Design Lab | 【会员系统】如何在智能网站部署会员能力
爱用建站
DESIGN LAB
2019-04-02
本文将介绍如何在智能网站开启会员登录、会员注册、购物车等功能,快速上线会员系统。
爱用建站智能网站默认部署会员系统,同时爱用建站提供多种会员应用功能助您快速上线业务。
点击视频,了解如何在Design Lab设置电商应用端展示
开启会员中心悬浮按钮(推荐)
会员中心悬浮按钮可方便访客快速开关/切换会员中心,建议用户开启,开启后即可一键完成基础会员中心部署。
1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】;

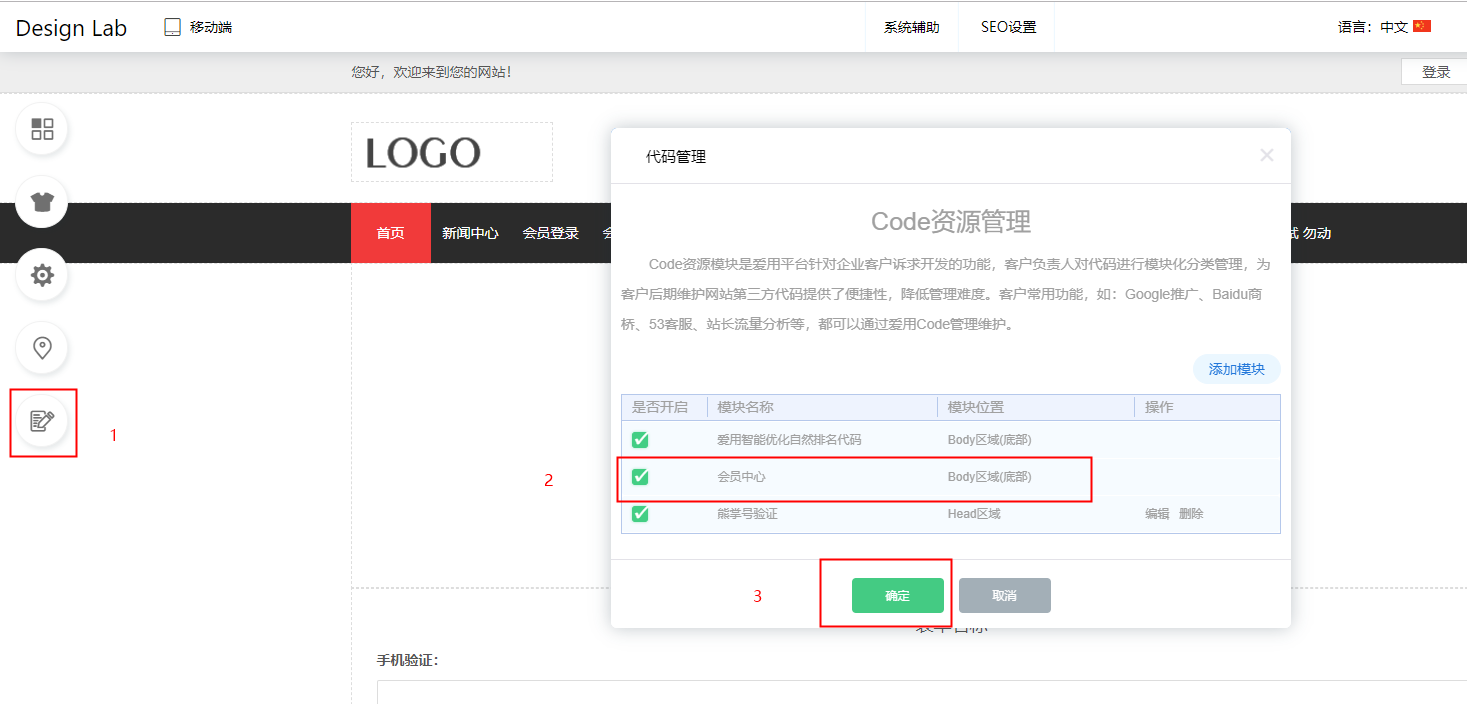
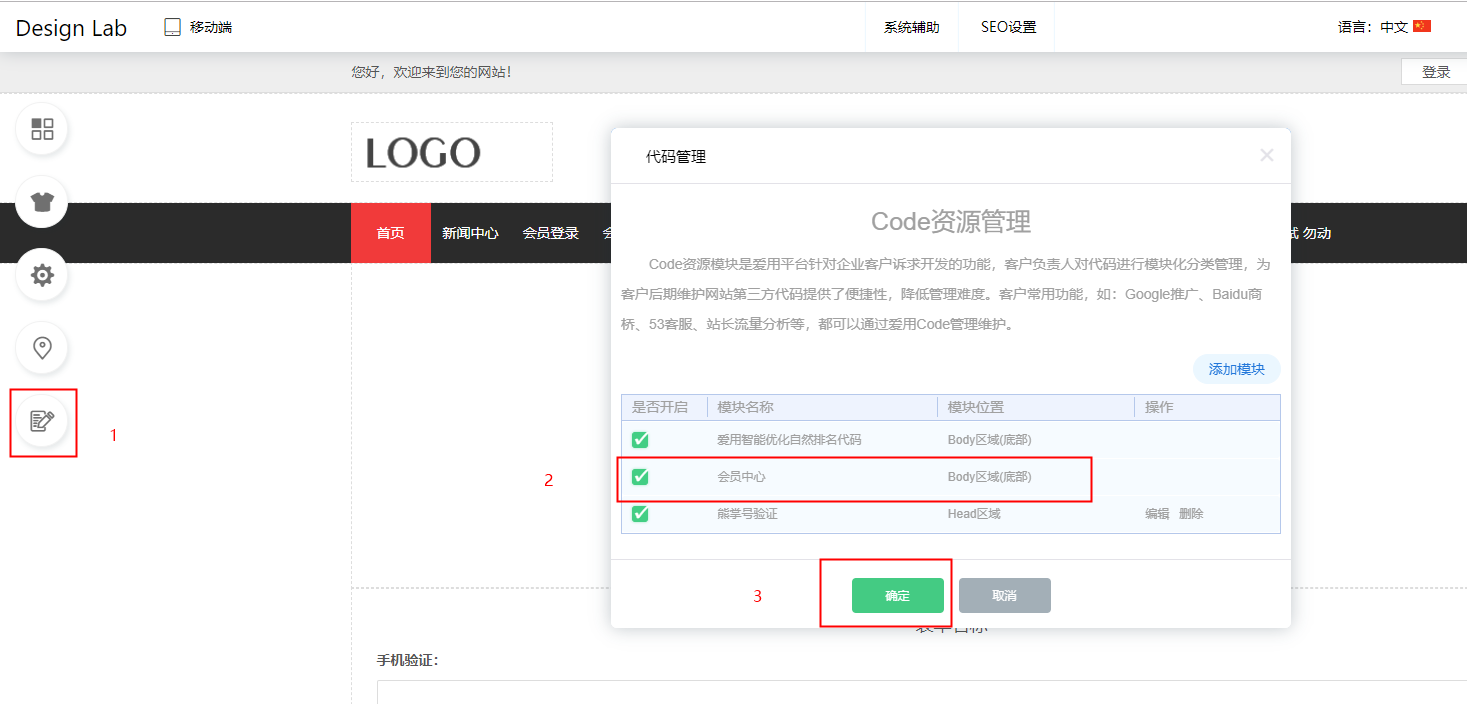
2.在Design Lab中进入Code管理,勾选开启即可。

手机端操作类似,开启后预览即可见效果。
Design Lab:PC端
1.PC端登录【爱用建站】,点击【智能网站】-【Design Lab】;
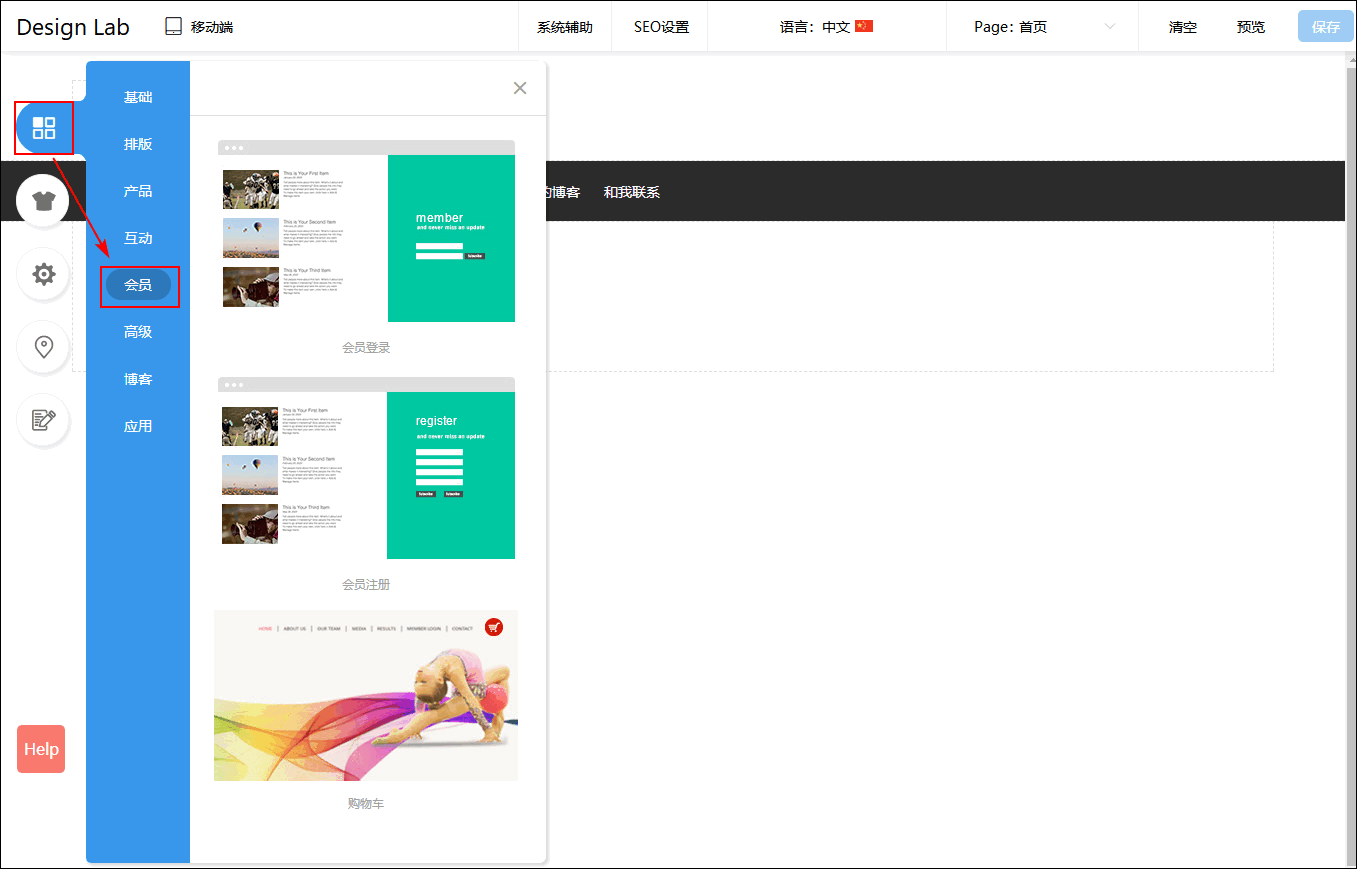
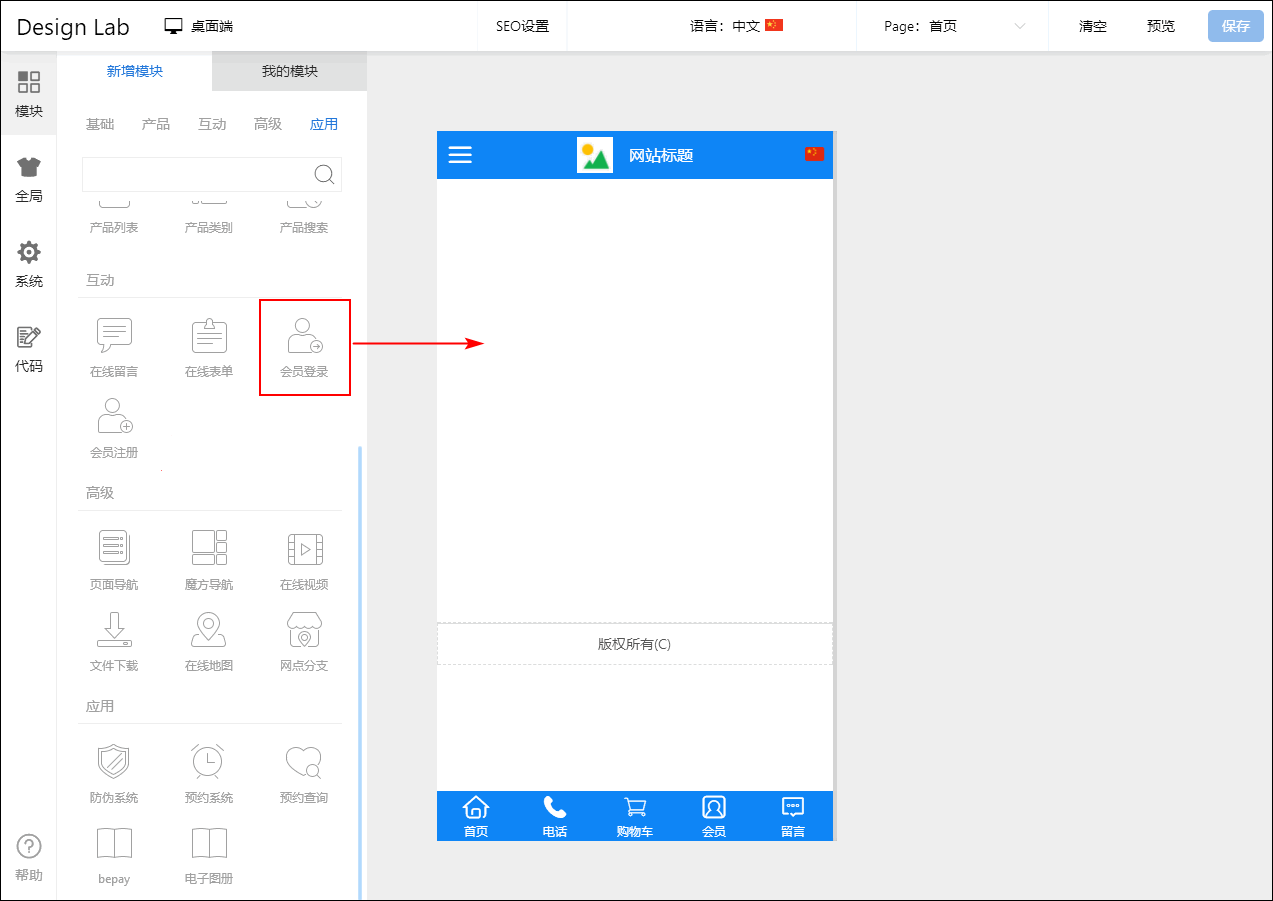
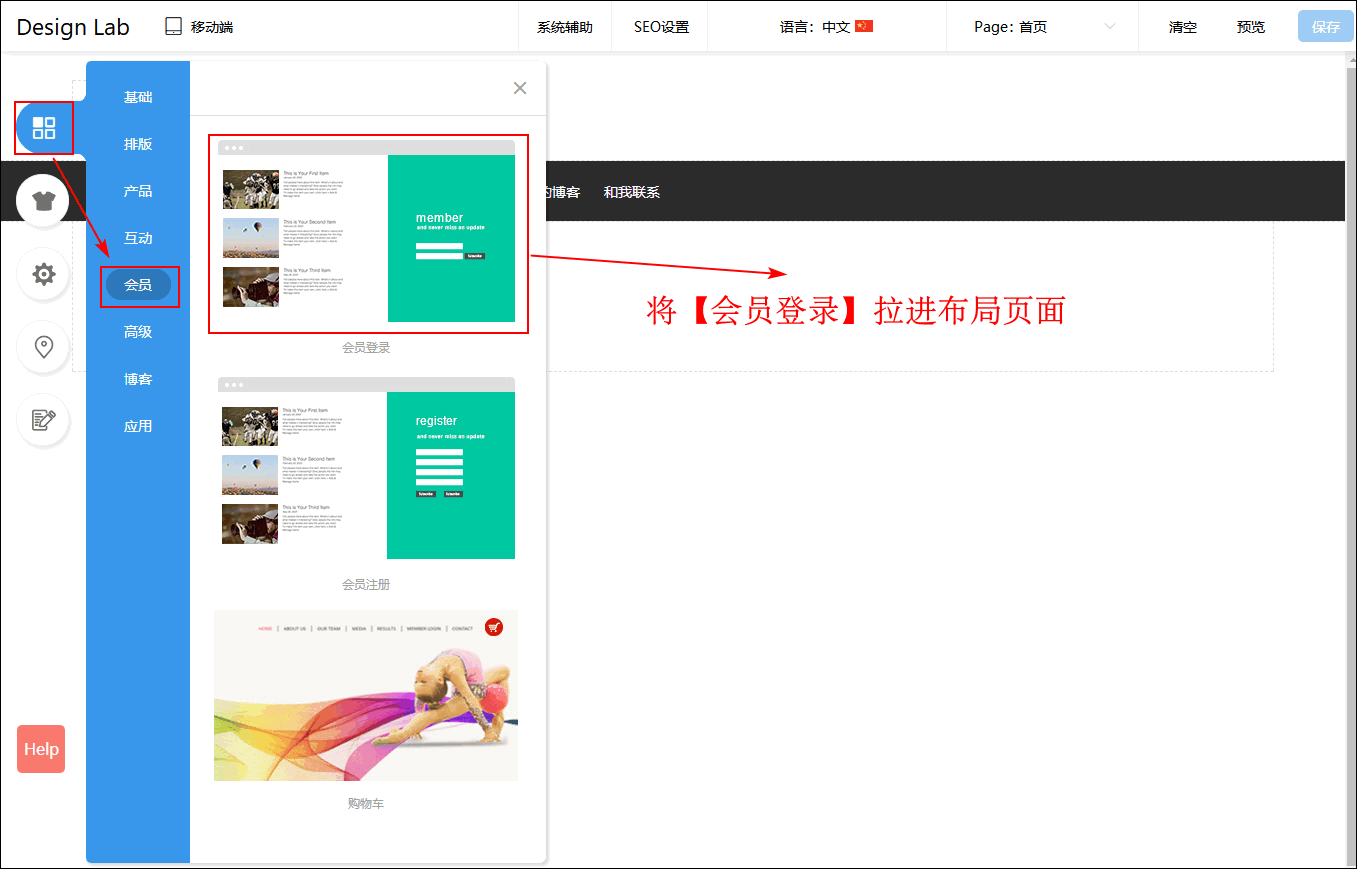
2.进入后台,点击【模块】-【会员】,分别将会员登录、会员注册、购物车模块拉进布局页面;

3.添加会员登录功能;
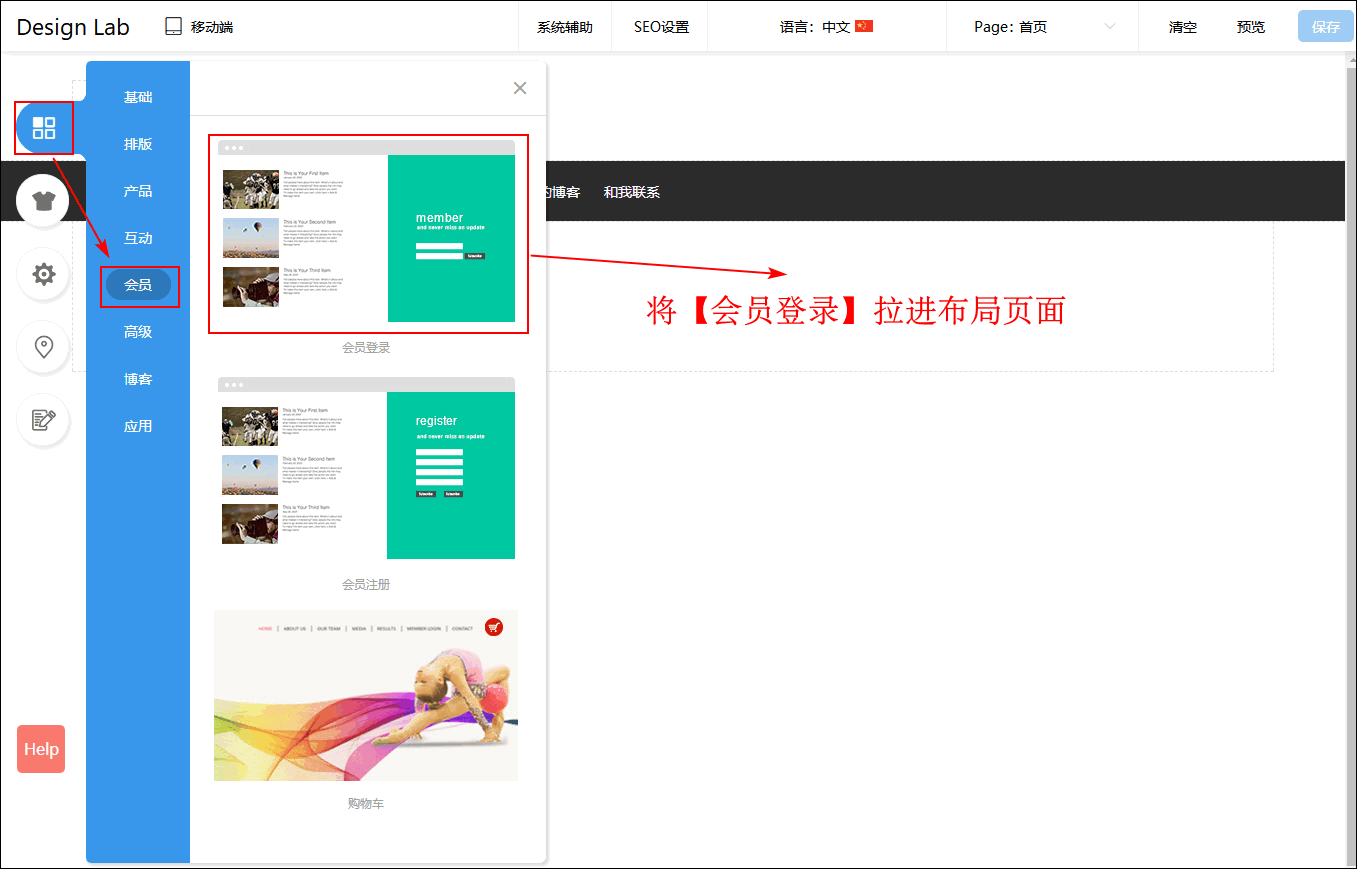
(1)将【会员登录】模块拉进布局页面;
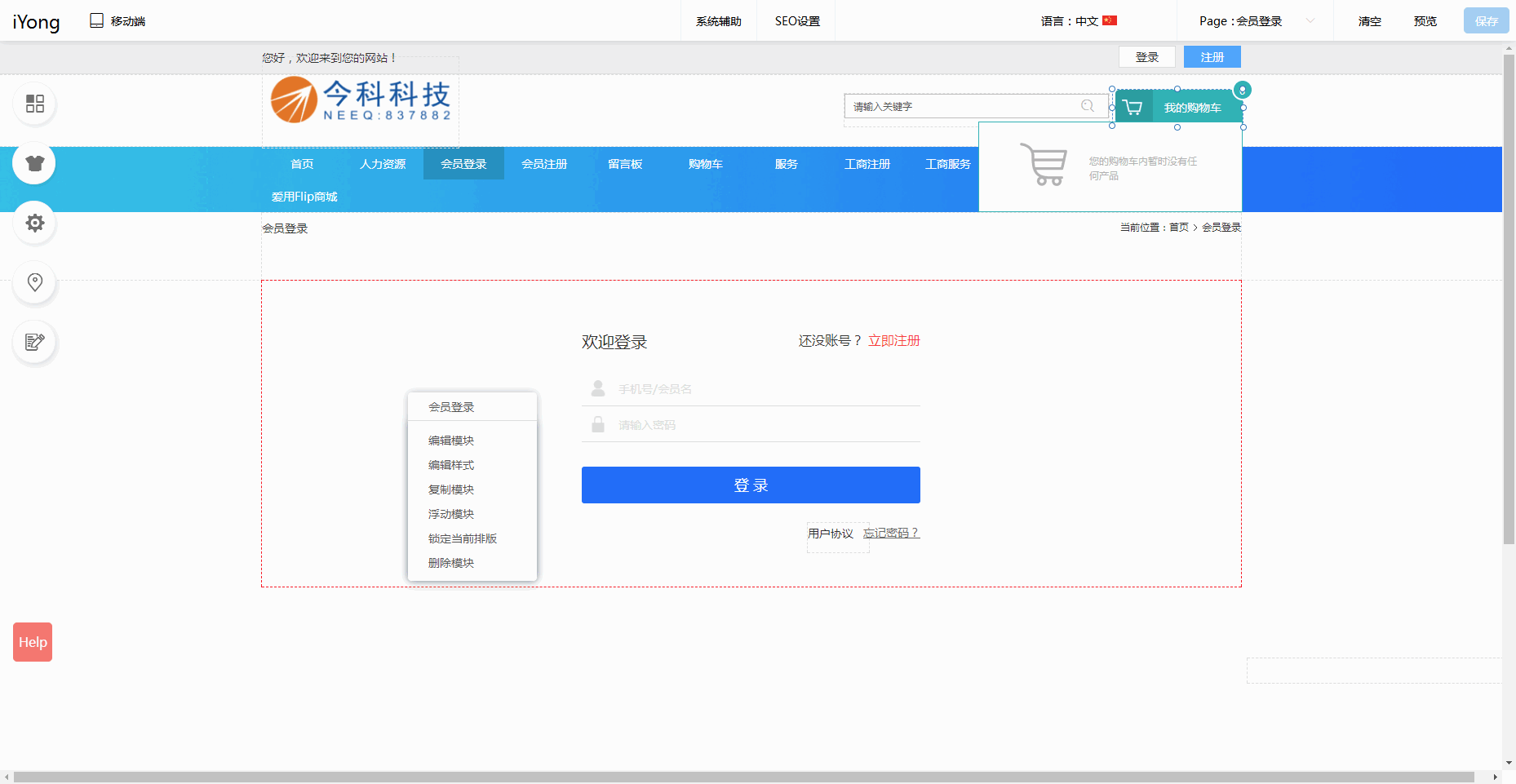
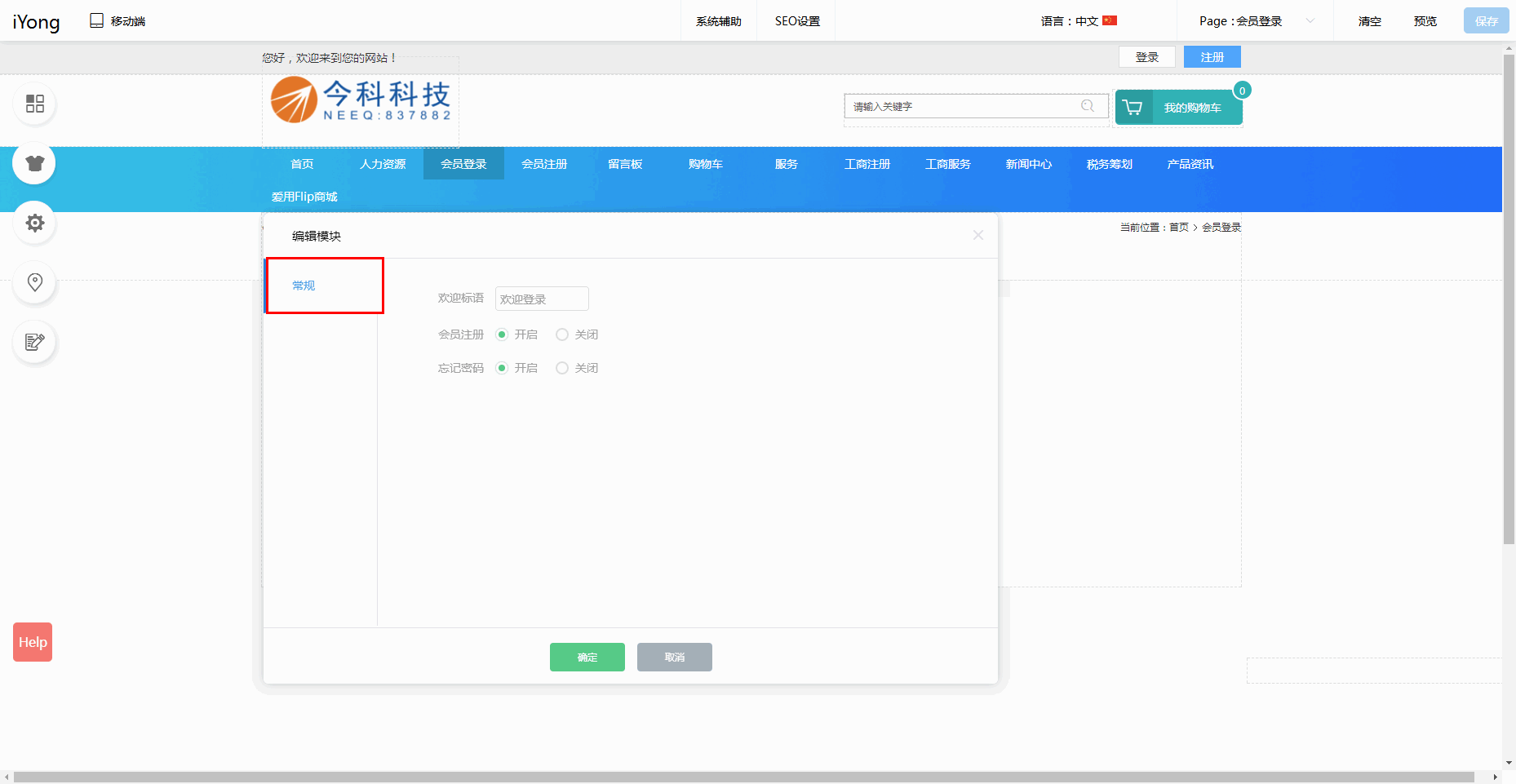
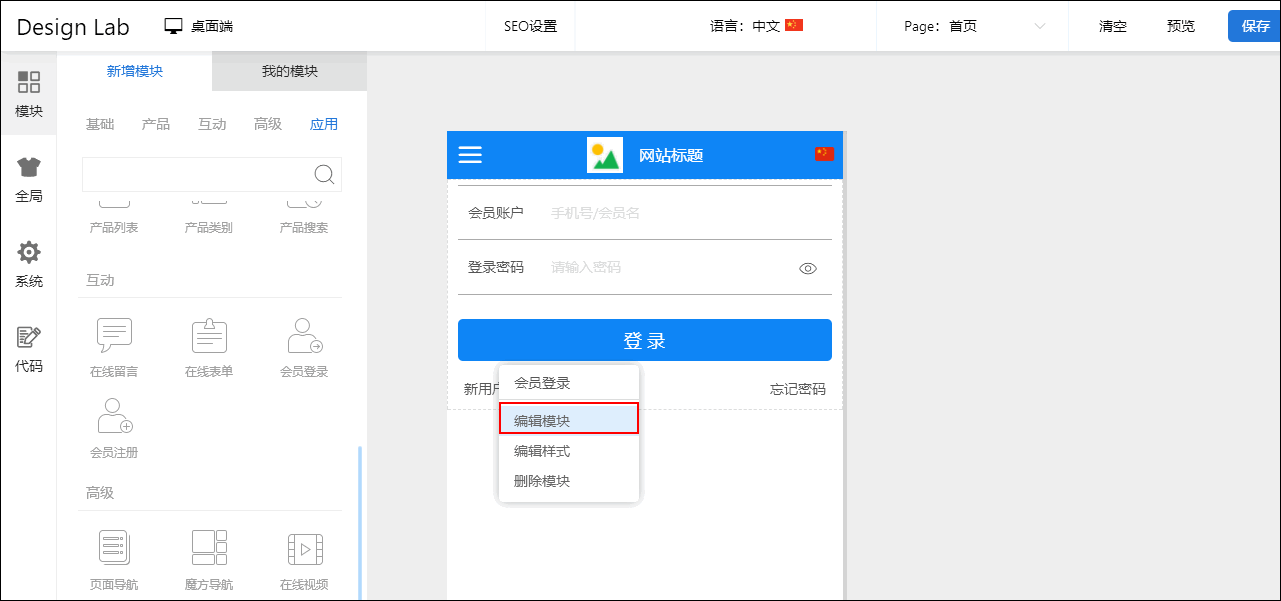
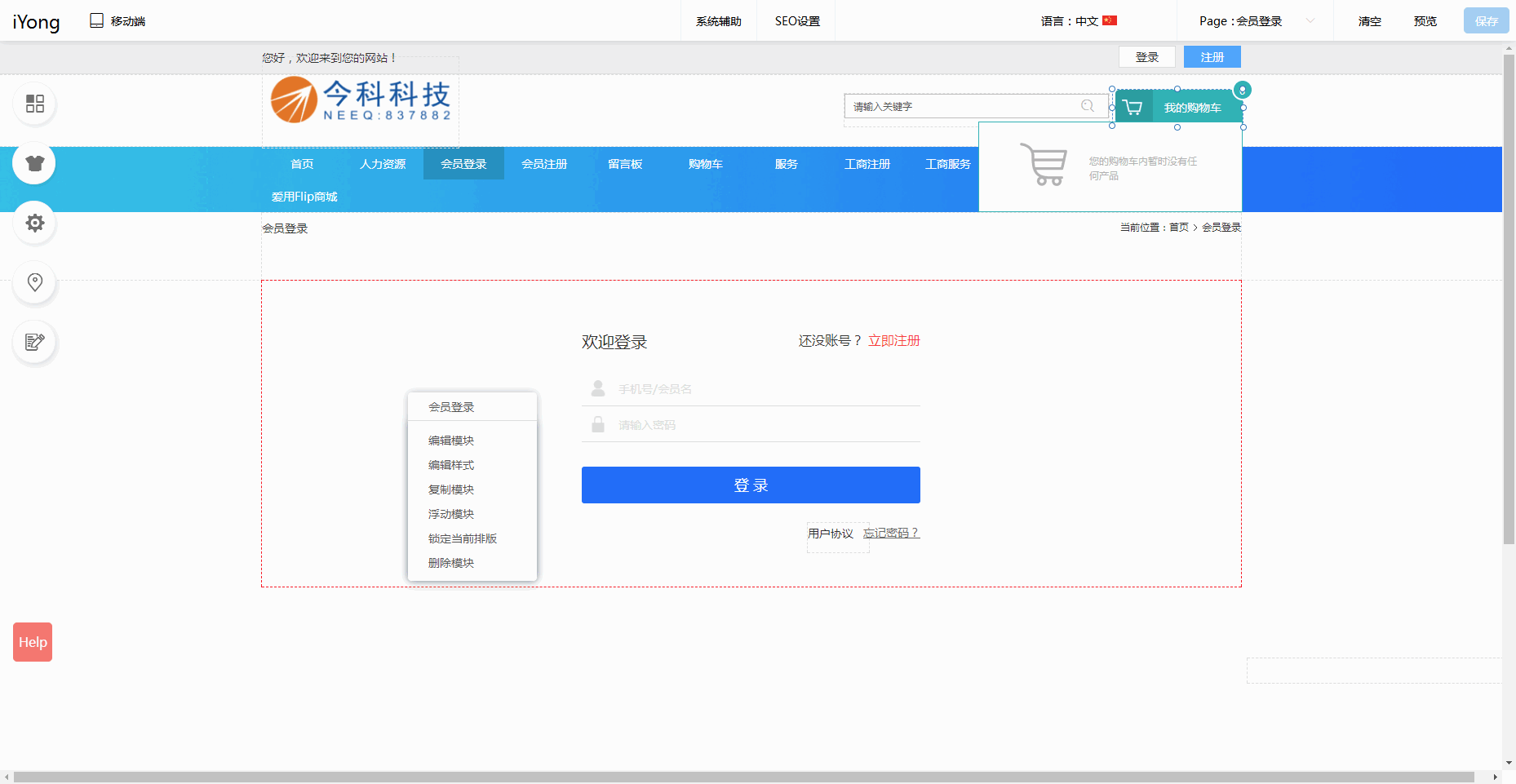
(2)右键单击【会员登录】模块,在弹框中点击【编辑模块】;
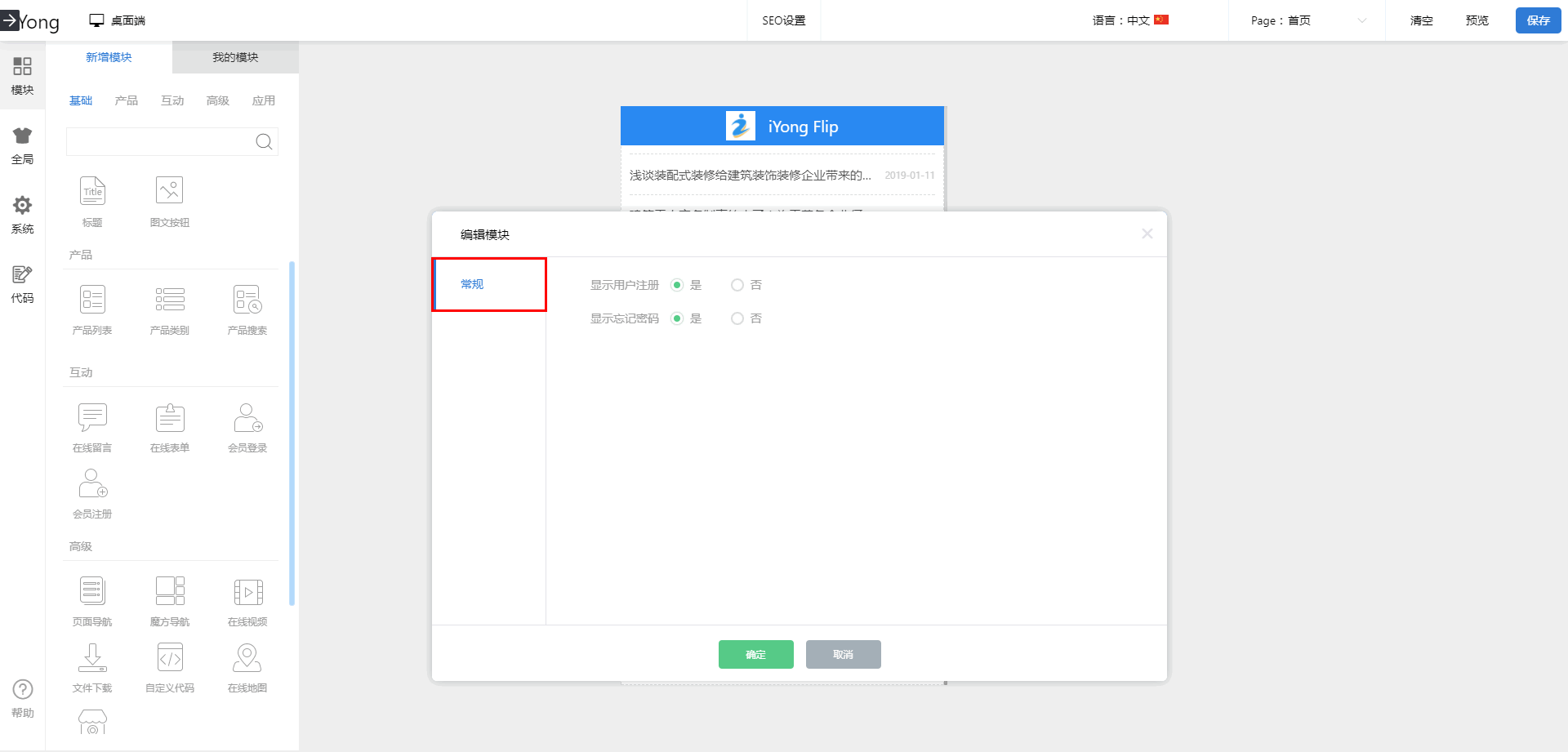
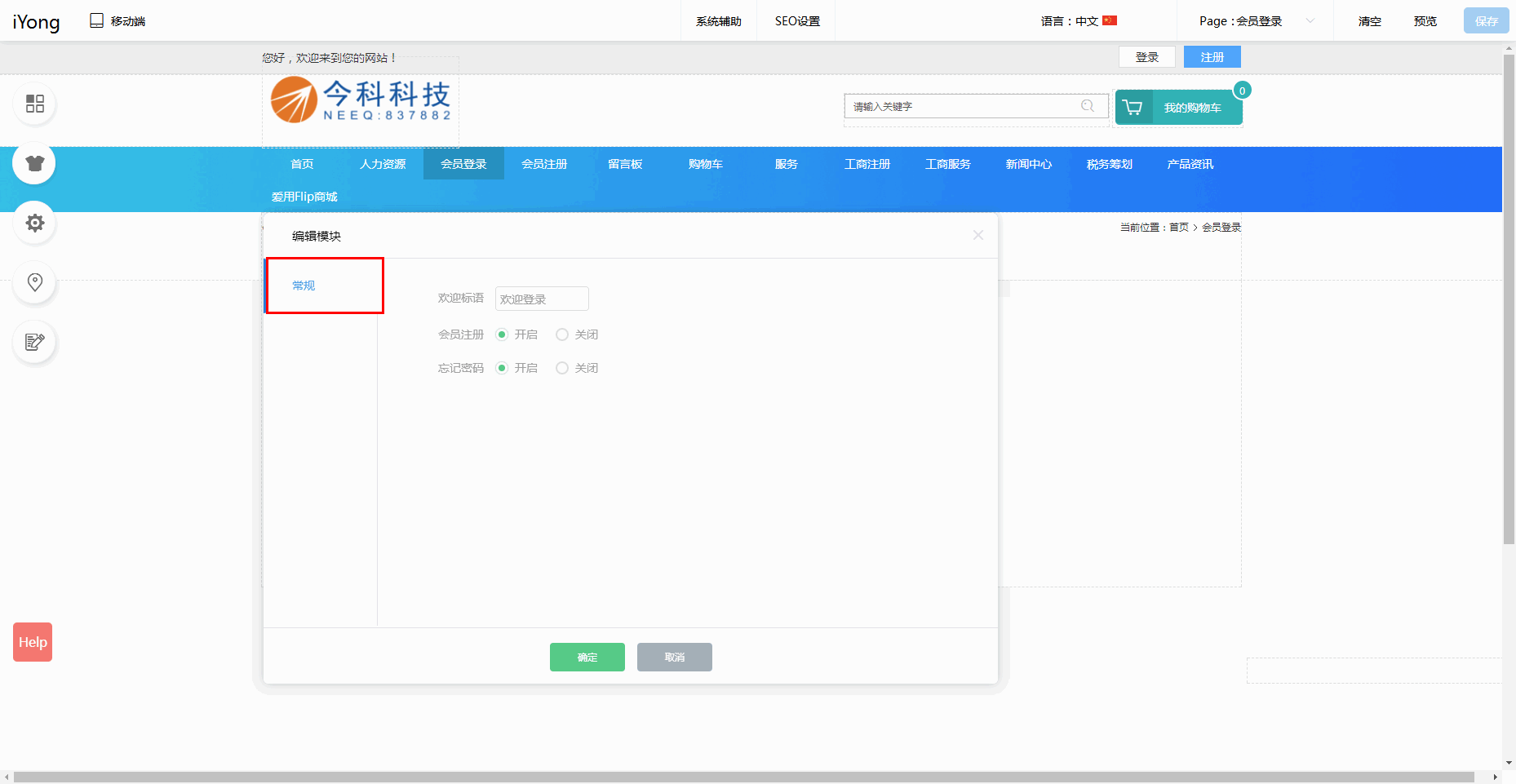
(3)在【常规】中可以设置标语等功能;
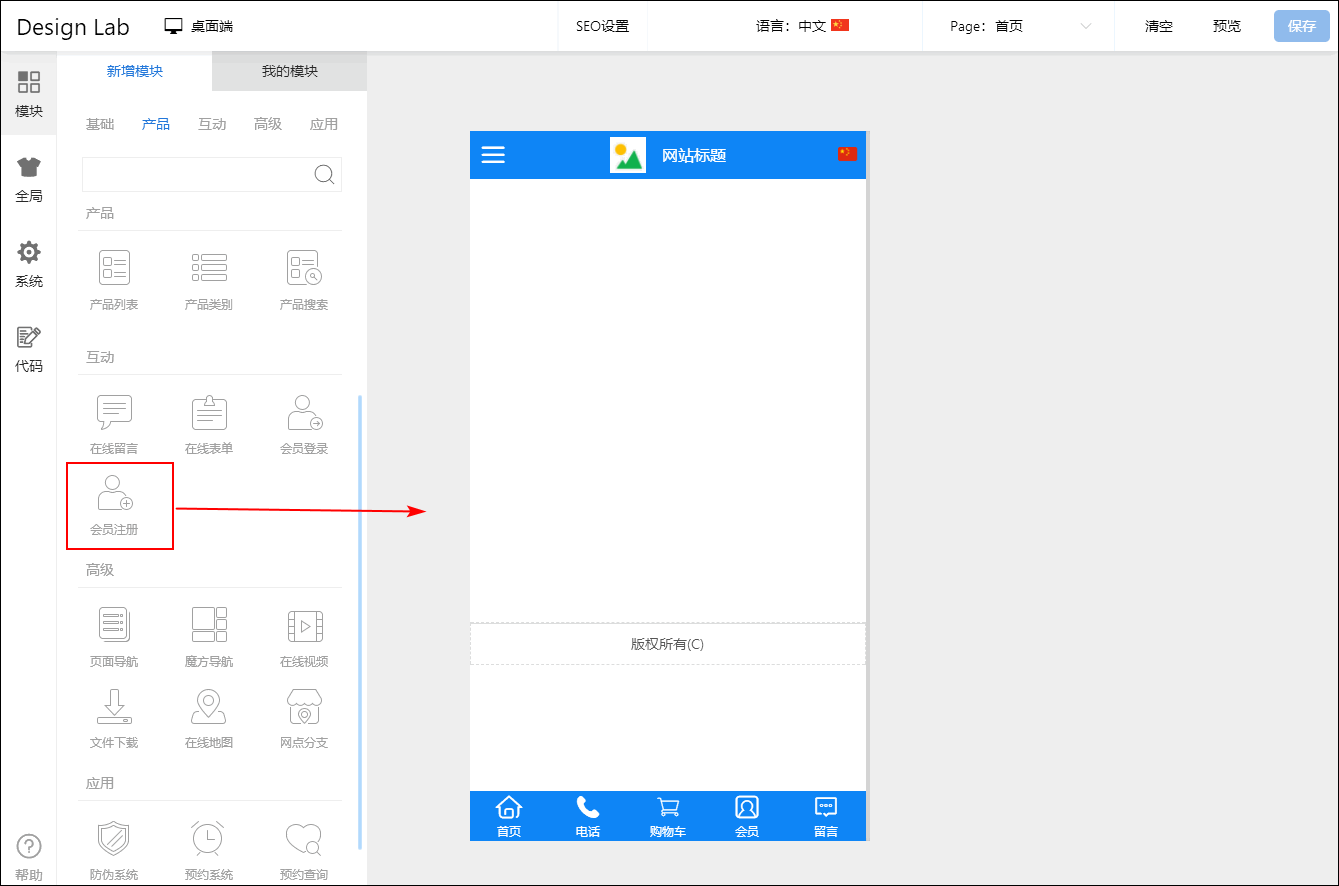
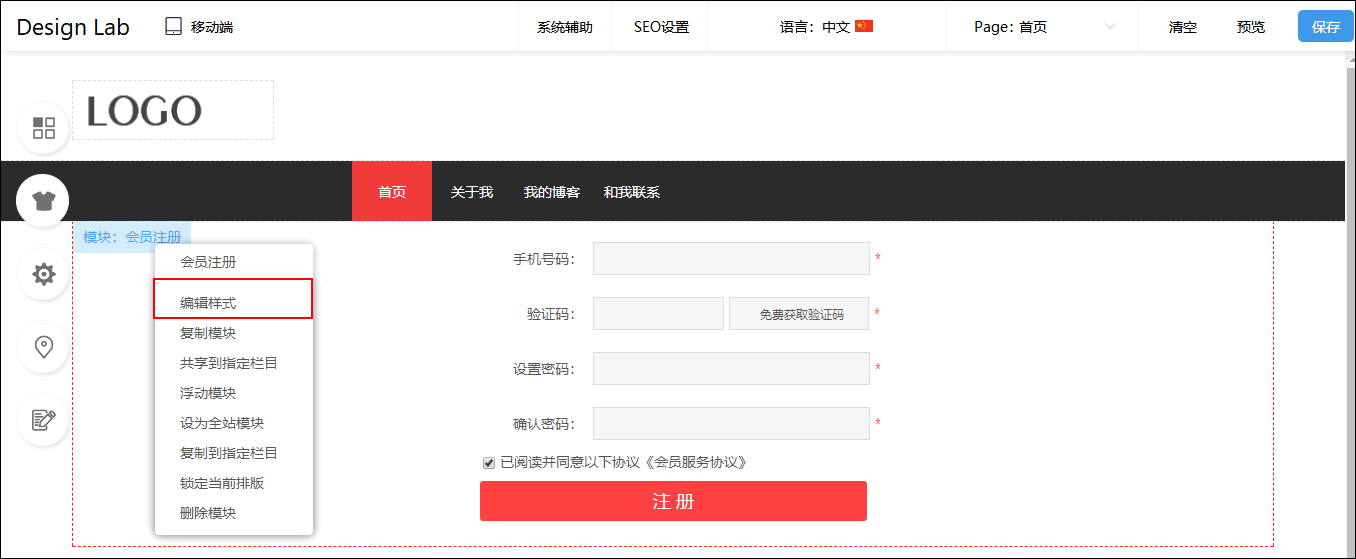
4.添加会员注册功能;
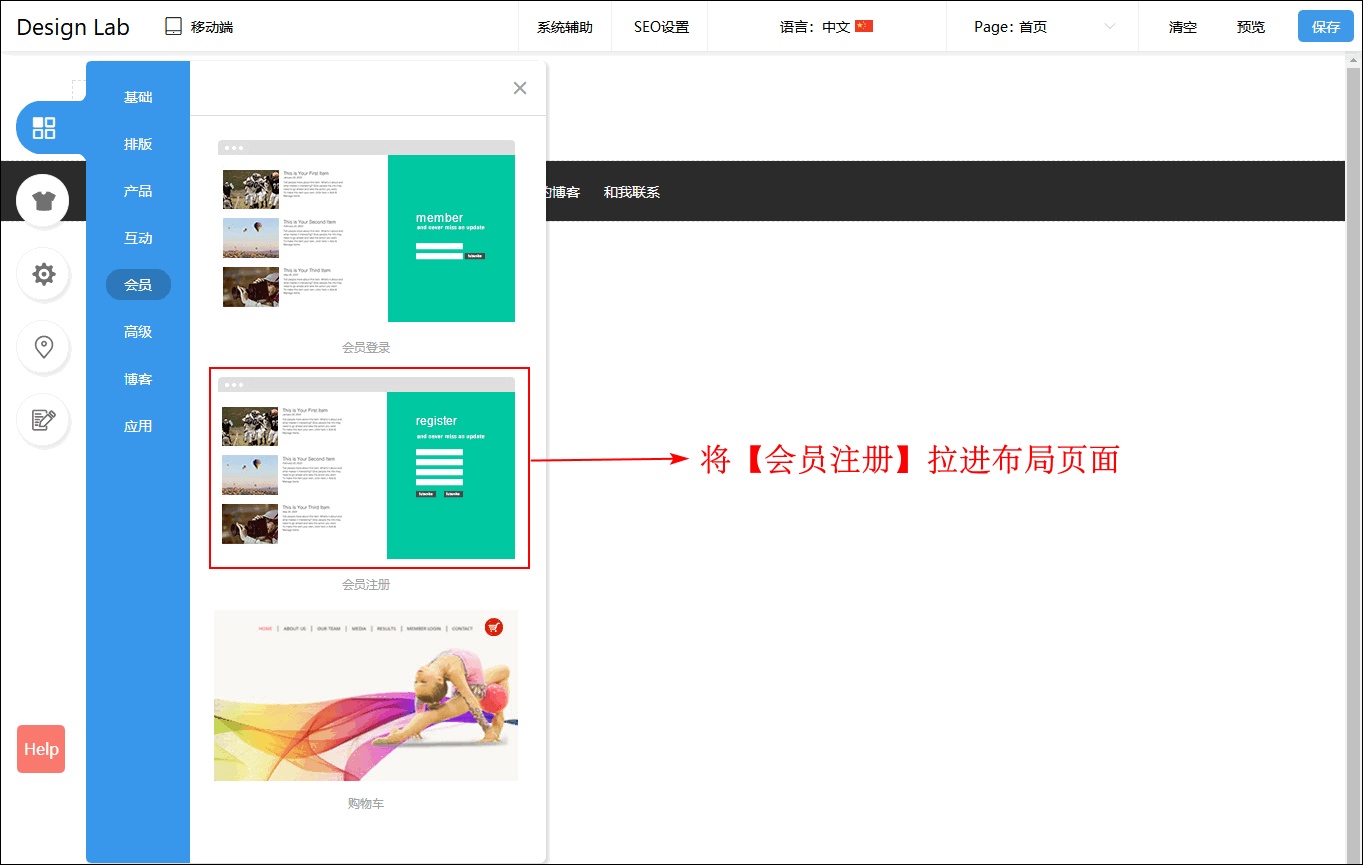
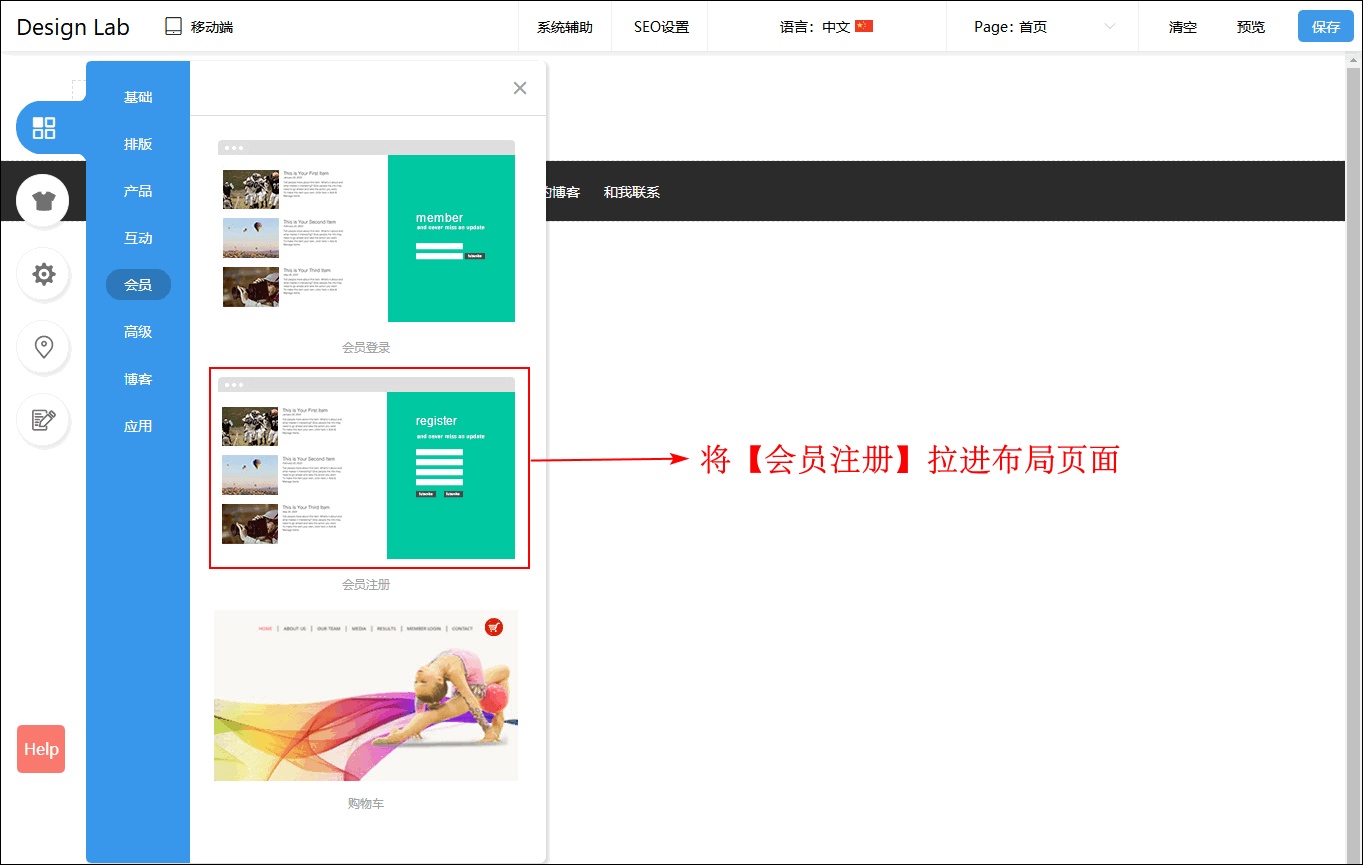
(1)将【会员注册】模块拉进布局页面;

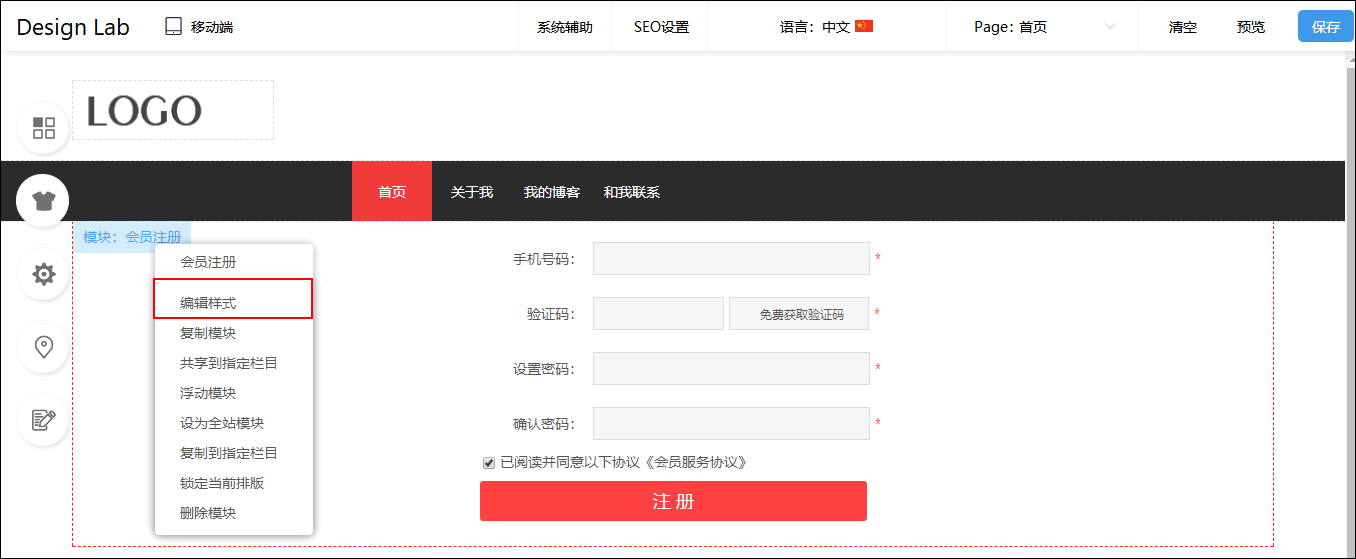
(2)右键单击【会员注册】模块,在弹框中点击【编辑样式】,即可编辑会员注册样式;

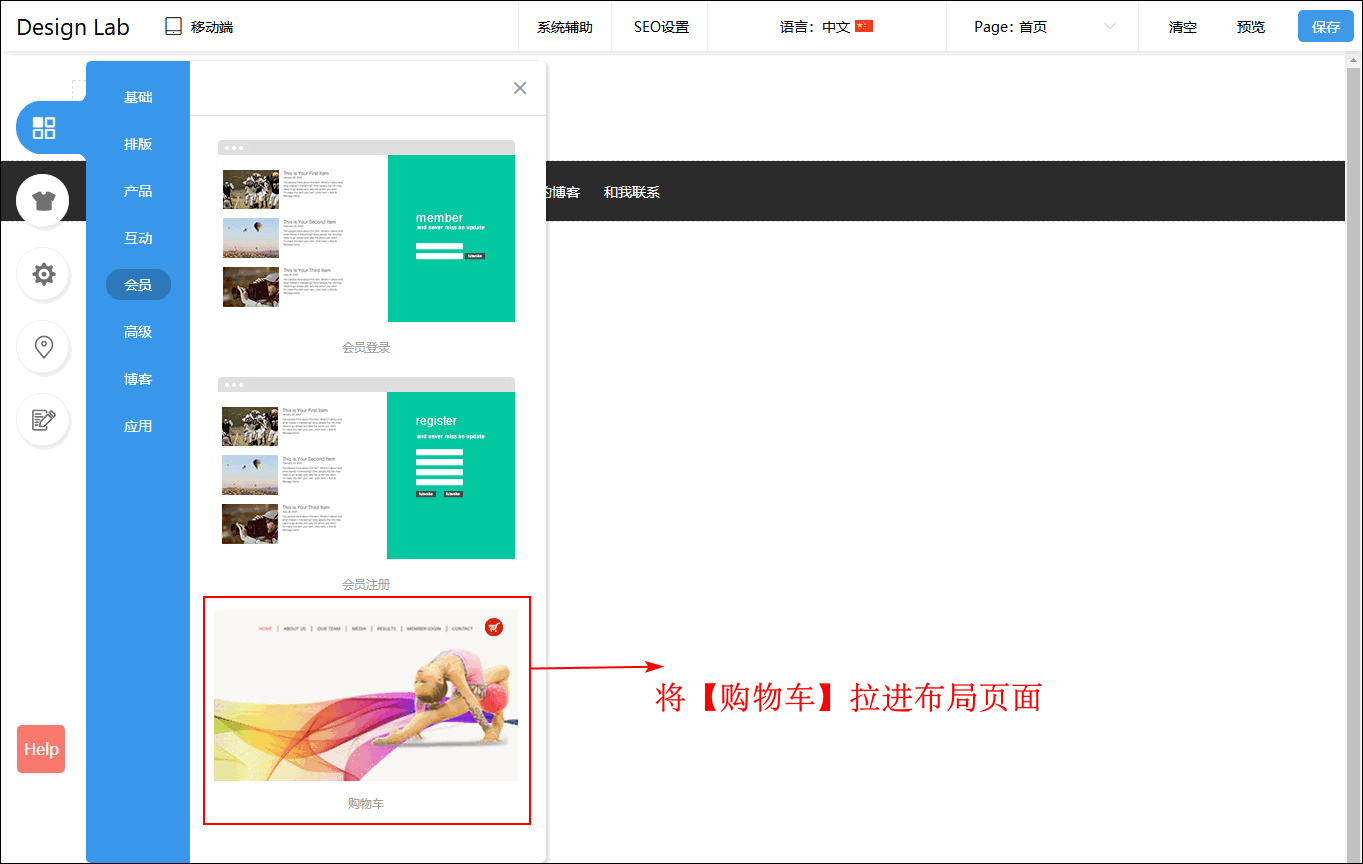
5.添加购物车功能;
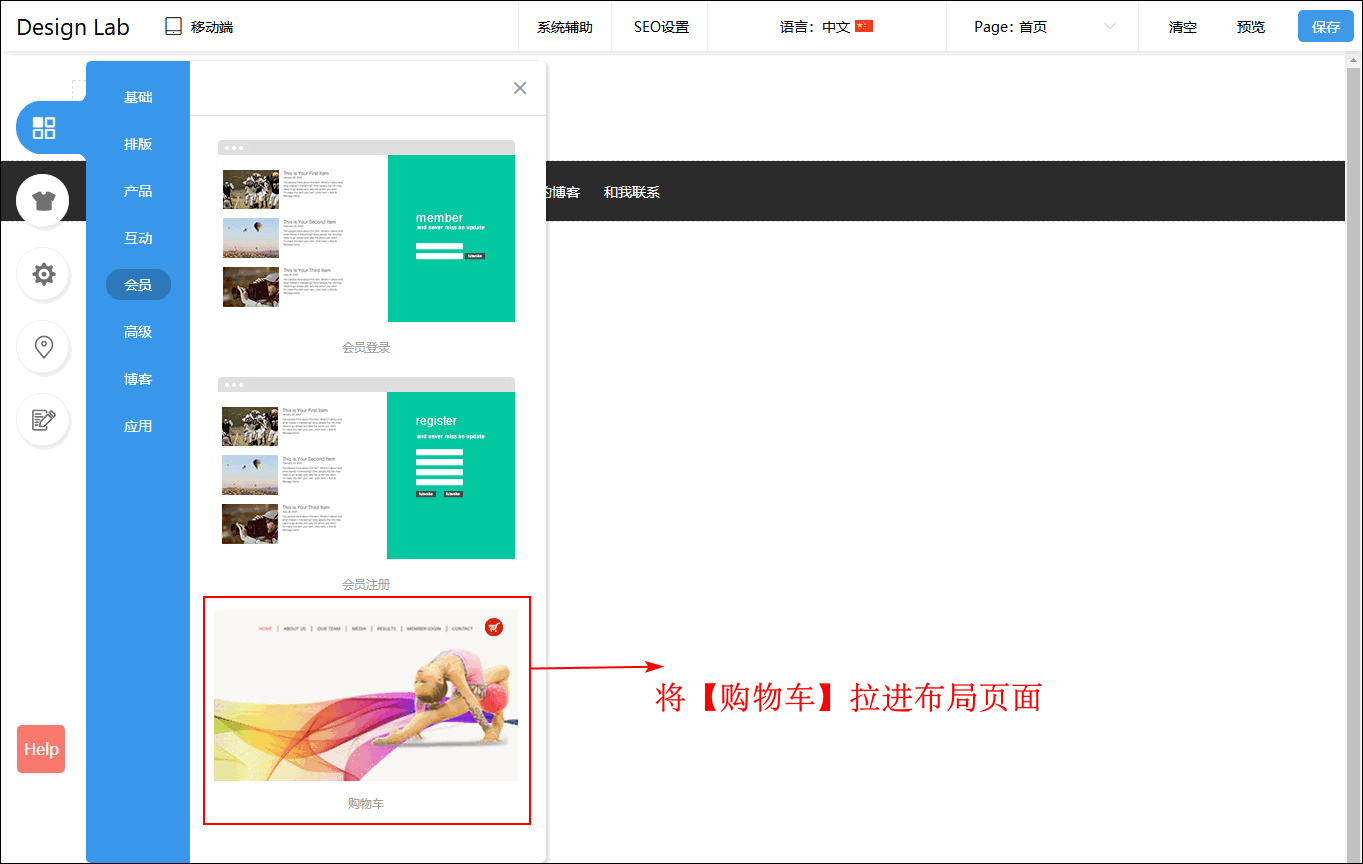
(1)将【购物车】模块拉进布局页面;

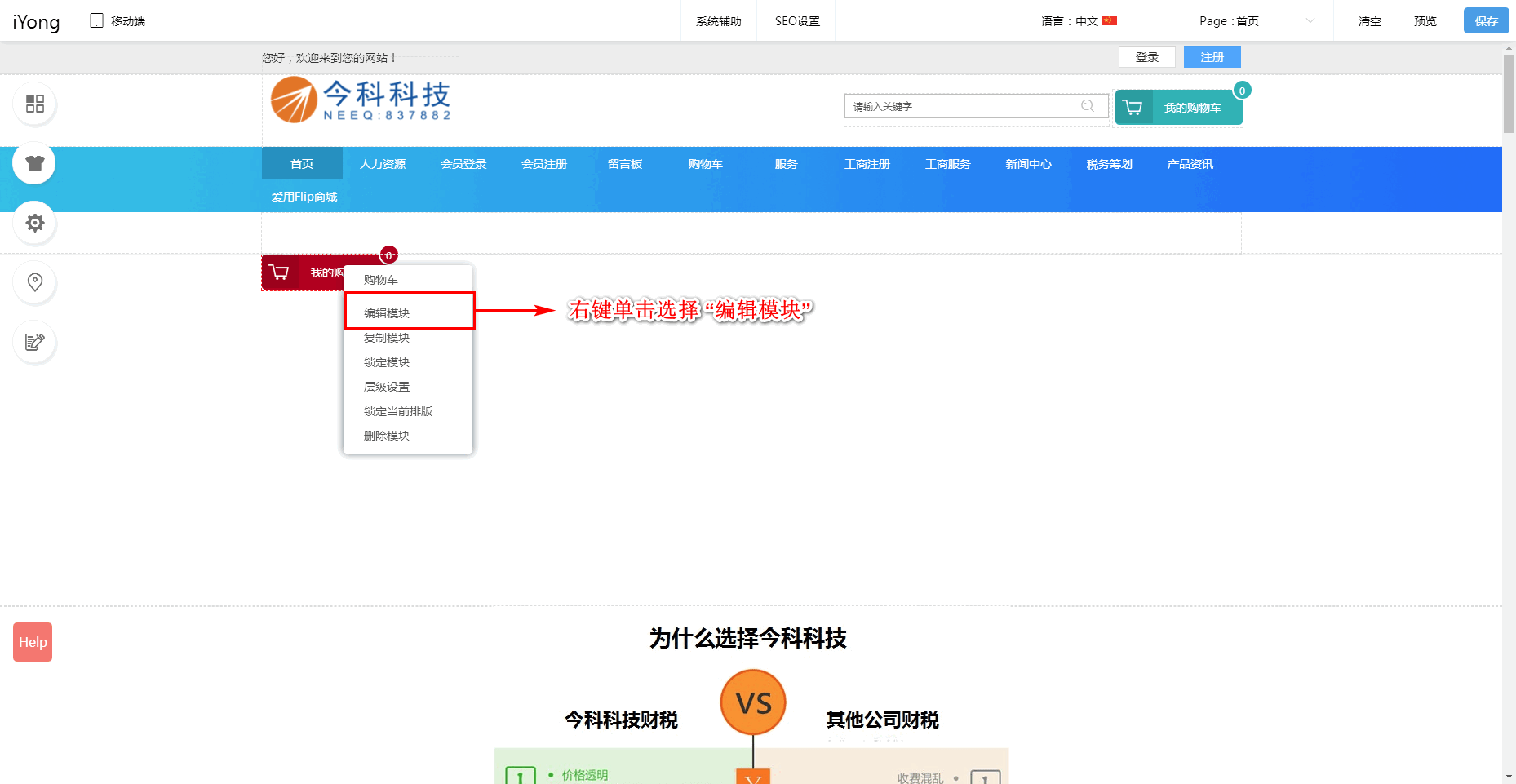
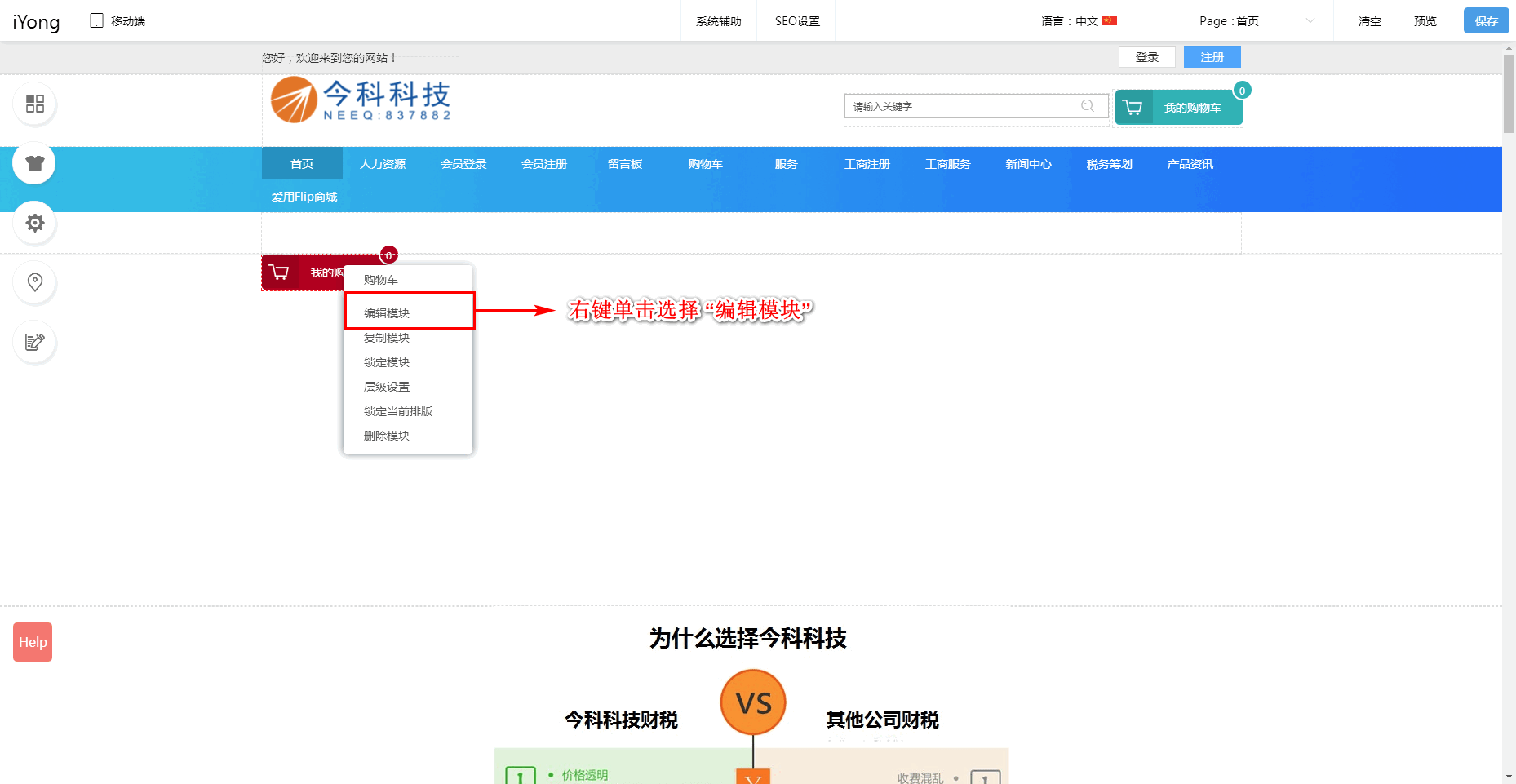
(2)右键单击【购物车】模块,在弹框中点击【编辑模块】;

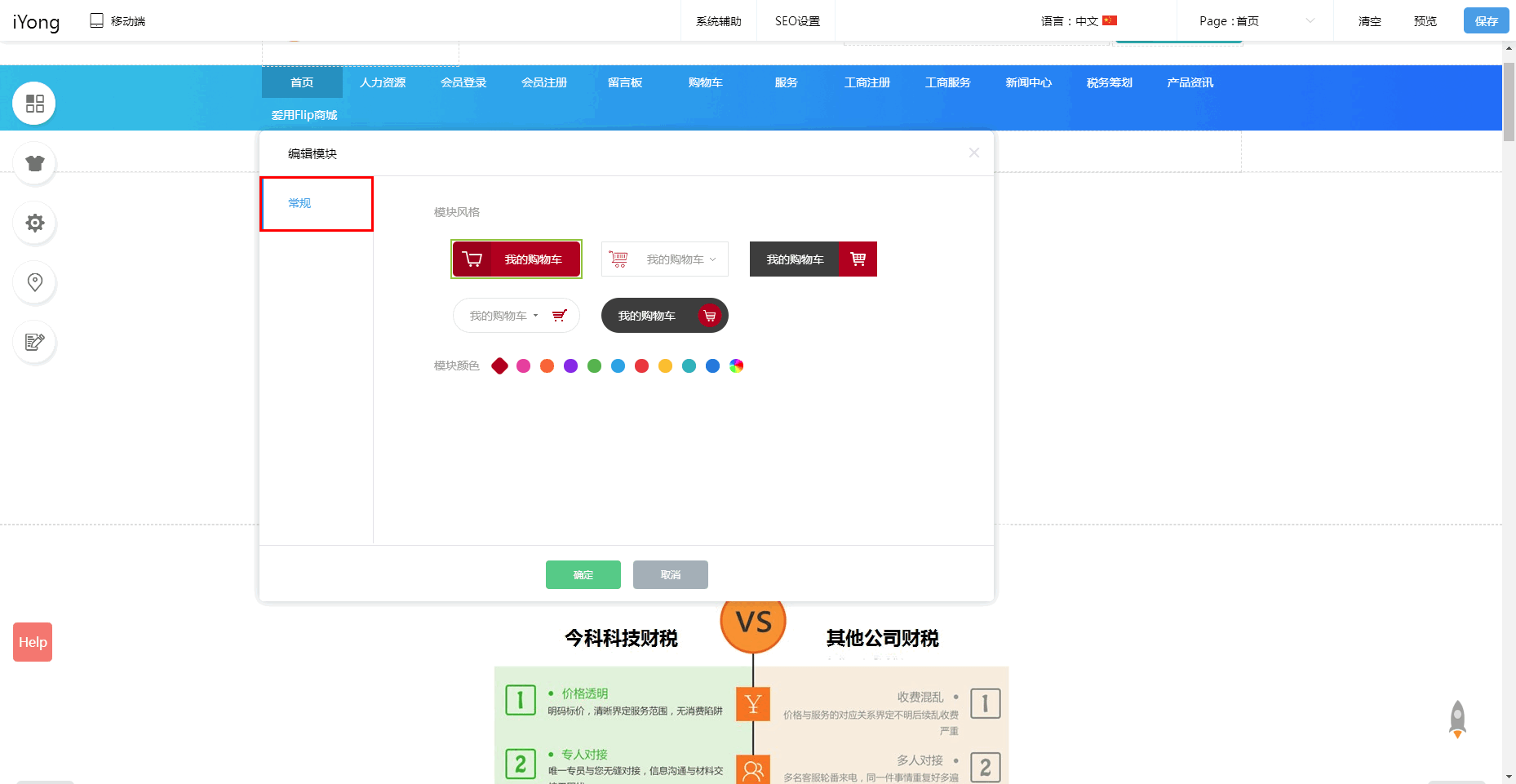
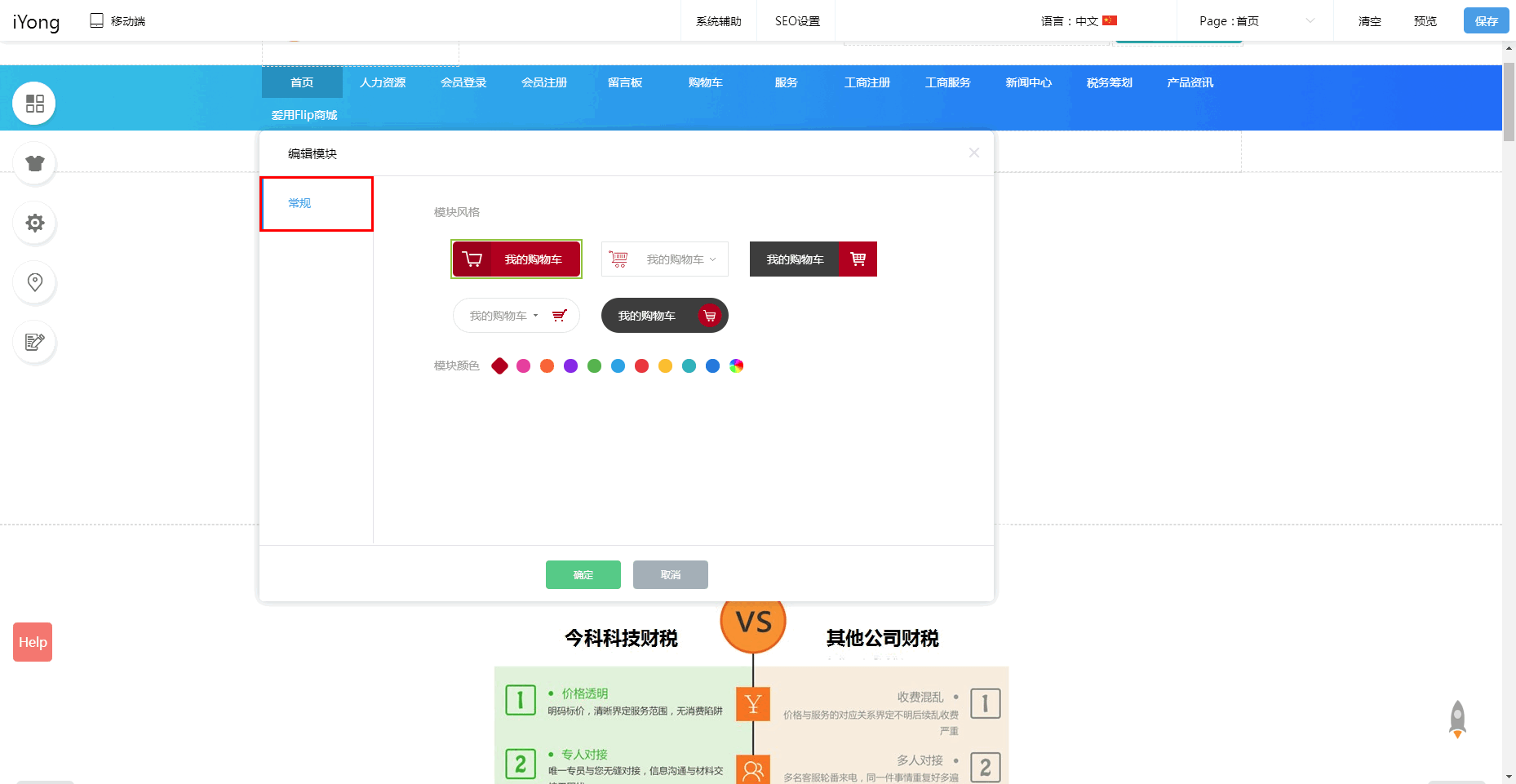
(3)在【常规】中可以设置按钮样式及颜色。

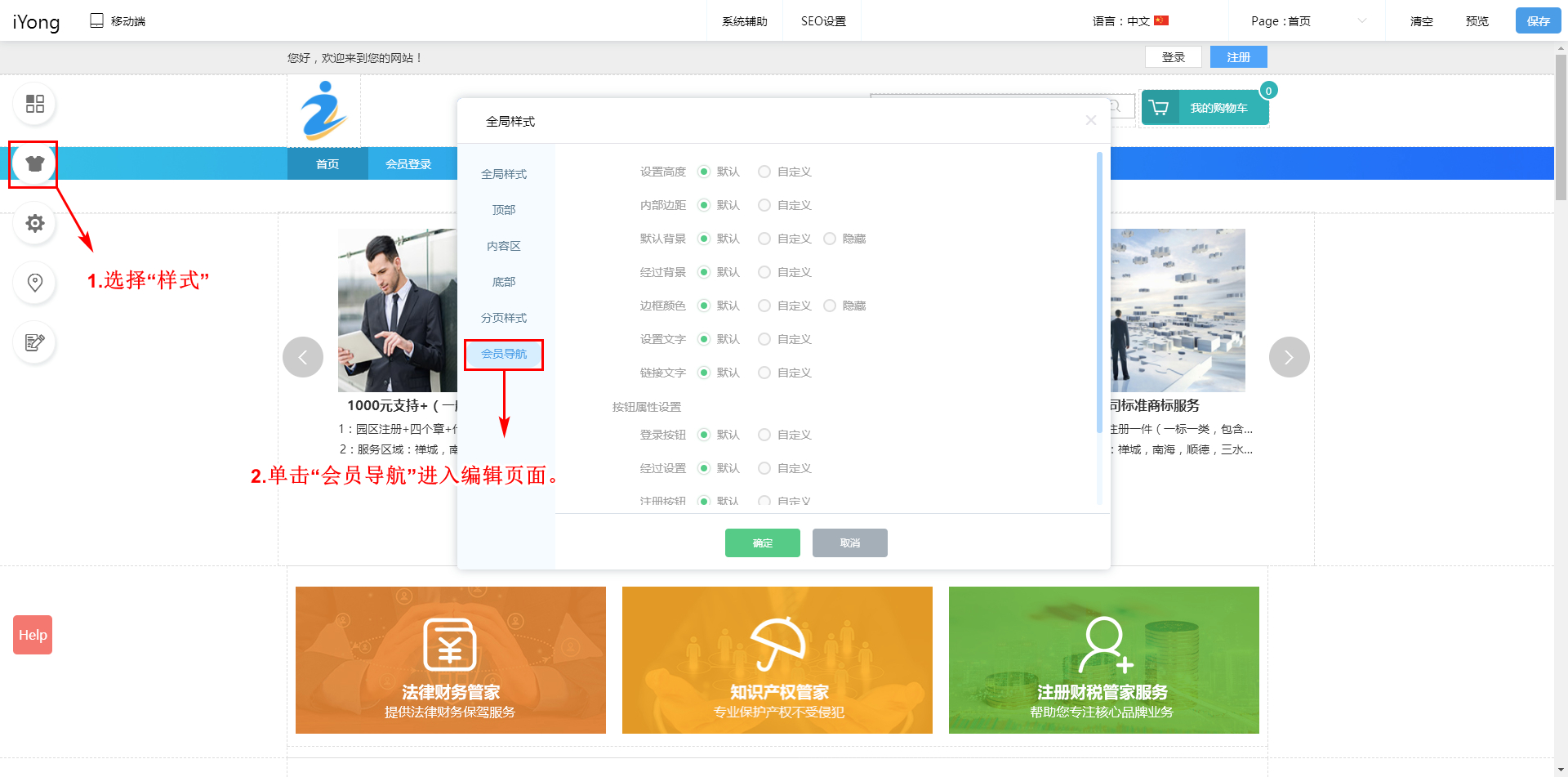
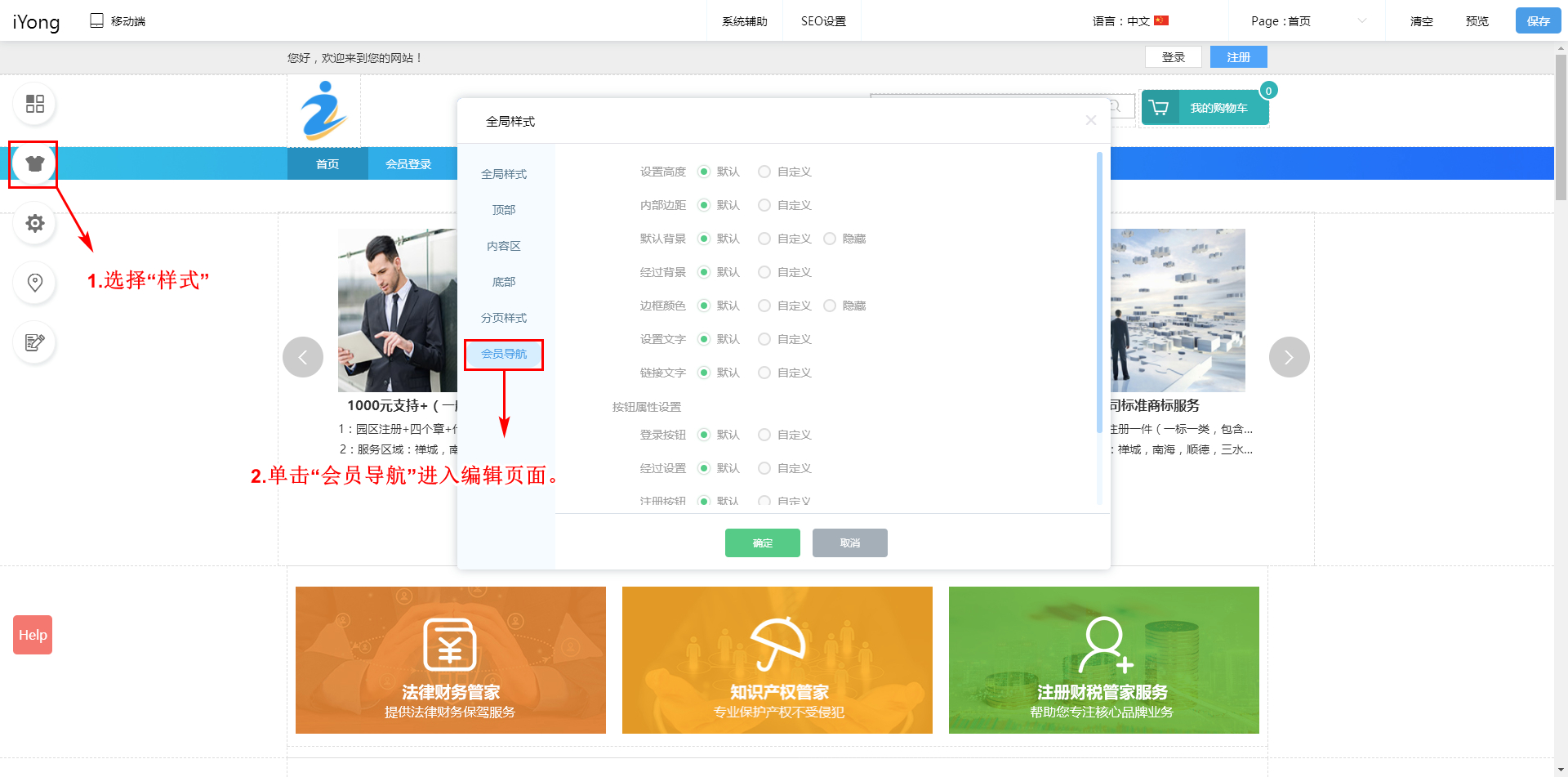
6.添加会员导航功能,点击【样式】,【会员导航】,开启即可。

Design Lab:移动端
1.进入Design Lab,点击切换为【移动端】即手机设计页面;

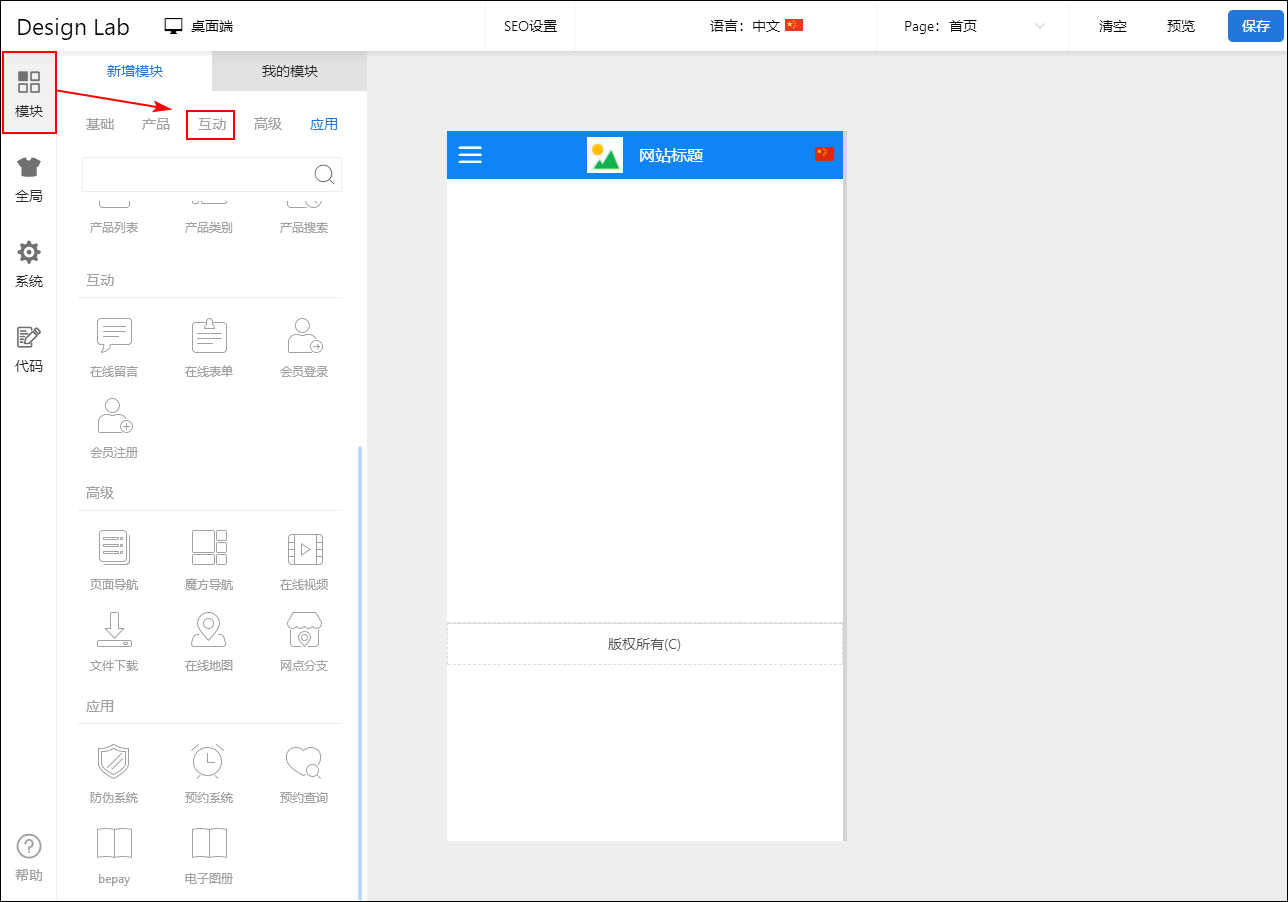
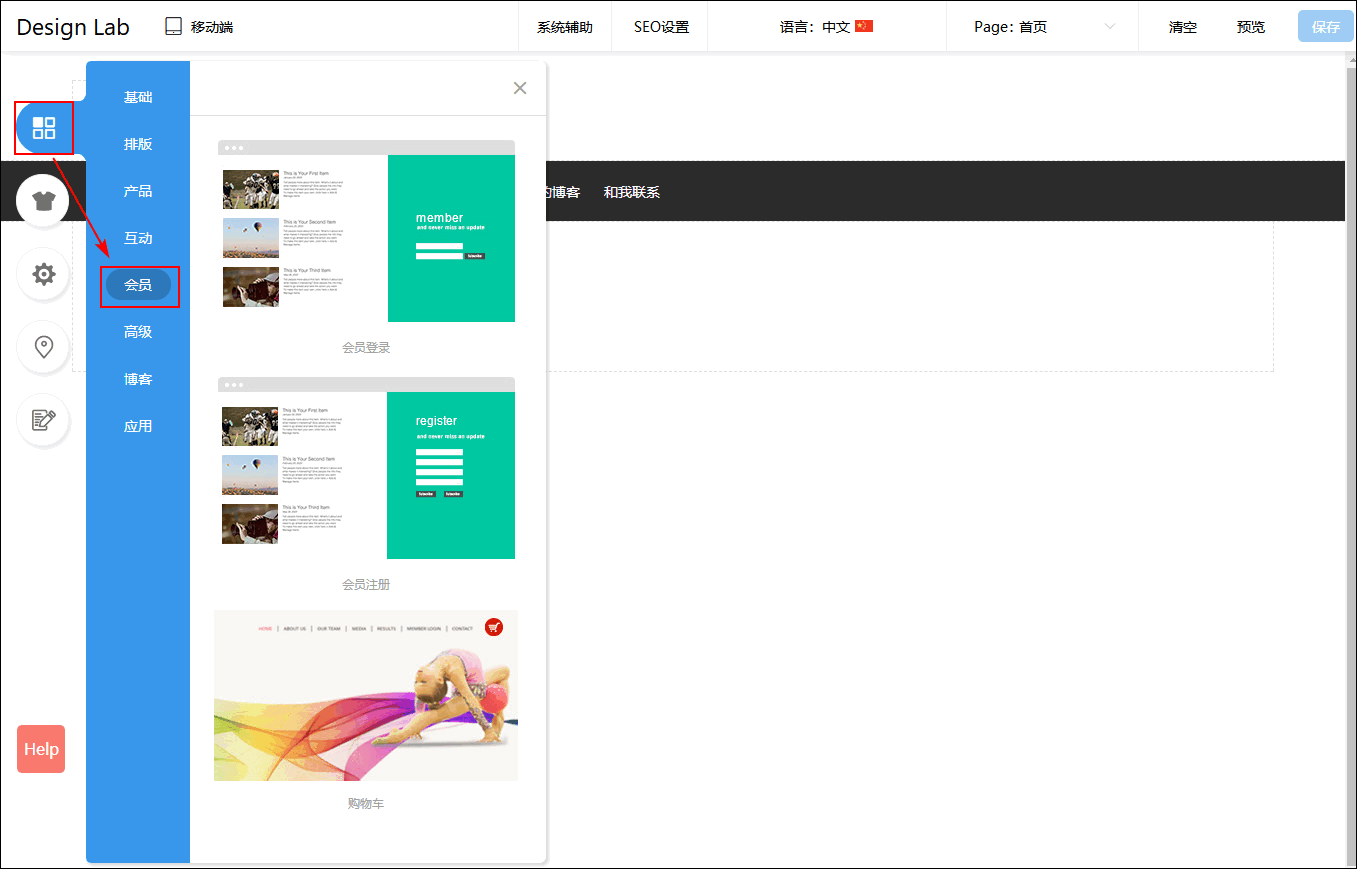
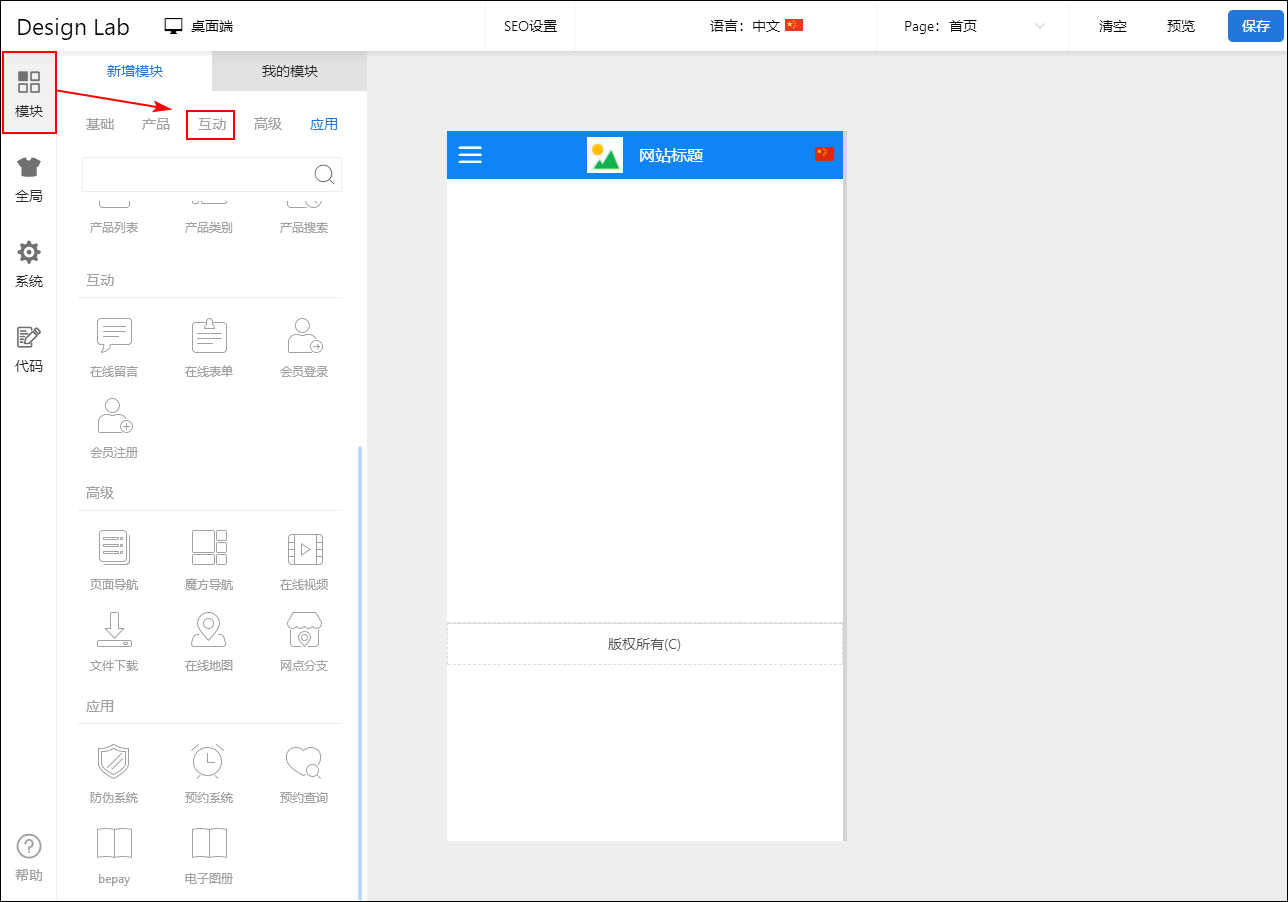
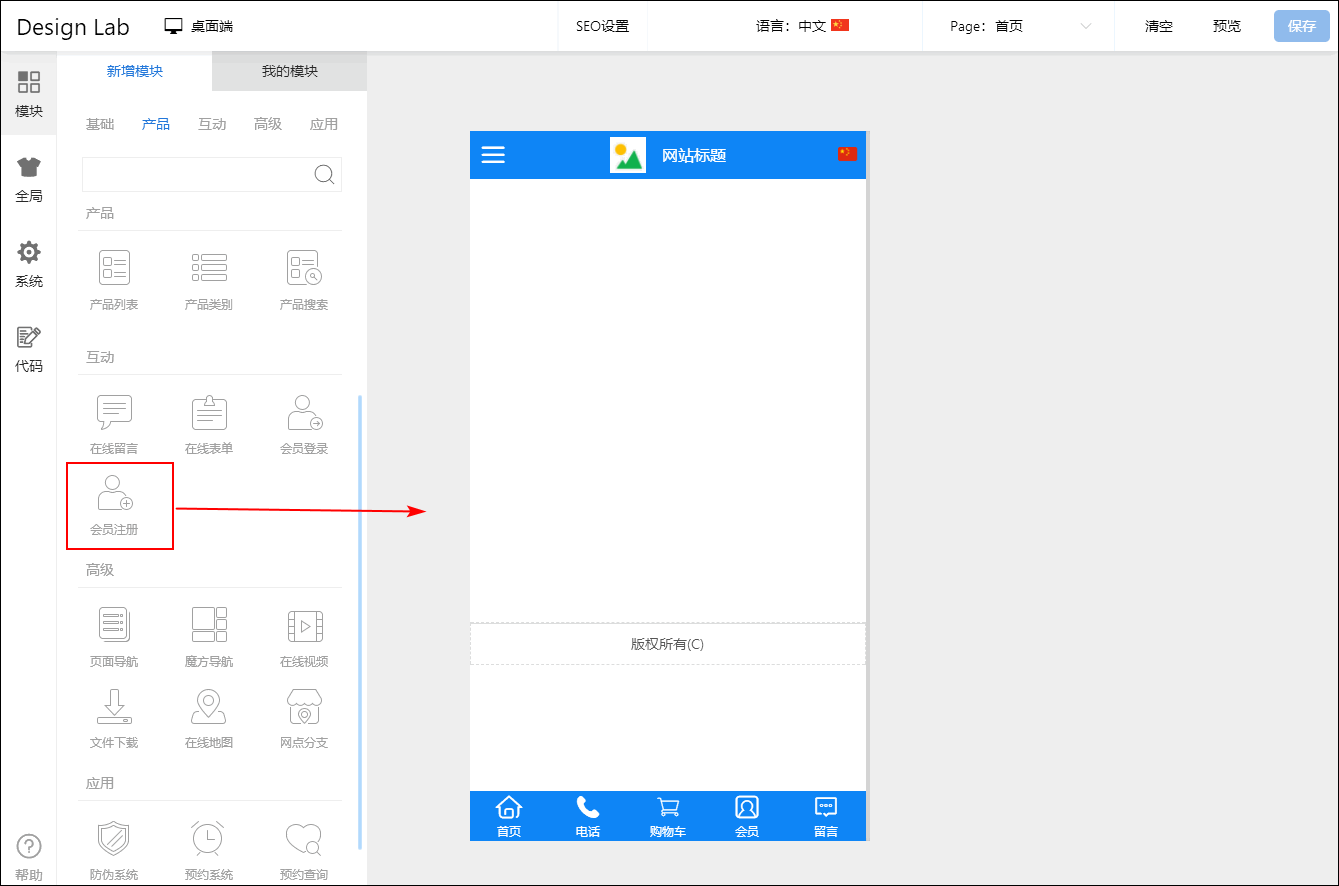
2.点击【模块】-【互动】,分别将【会员登录】和【会员注册】拉进移动端布局页面;

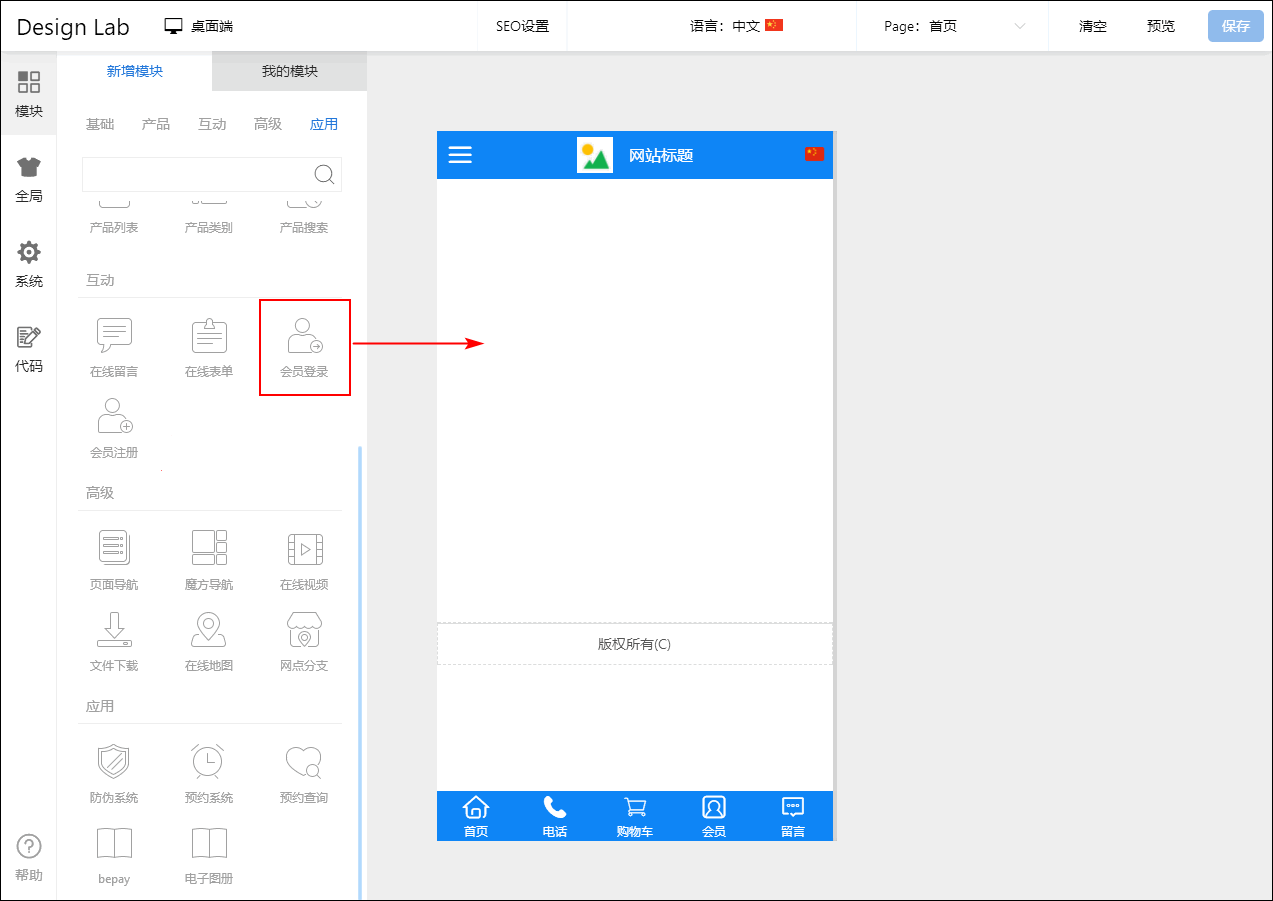
3.添加会员登录功能;
(1)将【会员登录】模块拉进布局页面;

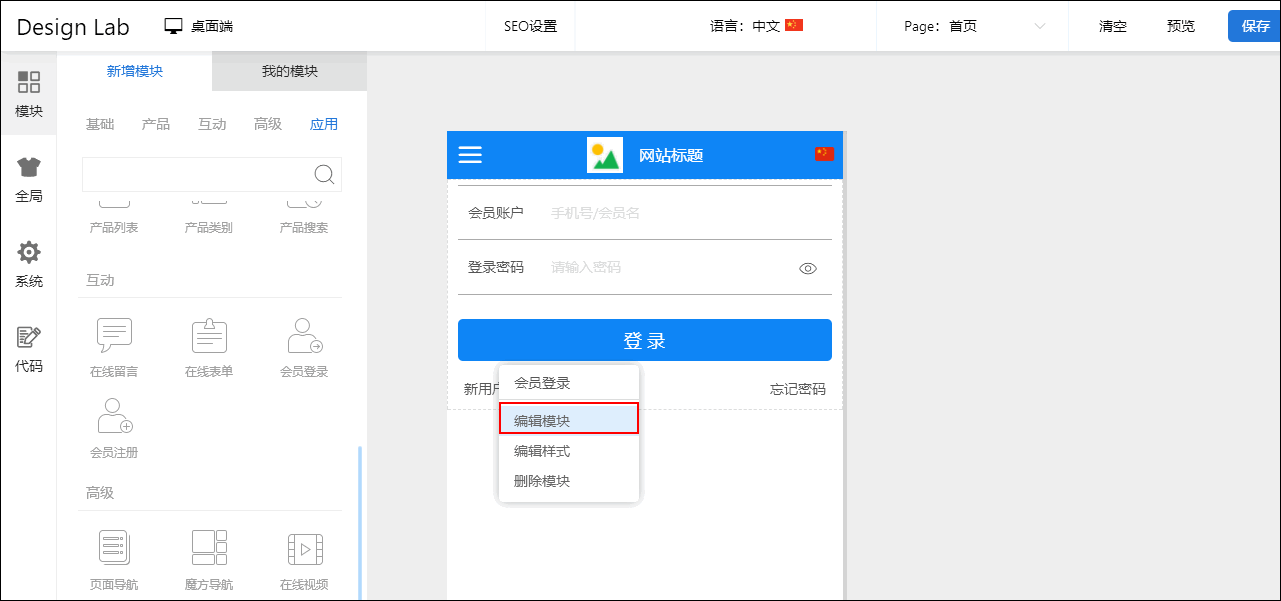
(2)右键单击【会员登录】模块,在弹框中点击【编辑模块】;

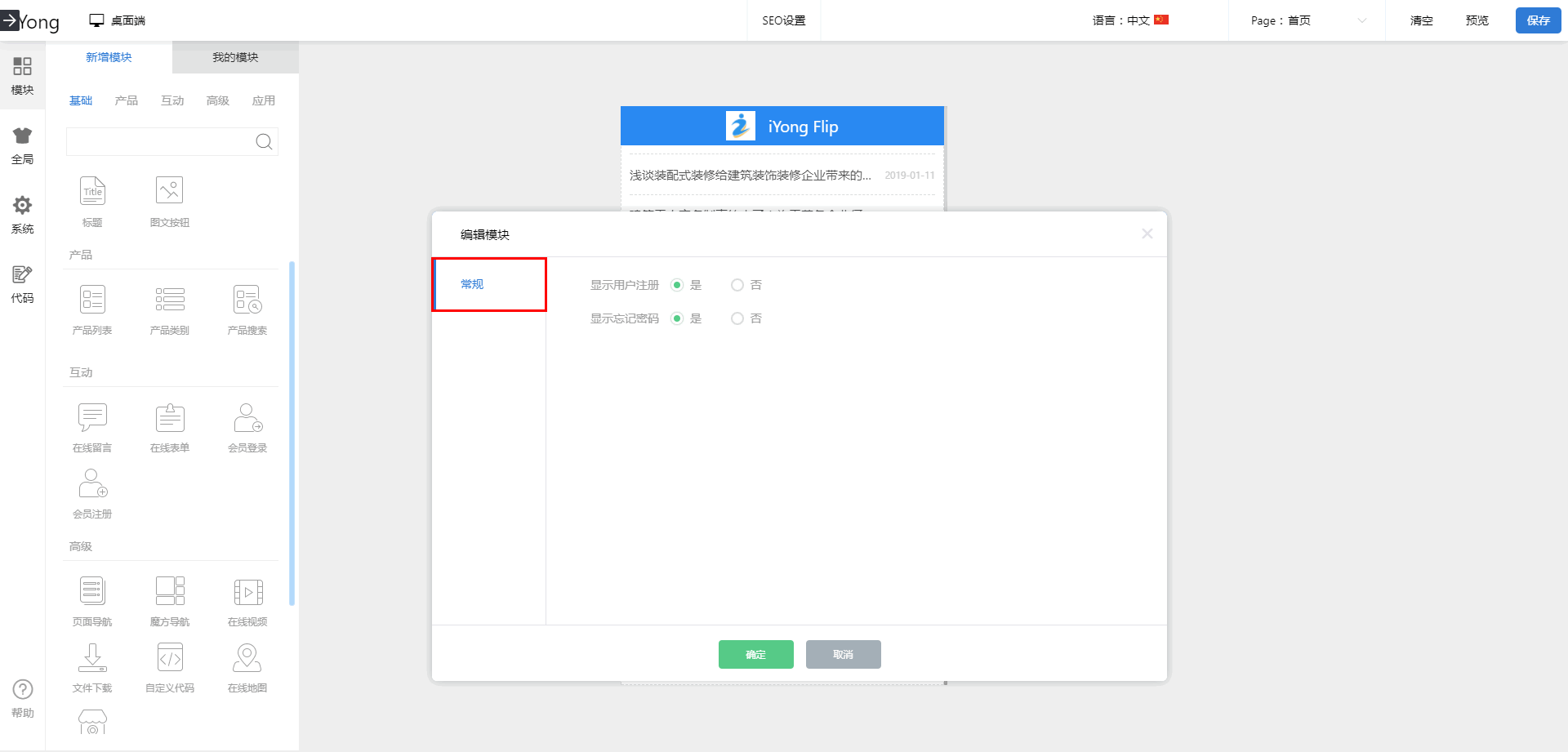
(3)在【常规】中选择是否显示用户注册及忘记密码,最后点击确定即可。

4.添加会员注册功能;
(1)将【会员注册】模块拉进布局页面;
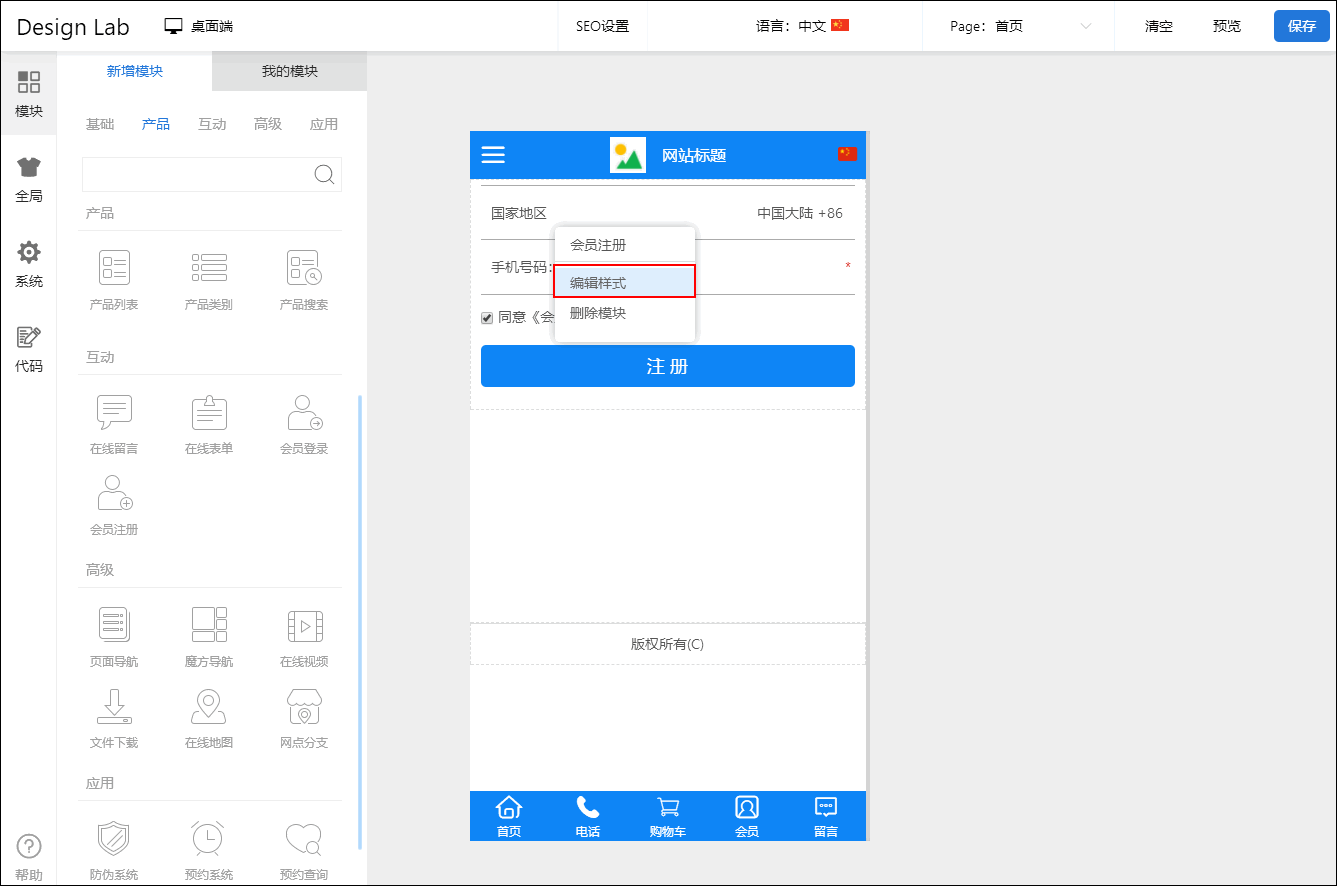
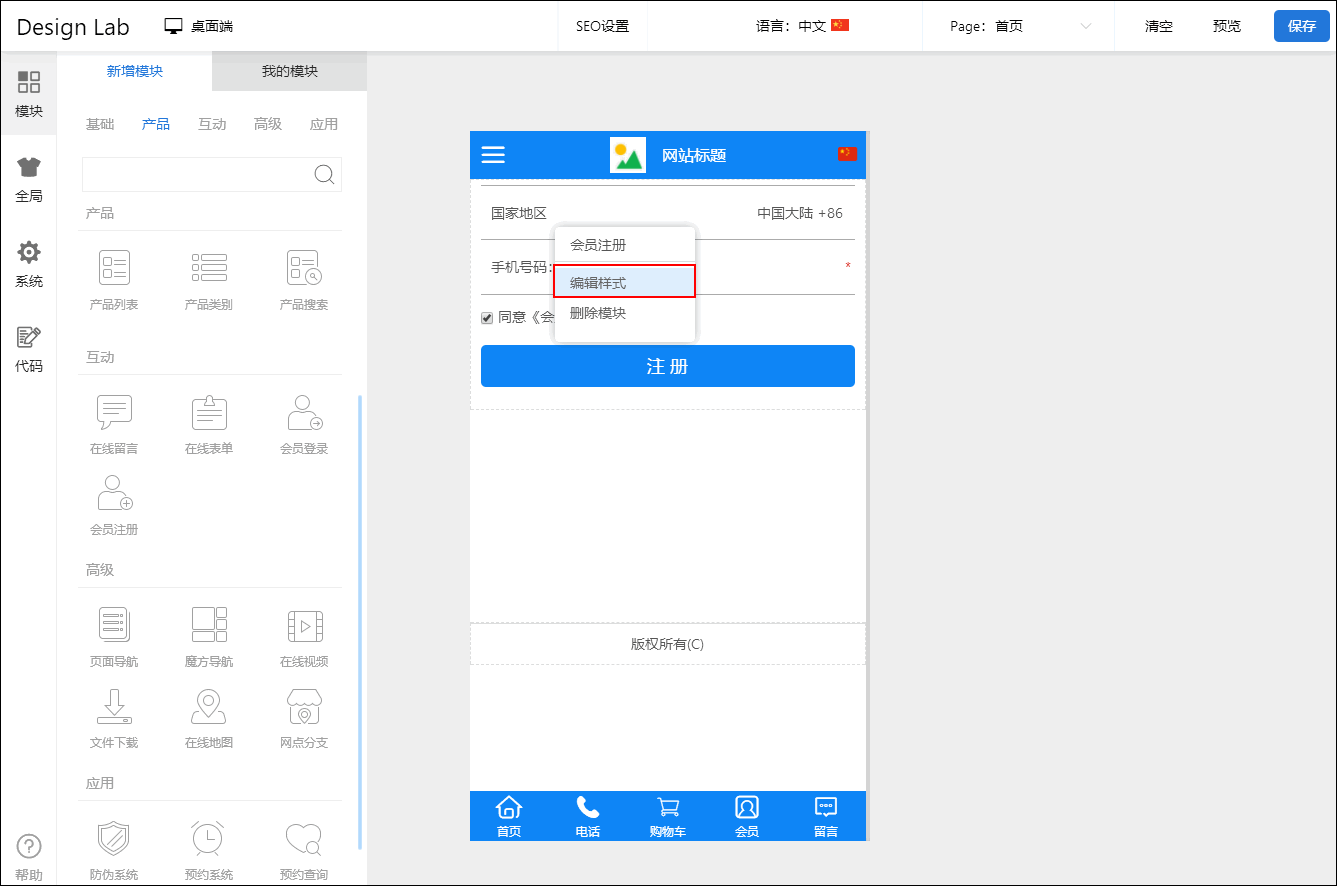
(2)右键单击【会员注册】模块,在弹框中点击【编辑样式】进行编辑;

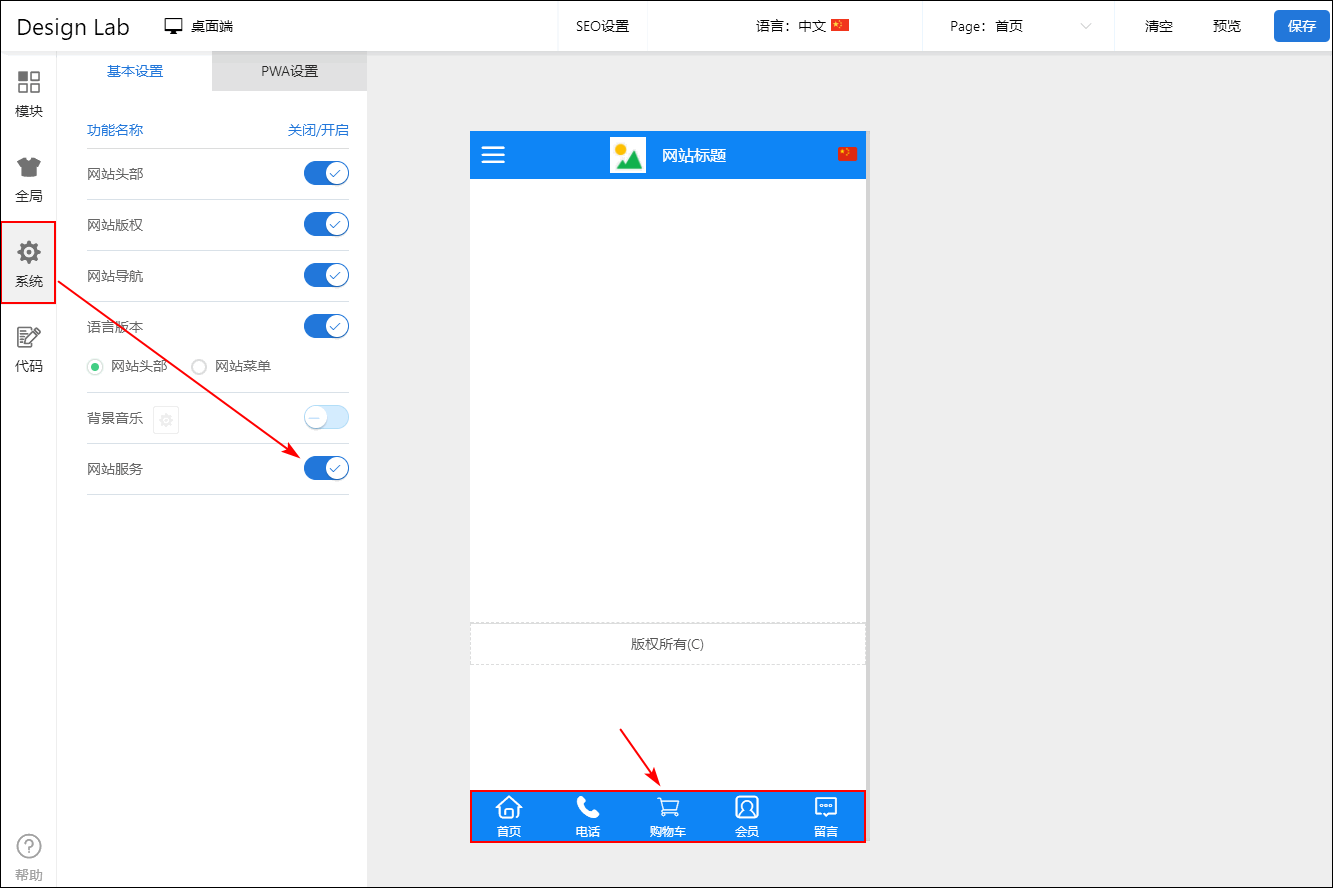
5.添加购物车功能;
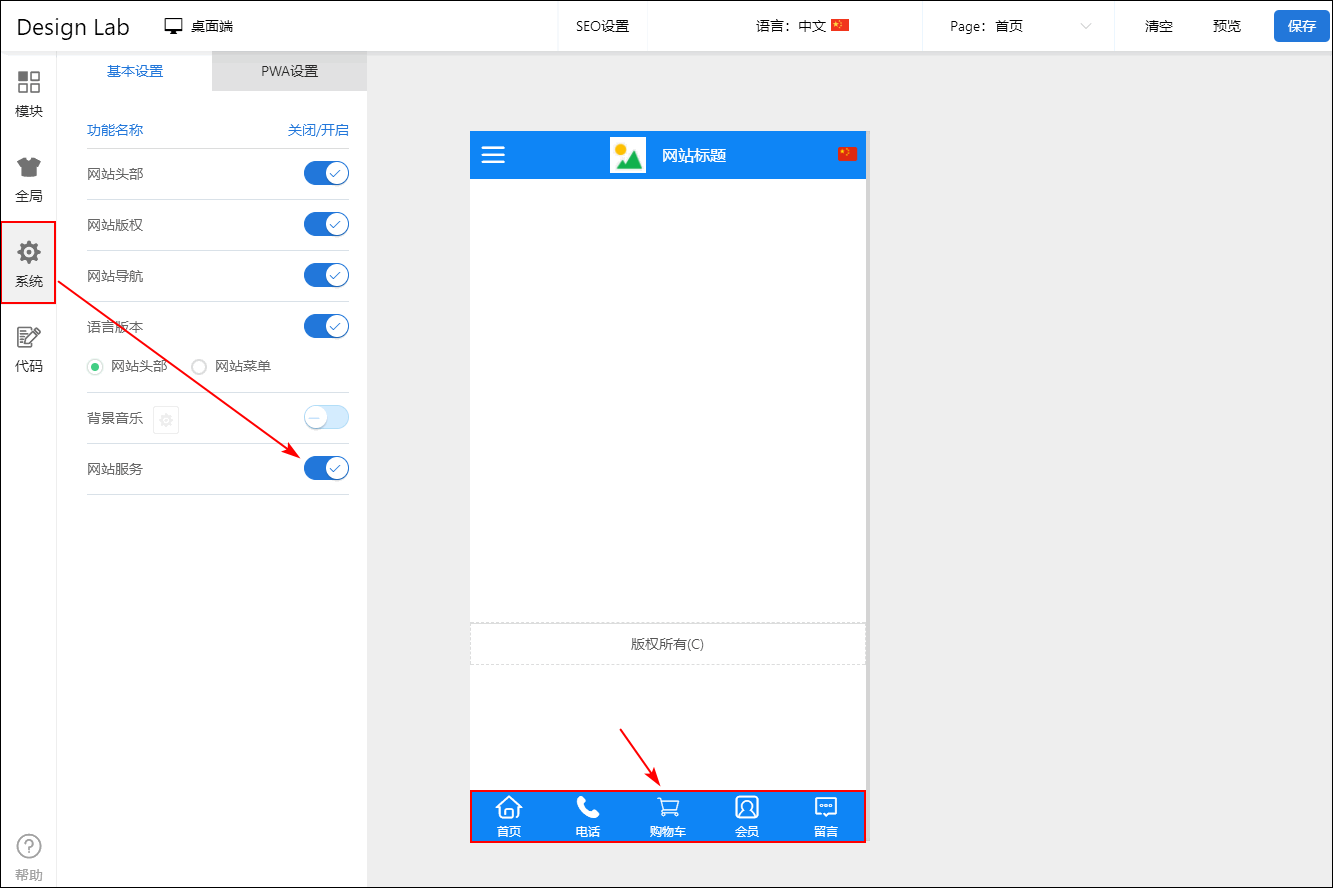
点击系统,勾选【网站服务】,购物车即显示在网页底部。

6.设置完毕后,点击页面右上角【保存】。
{"weixin":{"label":"微信","name":"weixin","selected":true,"value":true,"sortid":"1","shareid":"weixin","sharetitle":"分享到微信","event":"shareToWeiXin","lang":"shareWeb_WeiXin"},"copy":{"label":"复制网址","name":"copy","selected":true,"value":true,"sortid":"2","shareid":"copy","sharetitle":"复制网址","event":"copy_url","lang":"shareWeb_Copy"},"qq":{"label":"QQ好友","name":"qq","selected":true,"value":false,"sortid":"1","shareid":"qq","sharetitle":"分享到QQ","event":"shareToQQ","lang":"shareWeb_QQ"},"sina_weibo":{"label":"新浪微博","name":"sina_weibo","selected":true,"value":true,"sortid":"4","shareid":"sina_weibo","sharetitle":"分享到新浪微博","event":"shareToSinaWB","lang":"shareWeb_SinaWeiBo"},"qq_zone":{"label":"QQ空间","name":"qq_zone","selected":true,"value":true,"sortid":"5","shareid":"qq_zone","sharetitle":"分享到QQ空间","event":"shareToQzone","lang":"shareWeb_QQZone"},"renren":{"label":"人人网","name":"renren","selected":true,"value":true,"sortid":"7","shareid":"renren","sharetitle":"分享到人人网","event":"shareToRenren","lang":"shareWeb_RenRen"},"douban":{"label":"豆瓣网","name":"douban","selected":true,"value":true,"sortid":"8","shareid":"douban","sharetitle":"分享到豆瓣网","event":"shareToDouban","lang":"shareWeb_DouBan"},"baidu_tieba":{"label":"百度贴吧","name":"baidu_tieba","selected":true,"value":true,"sortid":"10","shareid":"baidu_tieba","sharetitle":"分享到百度贴吧","event":"shareToTieba","lang":"shareWeb_TieBa"},"Facebook":{"label":"Facebook","name":"Facebook","selected":true,"value":true,"sortid":"11","shareid":"Facebook","sharetitle":"分享到FaceBook","event":"shareToFacebook","lang":"shareWeb_Facebook"},"Twitter":{"label":"Twitter","name":"Twitter","selected":true,"value":true,"sortid":"12","shareid":"Twitter","sharetitle":"分享到Twitter","event":"shareToTwitter","lang":"shareWeb_Twitter"},"LinkedIn":{"label":"LinkedIn","name":"LinkedIn","selected":true,"value":true,"sortid":"13","shareid":"LinkedIn","sharetitle":"分享到linkedIn","event":"shareToLinkedin","lang":"shareWeb_Linkedin"},"whatsapp":{"label":"whatsapp","name":"whatsapp","selected":true,"value":true,"sortid":"15","shareid":"whatsapp","sharetitle":"分享到whatsapp","event":"shareToWhatsapp","lang":"shareWeb_whatsapp"},"line":{"label":"line","name":"line","selected":true,"value":true,"sortid":"15","shareid":"line","sharetitle":"分享到line","event":"shareToLine","lang":"shareWeb_line"},"qq_weibo":{"label":"腾讯微博","name":"qq_weibo","selected":true,"value":true,"sortid":"3","shareid":"qq_weibo","sharetitle":"分享到腾讯微博","event":"shareToQQwb","lang":"shareWeb_QQWeiBo"},"peopleBlog":{"label":"人民微博","name":"propleBlog","selected":true,"value":true,"sortid":"14","shareid":"propleBlog","sharetitle":"分享到人民微博","event":"shareToPeopleBlog","lang":"shareWeb_peopleBlog"}}