【SEO专题】如何使用 analytics.js 设置 Google Analytics(分析)跟踪
爱用建站
Google Analytics基本说明
Google Analytics是外贸推广型用户常用的网站跟踪工具。为网站设置跟踪的第一步是创建 Google Analytics(分析)媒体资源。对于您想要跟踪的每一个网站,请分别创建一个 Google Analytics(分析)媒体资源。
在创建 Google Analytics(分析)媒体资源时,将会生成跟踪 ID 和 JavaScript 跟踪代码段。为网站设置跟踪的第二步是完成以下操作之一:
Google Analytics是外贸推广型用户常用的网站跟踪工具。为网站设置跟踪的第一步是创建 Google Analytics(分析)媒体资源。对于您想要跟踪的每一个网站,请分别创建一个 Google Analytics(分析)媒体资源。
在创建 Google Analytics(分析)媒体资源时,将会生成跟踪 ID 和 JavaScript 跟踪代码段。为网站设置跟踪的第二步是完成以下操作之一:
【爱用推荐】将整个跟踪代码段添加到您要跟踪的每个网页中。将该跟踪代码段添加到每个网页上的起始 <head> 标记之后,并且紧挨着该标记放置。
或在要求提供 Google Analytics(分析)跟踪 ID 的字段中输入跟踪 ID。(对于某些网站托管服务,您无需向您网站上的每个网页都添加整个跟踪代码段,只需在相应字段中输入跟踪 ID 即可。如果此字段存在,您通常可以在网站托管平台的“管理”或“分析”部分找到它。有关更多信息,请参阅后面为要跟踪的媒体资源类型查找跟踪设置一节中的“网站托管服务”部分。)
查找跟踪 ID 和跟踪代码段
查找跟踪 ID 和代码段的具体方法如下:
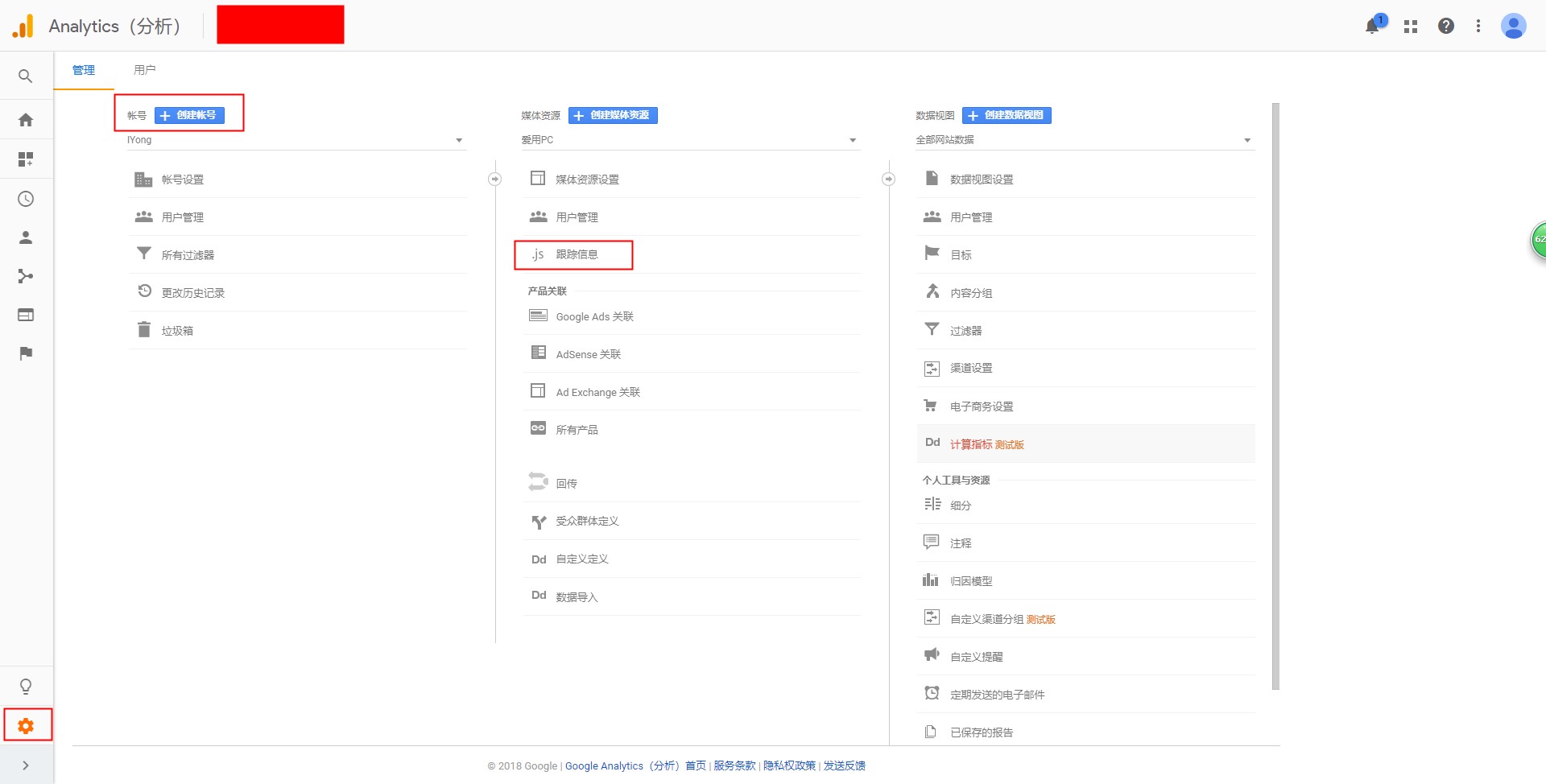
登录到您的 Google Analytics(分析)帐号。

点击管理。
从“帐号”列的菜单中选择一个帐号。
从“媒体资源”列的菜单中选择一个媒体资源。
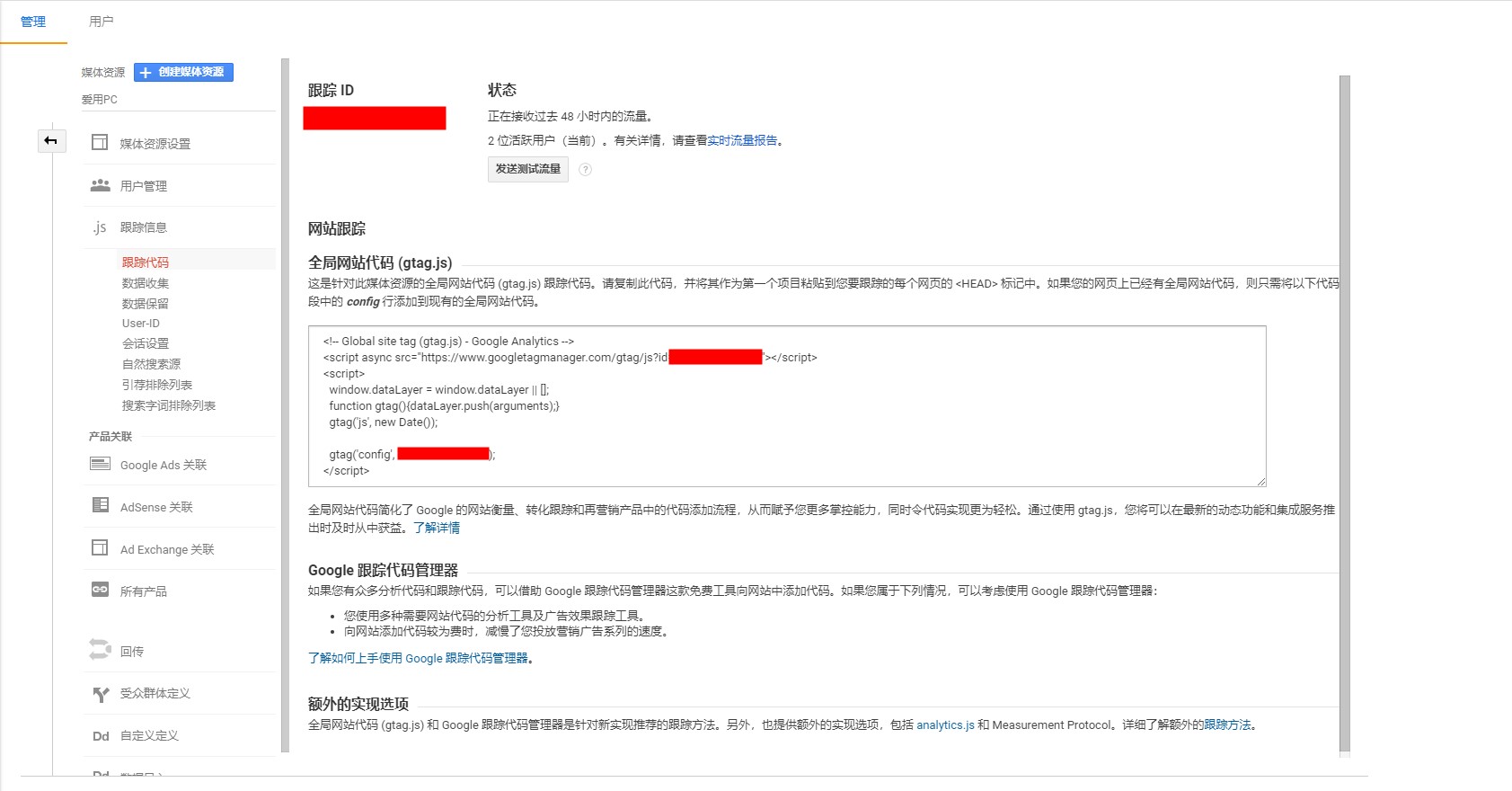
在“媒体资源”下,点击跟踪信息 > 跟踪代码。

您的跟踪 ID 和媒体资源编号显示在页面顶部。
有关添加 analytics.js 版跟踪代码的说明,请访问谷歌开发者网站。
在爱用建站网站上部署analytics.js
只需通过PC及手机设计器添加gtag.js代码即可,详情请见:
网站管理 | 如何添加百度商桥/工商红盾/360推广/百度推广统计等代码?
本文由爱用建站平台用户上传并发布,爱用建站仅提供信息发布平台。文章仅代表作者个人观点,不代表爱用建站立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。
版权所有(C) 广东爱用科技有限公司
