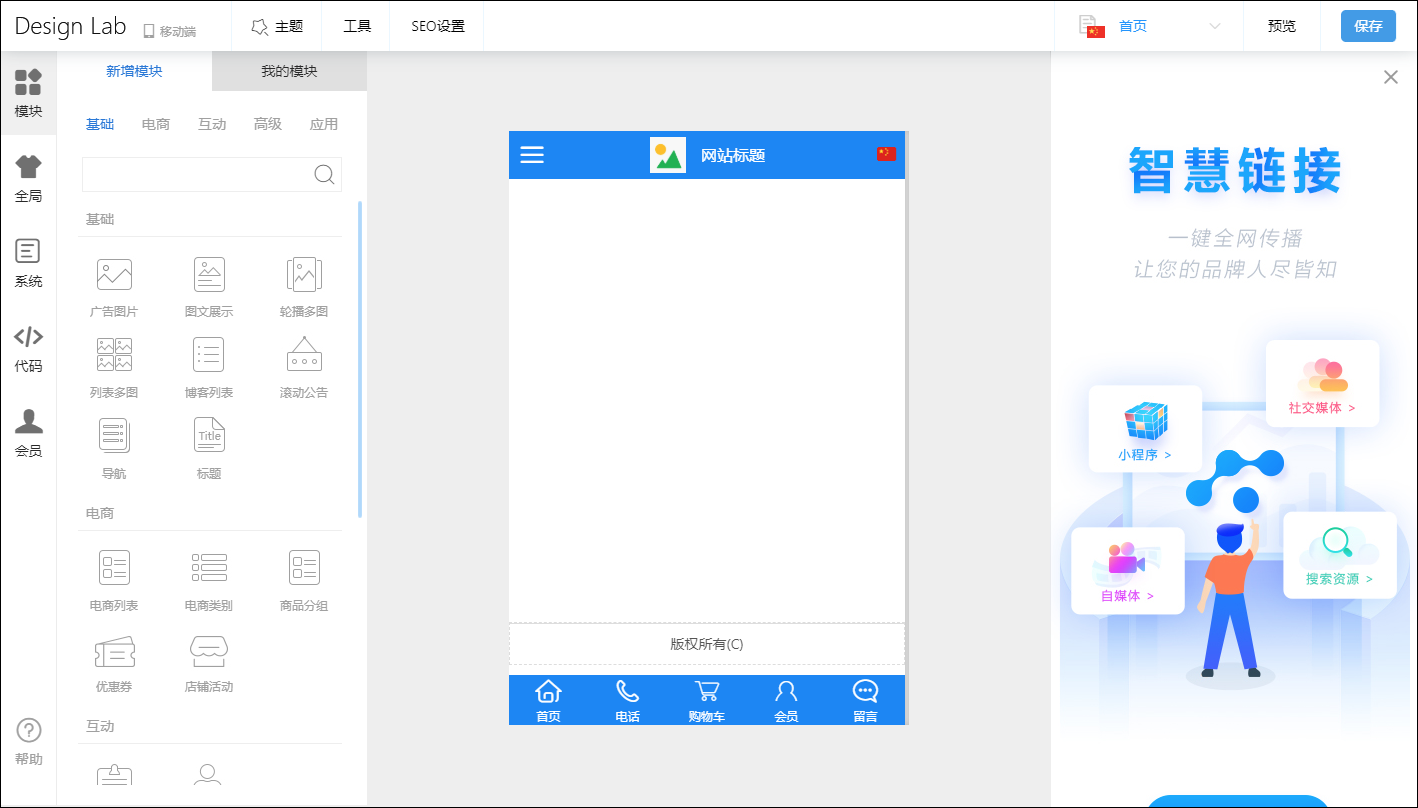
2.左上角切换至【移动端】。

3.点击进入【电商详情】。

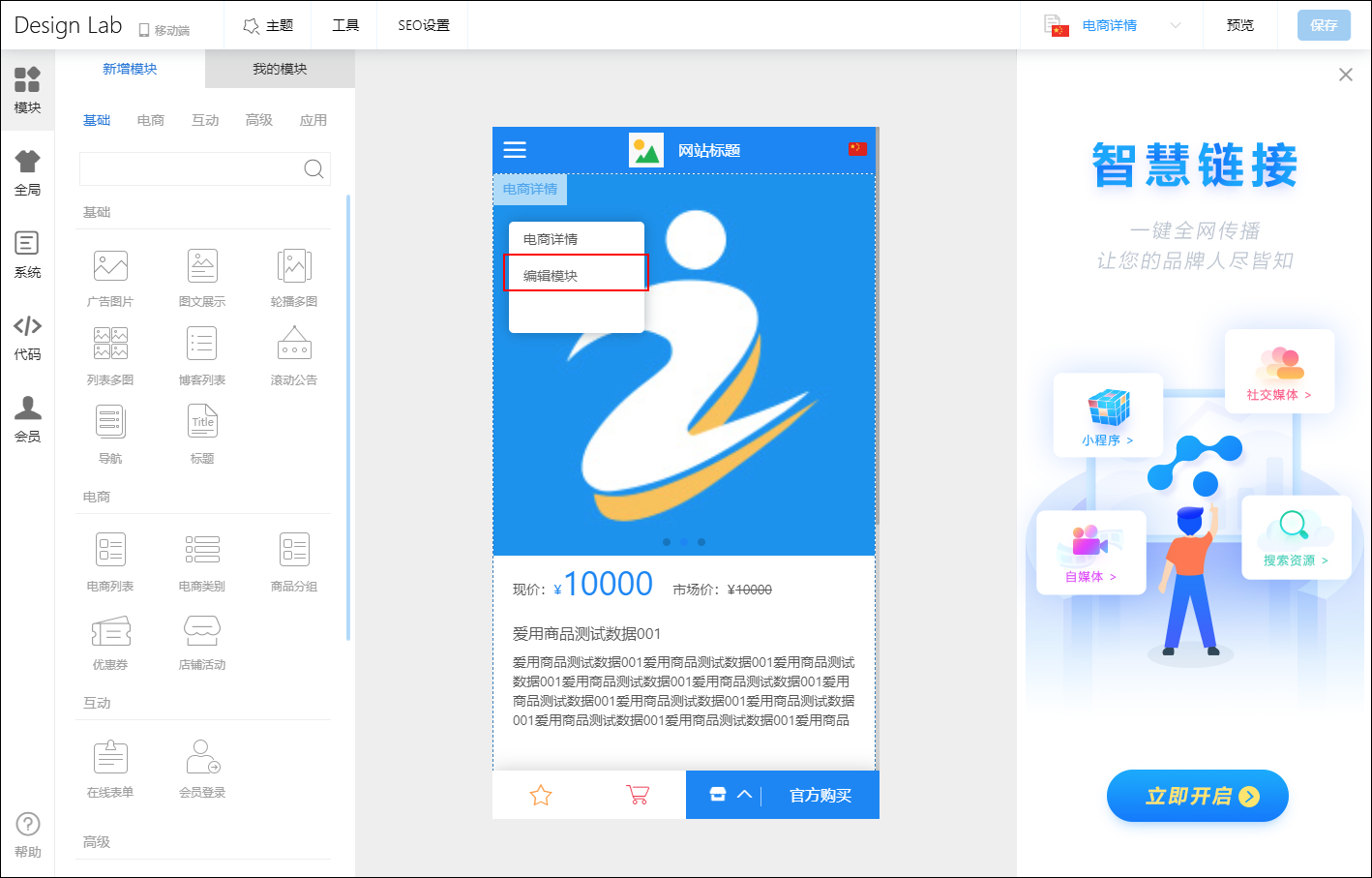
4.右键单击【电商详情】模块,选择【编辑模块】。

5.在编辑模块页面可以进行相应的模块设置。

6.设置完毕后,点击页面右上角【保存】即可。
{"weixin":{"label":"微信","name":"weixin","selected":true,"value":true,"sortid":"1","shareid":"weixin","sharetitle":"分享到微信","event":"shareToWeiXin","lang":"shareWeb_WeiXin"},"copy":{"label":"复制网址","name":"copy","selected":true,"value":true,"sortid":"2","shareid":"copy","sharetitle":"复制网址","event":"copy_url","lang":"shareWeb_Copy"},"qq":{"label":"QQ好友","name":"qq","selected":true,"value":false,"sortid":"1","shareid":"qq","sharetitle":"分享到QQ","event":"shareToQQ","lang":"shareWeb_QQ"},"sina_weibo":{"label":"新浪微博","name":"sina_weibo","selected":true,"value":true,"sortid":"4","shareid":"sina_weibo","sharetitle":"分享到新浪微博","event":"shareToSinaWB","lang":"shareWeb_SinaWeiBo"},"qq_zone":{"label":"QQ空间","name":"qq_zone","selected":true,"value":true,"sortid":"5","shareid":"qq_zone","sharetitle":"分享到QQ空间","event":"shareToQzone","lang":"shareWeb_QQZone"},"renren":{"label":"人人网","name":"renren","selected":true,"value":true,"sortid":"7","shareid":"renren","sharetitle":"分享到人人网","event":"shareToRenren","lang":"shareWeb_RenRen"},"douban":{"label":"豆瓣网","name":"douban","selected":true,"value":true,"sortid":"8","shareid":"douban","sharetitle":"分享到豆瓣网","event":"shareToDouban","lang":"shareWeb_DouBan"},"baidu_tieba":{"label":"百度贴吧","name":"baidu_tieba","selected":true,"value":true,"sortid":"10","shareid":"baidu_tieba","sharetitle":"分享到百度贴吧","event":"shareToTieba","lang":"shareWeb_TieBa"},"Facebook":{"label":"Facebook","name":"Facebook","selected":true,"value":true,"sortid":"11","shareid":"Facebook","sharetitle":"分享到FaceBook","event":"shareToFacebook","lang":"shareWeb_Facebook"},"Twitter":{"label":"Twitter","name":"Twitter","selected":true,"value":true,"sortid":"12","shareid":"Twitter","sharetitle":"分享到Twitter","event":"shareToTwitter","lang":"shareWeb_Twitter"},"LinkedIn":{"label":"LinkedIn","name":"LinkedIn","selected":true,"value":true,"sortid":"13","shareid":"LinkedIn","sharetitle":"分享到linkedIn","event":"shareToLinkedin","lang":"shareWeb_Linkedin"},"whatsapp":{"label":"whatsapp","name":"whatsapp","selected":true,"value":true,"sortid":"15","shareid":"whatsapp","sharetitle":"分享到whatsapp","event":"shareToWhatsapp","lang":"shareWeb_whatsapp"},"line":{"label":"line","name":"line","selected":true,"value":true,"sortid":"15","shareid":"line","sharetitle":"分享到line","event":"shareToLine","lang":"shareWeb_line"},"qq_weibo":{"label":"腾讯微博","name":"qq_weibo","selected":true,"value":true,"sortid":"3","shareid":"qq_weibo","sharetitle":"分享到腾讯微博","event":"shareToQQwb","lang":"shareWeb_QQWeiBo"},"peopleBlog":{"label":"人民微博","name":"propleBlog","selected":true,"value":true,"sortid":"14","shareid":"propleBlog","sharetitle":"分享到人民微博","event":"shareToPeopleBlog","lang":"shareWeb_peopleBlog"}}















