Design Lab | 【上传下载】智能网站如何新增上传下载功能?
Design Lab:PC端
1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。
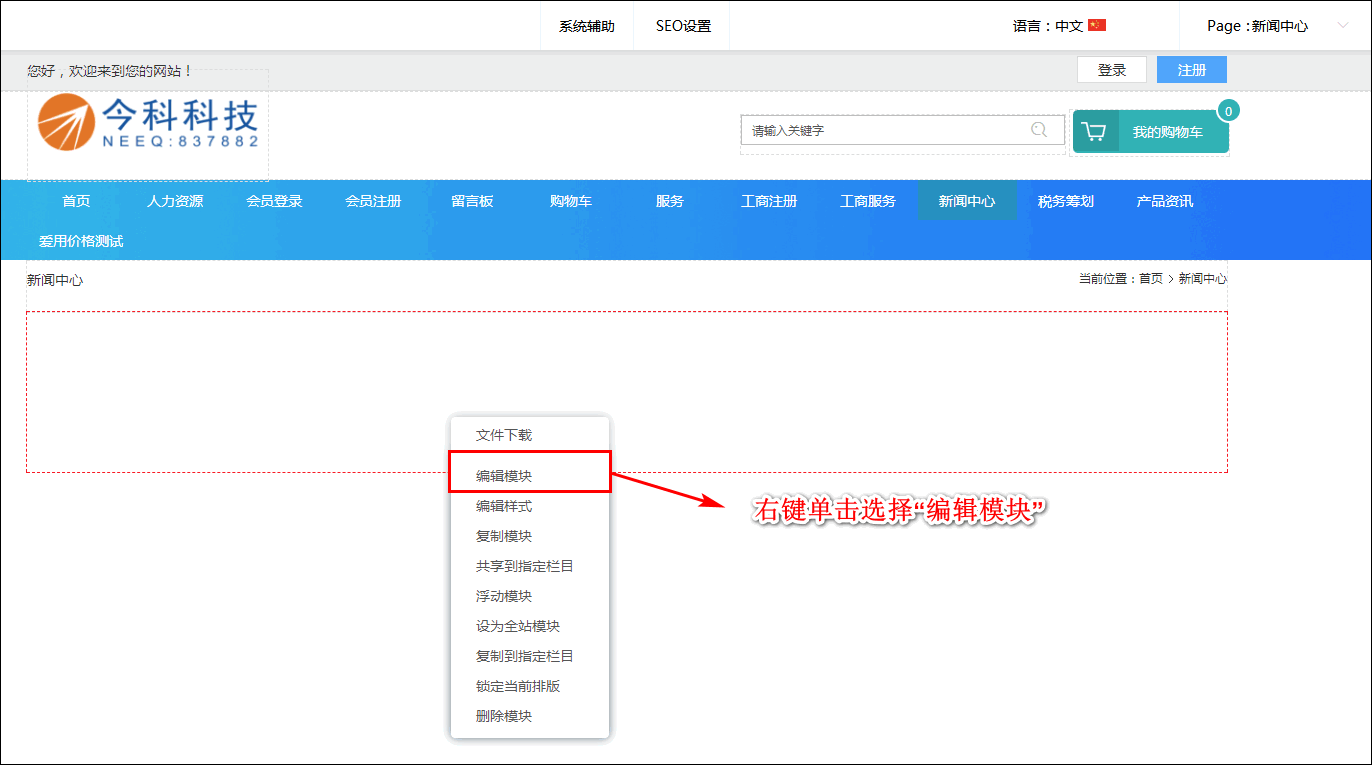
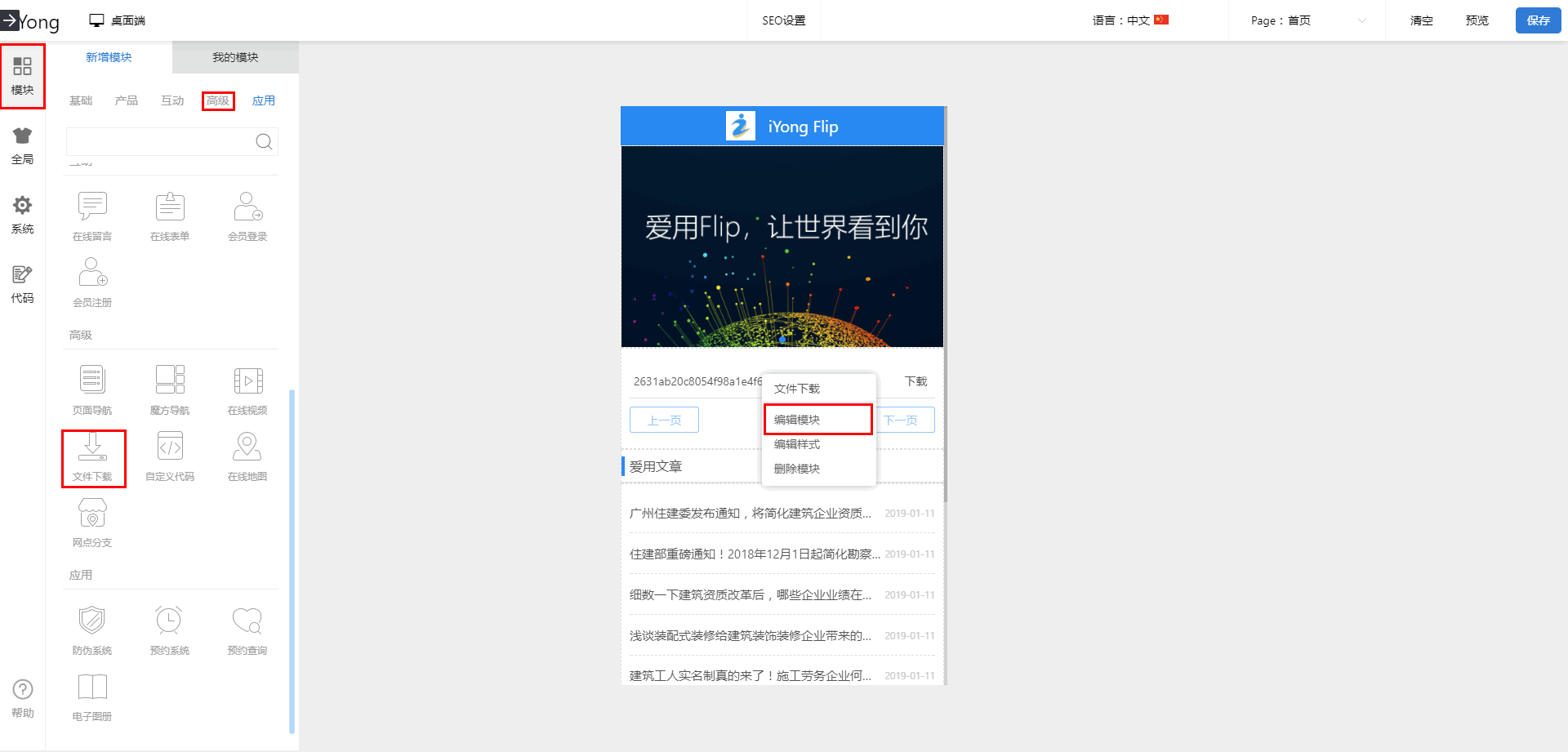
3. 右键单击选择【编辑模块】。
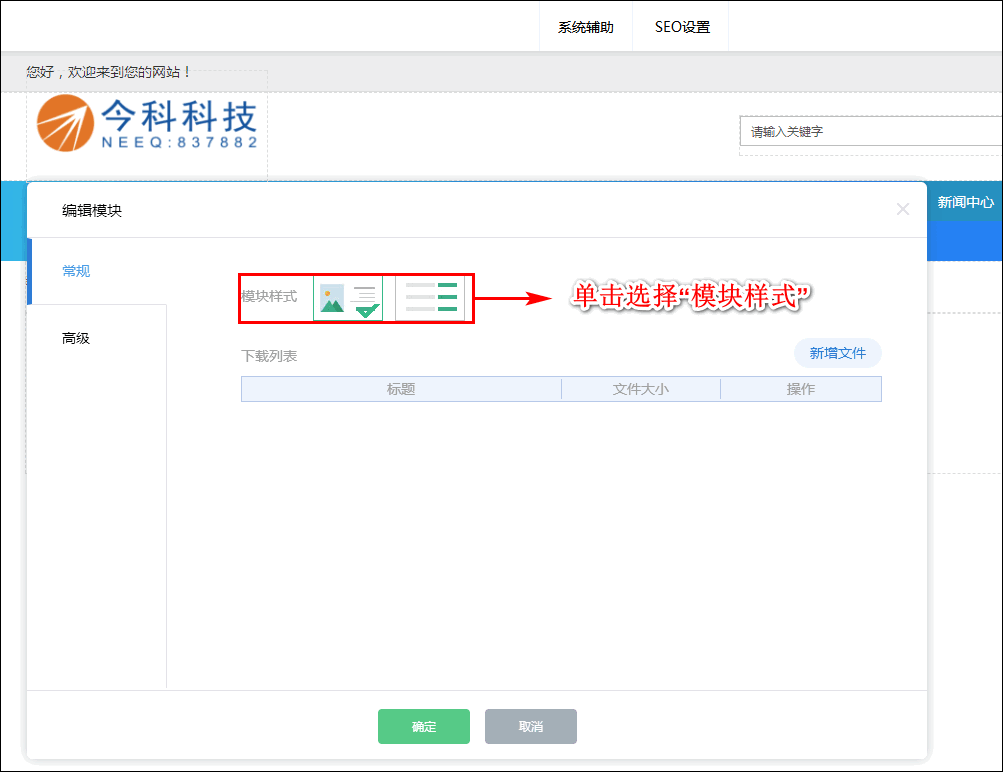
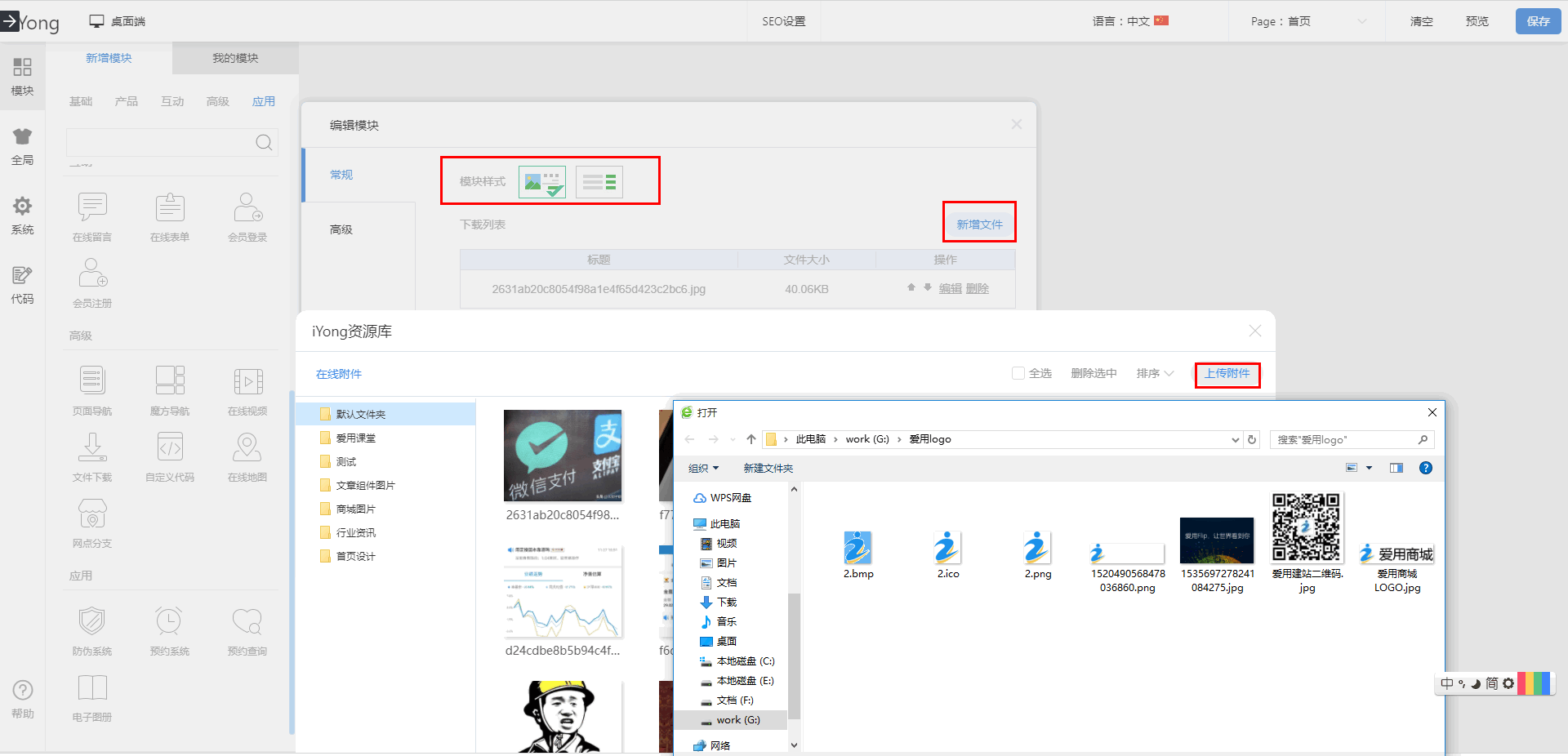
4.点击选择合适的【模块样式】。
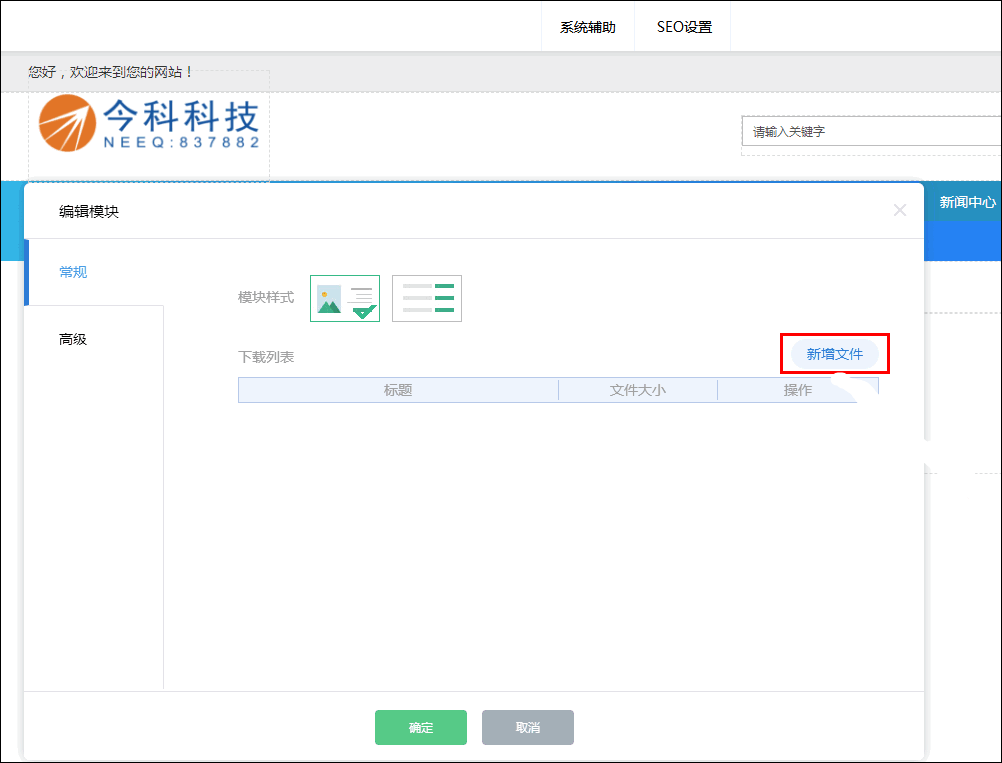
5.单击【新增文件】,选择附件。
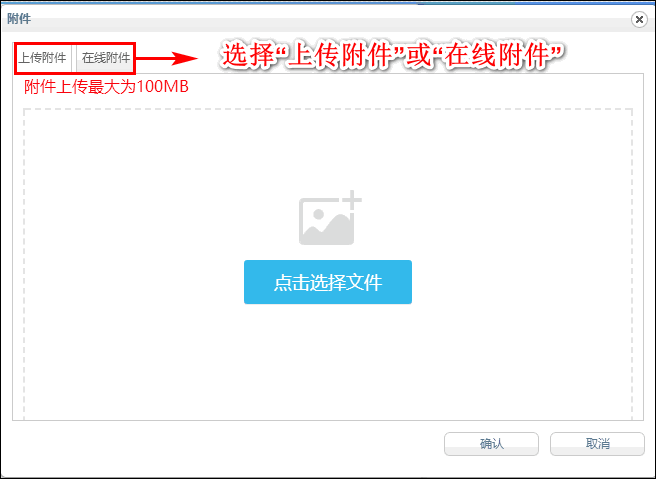
6.选择【上传附件】或【在线附件】,这里需要注意一点,附件上传最大为100MB。
1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。


3. 右键单击选择【编辑模块】。

4.点击选择合适的【模块样式】。

5.单击【新增文件】,选择附件。

6.选择【上传附件】或【在线附件】,这里需要注意一点,附件上传最大为100MB。


Design Lab:移动端
1.PC端登陆爱用建站【登陆入口】,进入【智能网站】后,选择【Design Lab】。

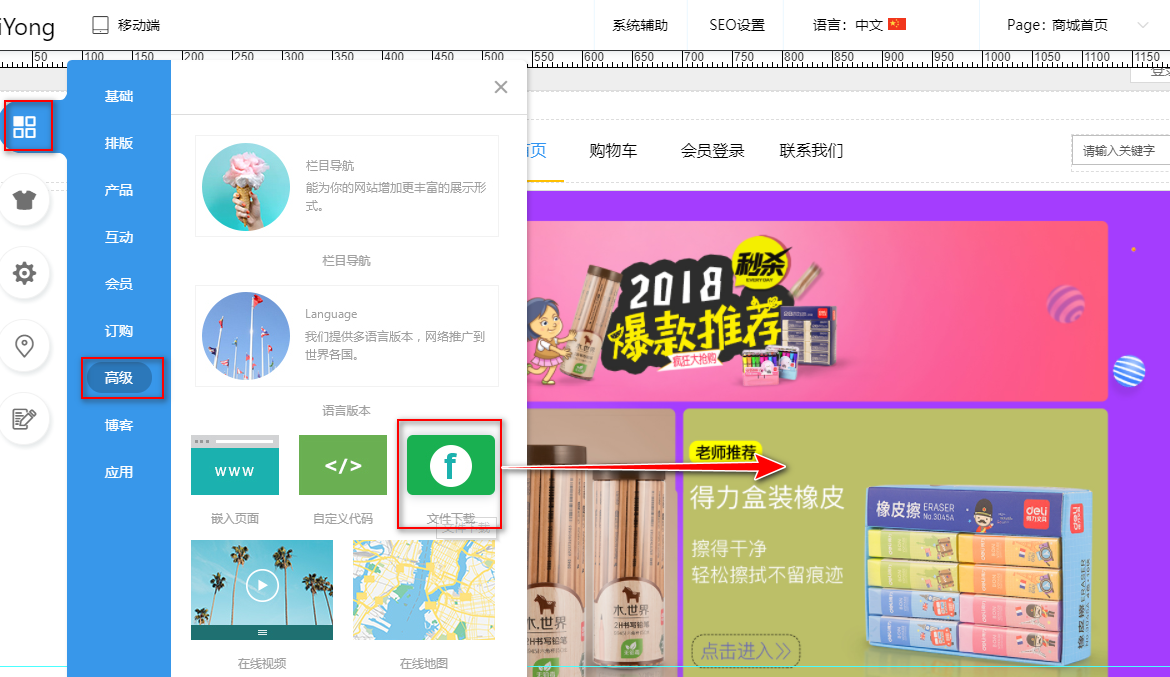
2.选择【模块】,单击【高级】,将【文件下载】拉进移动端布局页面。单击右键选择【编辑模块】。

3.如果想添加文件的话,可以在【常规】中选择新增文件,在资源库里面选择文件上传。(可先把文件上传至资源库里)。

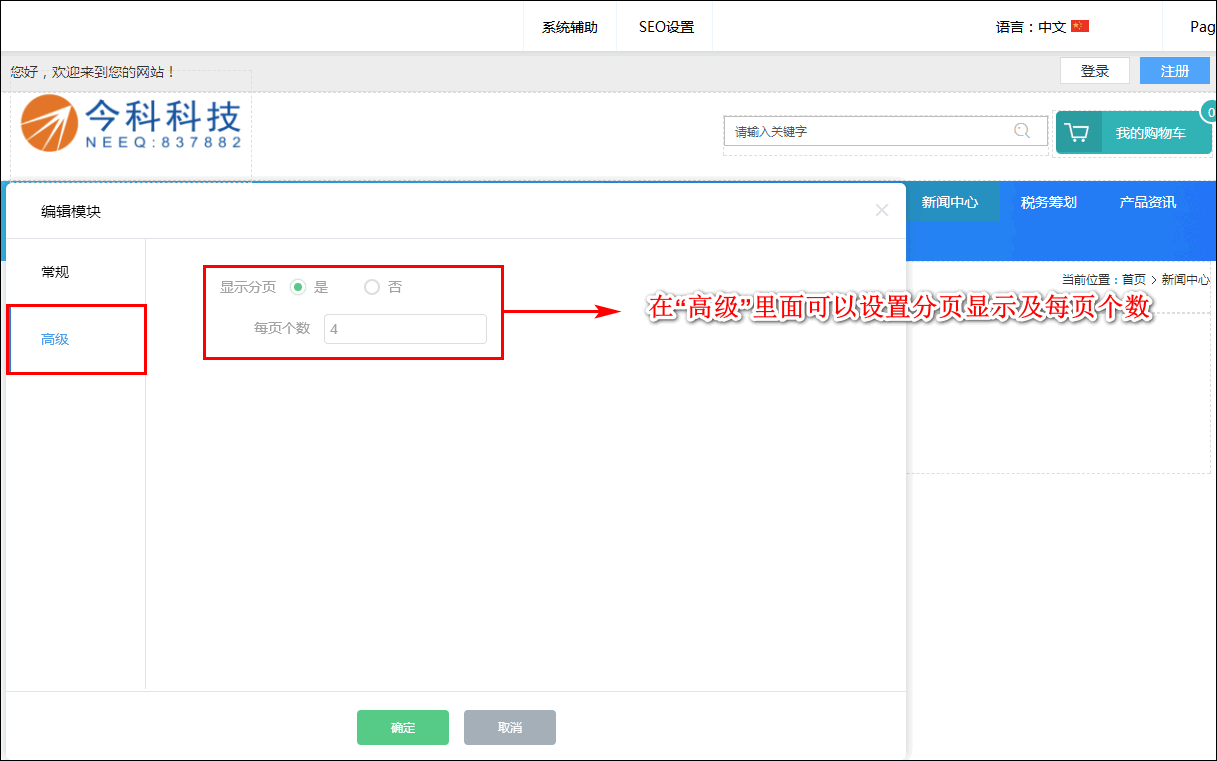
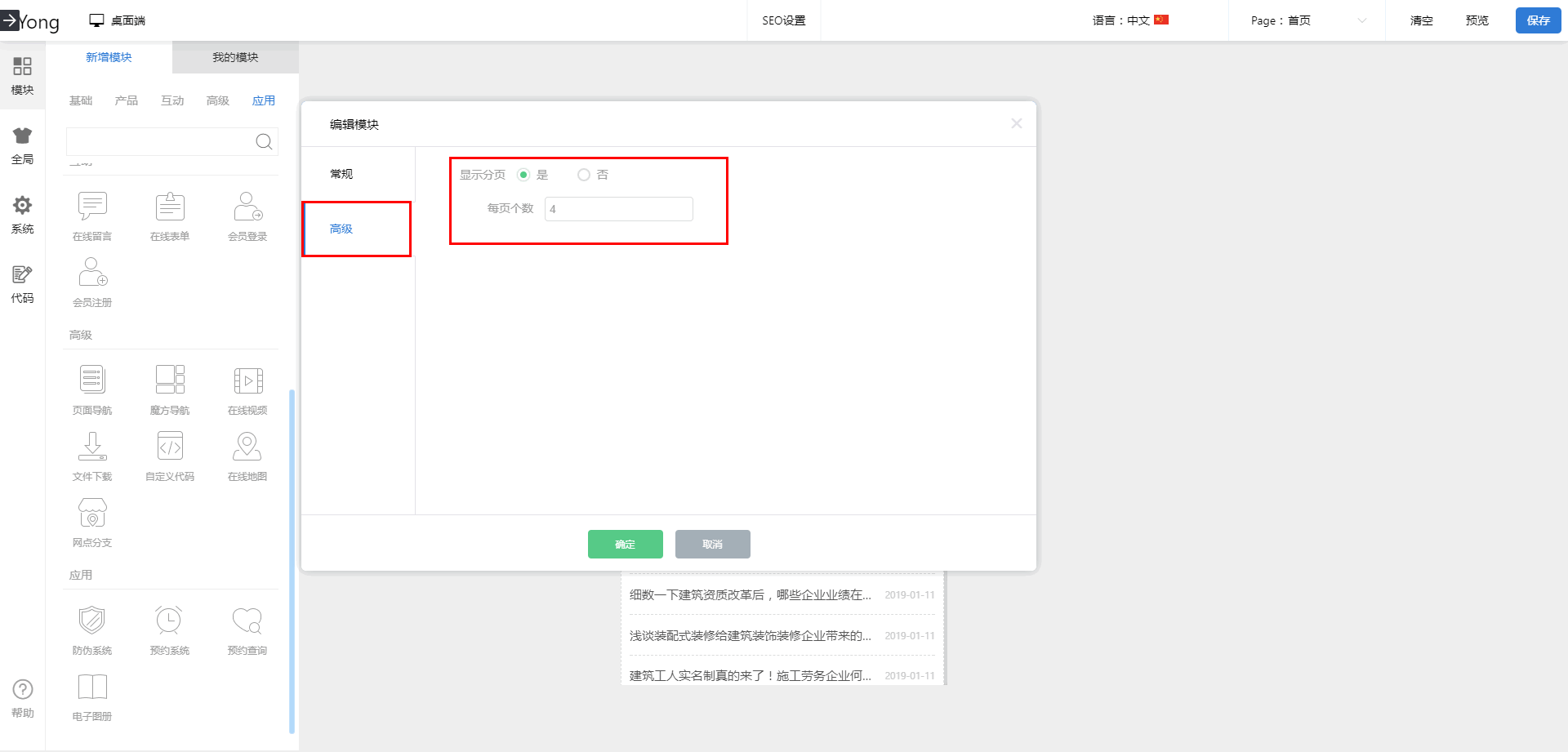
4.在【高级】里可以设置分页等设置,最后确定即可。

Previous: Design Lab |【智能表单】如何在智能网站上部署普通表单?
{"weixin":{"label":"微信","name":"weixin","selected":true,"value":true,"sortid":"1","shareid":"weixin","sharetitle":"分享到微信","event":"shareToWeiXin","lang":"shareWeb_WeiXin"},"copy":{"label":"复制网址","name":"copy","selected":true,"value":true,"sortid":"2","shareid":"copy","sharetitle":"复制网址","event":"copy_url","lang":"shareWeb_Copy"},"qq":{"label":"QQ好友","name":"qq","selected":true,"value":false,"sortid":"1","shareid":"qq","sharetitle":"分享到QQ","event":"shareToQQ","lang":"shareWeb_QQ"},"sina_weibo":{"label":"新浪微博","name":"sina_weibo","selected":true,"value":true,"sortid":"4","shareid":"sina_weibo","sharetitle":"分享到新浪微博","event":"shareToSinaWB","lang":"shareWeb_SinaWeiBo"},"qq_zone":{"label":"QQ空间","name":"qq_zone","selected":true,"value":true,"sortid":"5","shareid":"qq_zone","sharetitle":"分享到QQ空间","event":"shareToQzone","lang":"shareWeb_QQZone"},"renren":{"label":"人人网","name":"renren","selected":true,"value":true,"sortid":"7","shareid":"renren","sharetitle":"分享到人人网","event":"shareToRenren","lang":"shareWeb_RenRen"},"douban":{"label":"豆瓣网","name":"douban","selected":true,"value":true,"sortid":"8","shareid":"douban","sharetitle":"分享到豆瓣网","event":"shareToDouban","lang":"shareWeb_DouBan"},"baidu_tieba":{"label":"百度贴吧","name":"baidu_tieba","selected":true,"value":true,"sortid":"10","shareid":"baidu_tieba","sharetitle":"分享到百度贴吧","event":"shareToTieba","lang":"shareWeb_TieBa"},"Facebook":{"label":"Facebook","name":"Facebook","selected":true,"value":true,"sortid":"11","shareid":"Facebook","sharetitle":"分享到FaceBook","event":"shareToFacebook","lang":"shareWeb_Facebook"},"Twitter":{"label":"Twitter","name":"Twitter","selected":true,"value":true,"sortid":"12","shareid":"Twitter","sharetitle":"分享到Twitter","event":"shareToTwitter","lang":"shareWeb_Twitter"},"LinkedIn":{"label":"LinkedIn","name":"LinkedIn","selected":true,"value":true,"sortid":"13","shareid":"LinkedIn","sharetitle":"分享到linkedIn","event":"shareToLinkedin","lang":"shareWeb_Linkedin"},"whatsapp":{"label":"whatsapp","name":"whatsapp","selected":true,"value":true,"sortid":"15","shareid":"whatsapp","sharetitle":"分享到whatsapp","event":"shareToWhatsapp","lang":"shareWeb_whatsapp"},"line":{"label":"line","name":"line","selected":true,"value":true,"sortid":"15","shareid":"line","sharetitle":"分享到line","event":"shareToLine","lang":"shareWeb_line"},"qq_weibo":{"label":"腾讯微博","name":"qq_weibo","selected":true,"value":true,"sortid":"3","shareid":"qq_weibo","sharetitle":"分享到腾讯微博","event":"shareToQQwb","lang":"shareWeb_QQWeiBo"},"peopleBlog":{"label":"人民微博","name":"propleBlog","selected":true,"value":true,"sortid":"14","shareid":"propleBlog","sharetitle":"分享到人民微博","event":"shareToPeopleBlog","lang":"shareWeb_peopleBlog"}}
本文由爱用建站平台用户上传并发布,爱用建站仅提供信息发布平台。文章仅代表作者个人观点,不代表爱用建站立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。
版权所有(C) 广东爱用科技有限公司
