Design Lab |【智能表单】如何在智能网站上部署普通表单?
爱用建站
智能表单功能可以帮助运营者通过智能网站及多终端手机用户提交的数据。本文将介绍智能表单在Design Lab的部署方法。
注意,在Design Lab部署之前,您需先通过智能表单系统创建表单,详情请见知识库文章:【智能表单 | 如何使用智能表单?】
Design Lab:PC端
在爱用建站,我们可以使用“在线表单”模块,根据各自的需要来对表单填写项进行设计。以下为PC网站的表单设置步骤:
1.登录【爱用建站】,点击【智能网站】-【Design Lab】。
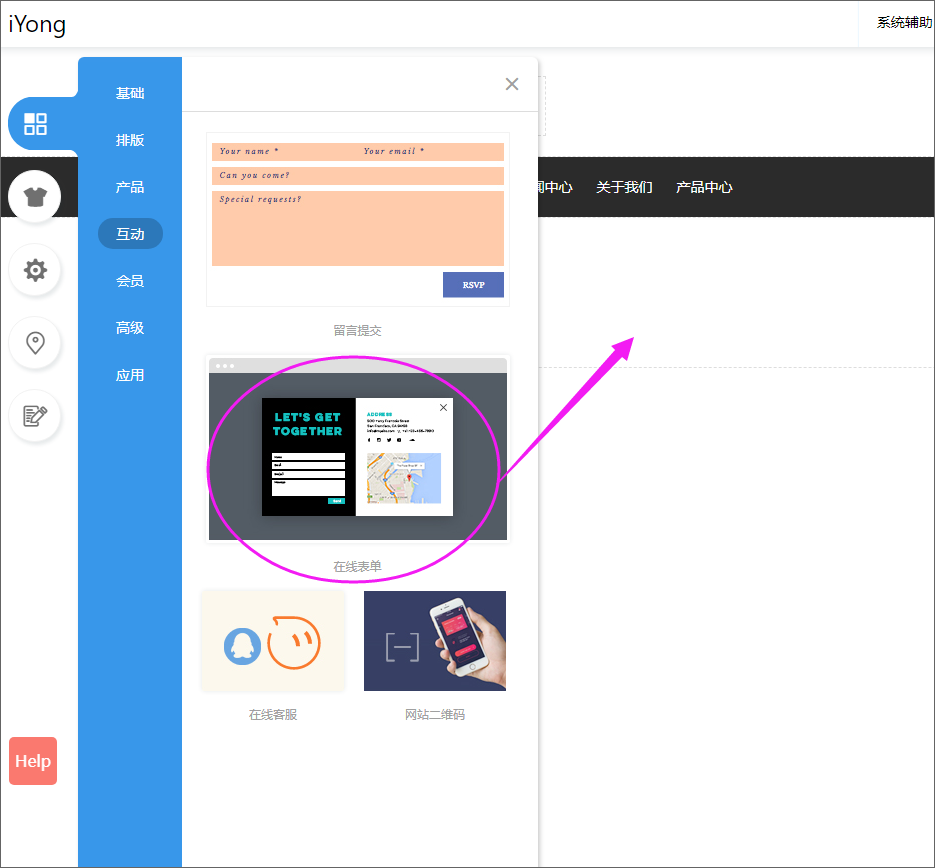
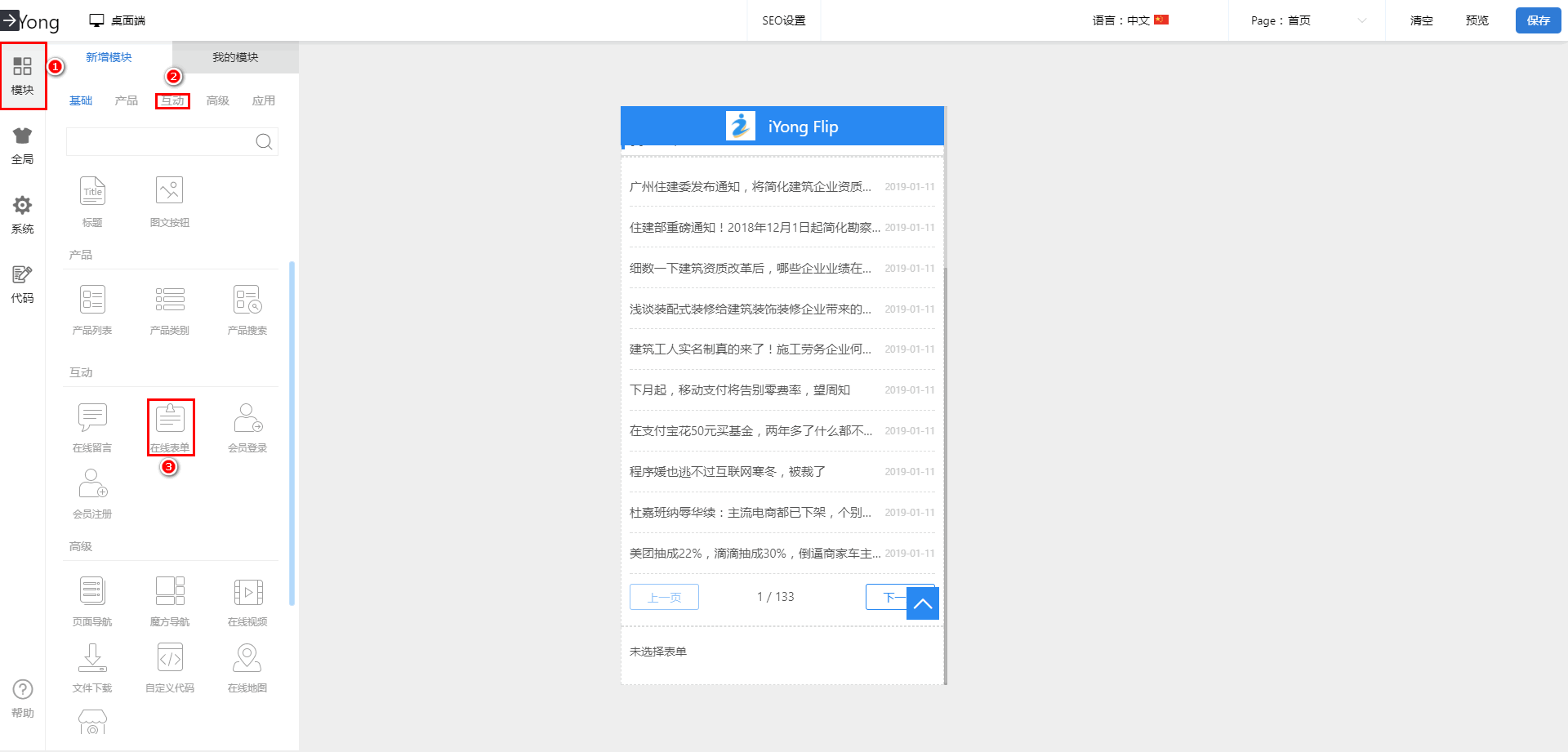
2.点击左侧“模块”图标,在“互动”栏目下拖拽“在线表单”至网页中。

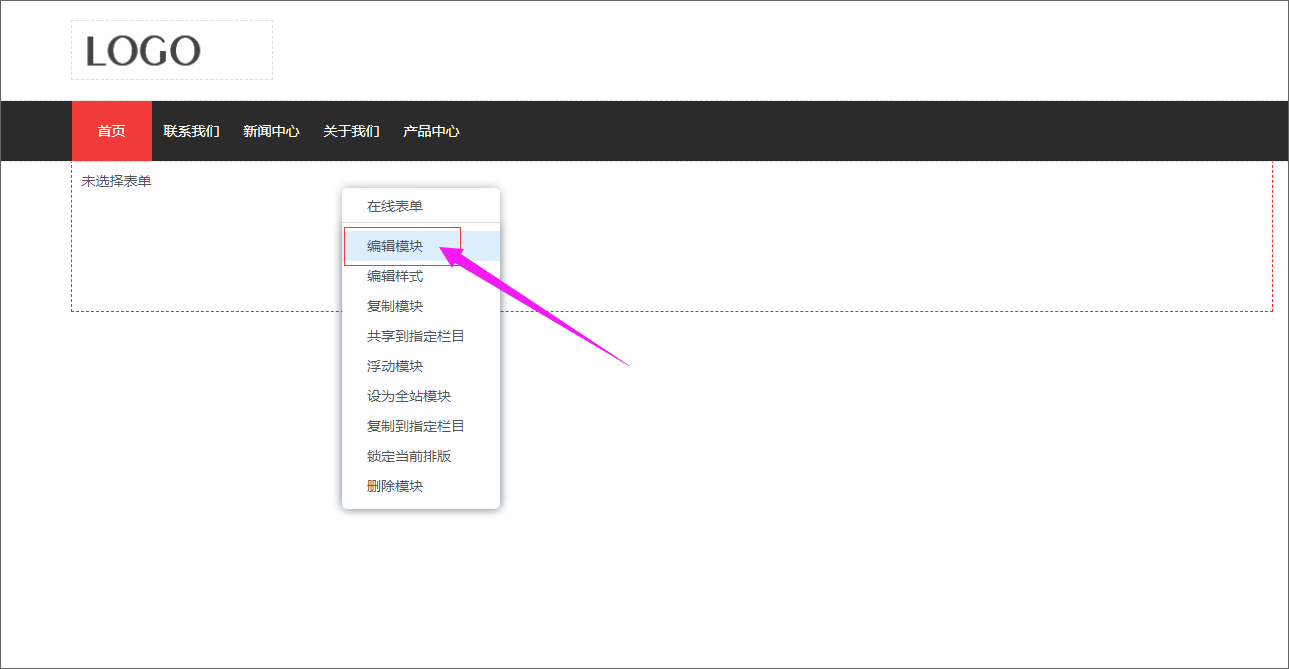
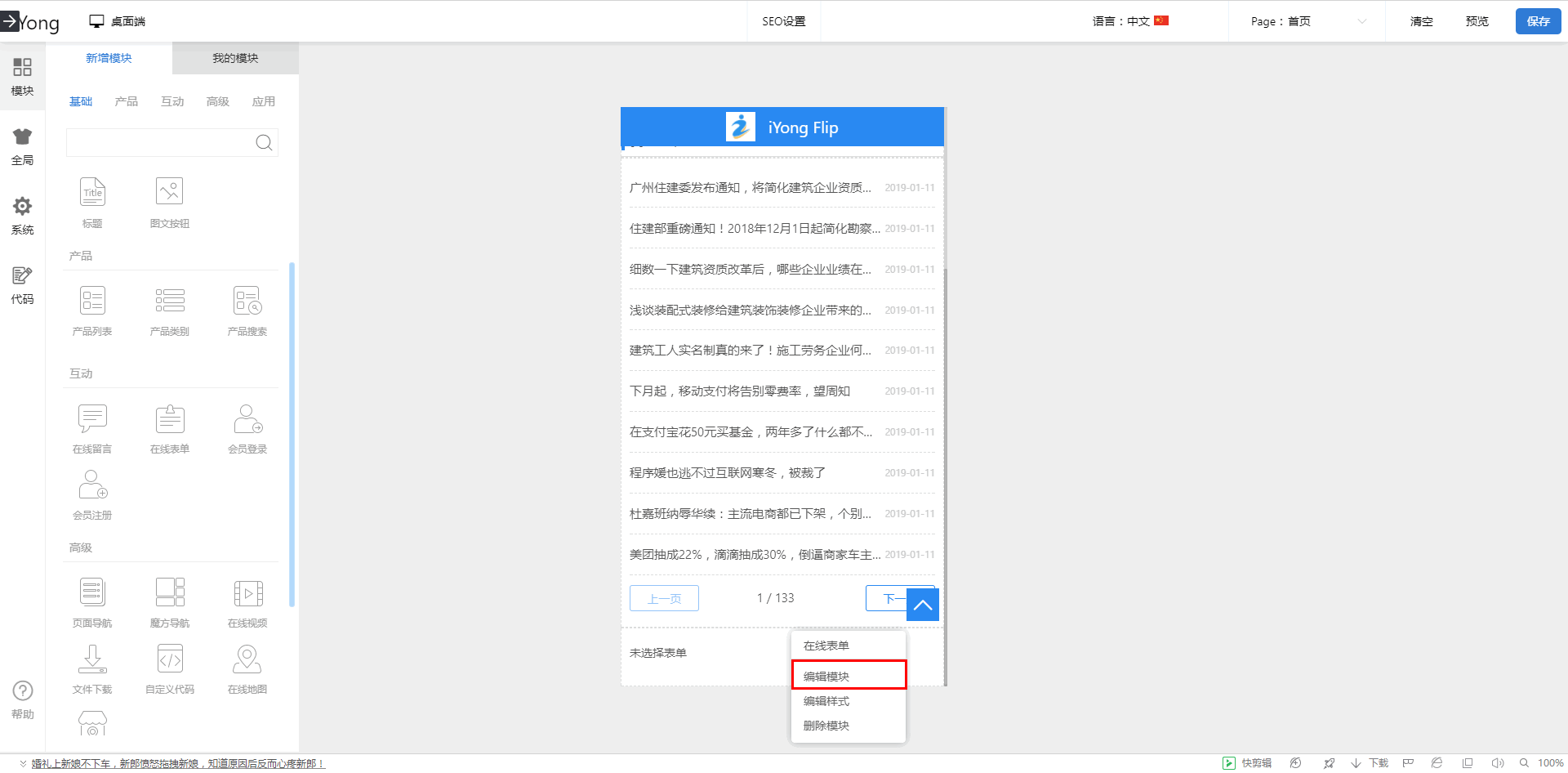
3.右键点击“在线表单”模块,点击“编辑模块”。

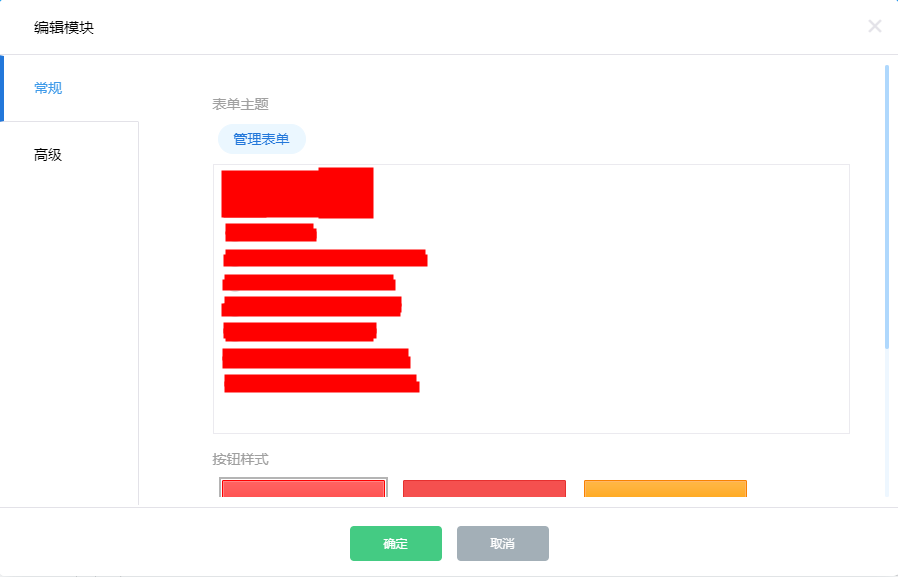
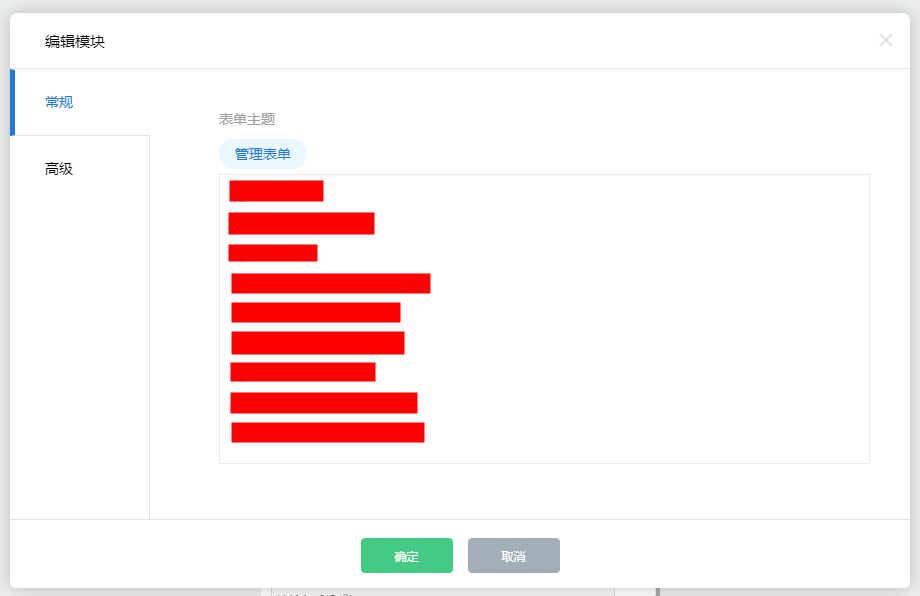
4.选择想要使用的表单(先不用点击“确定”)

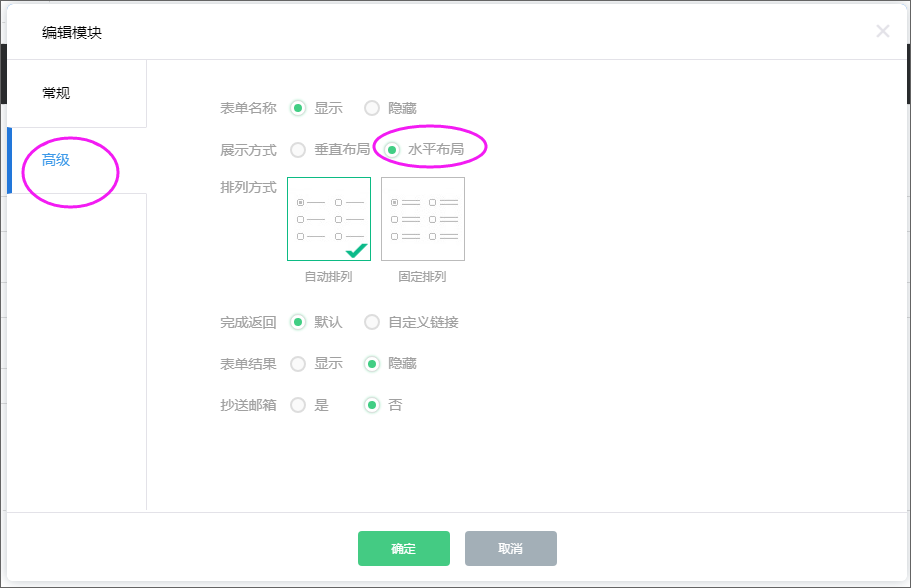
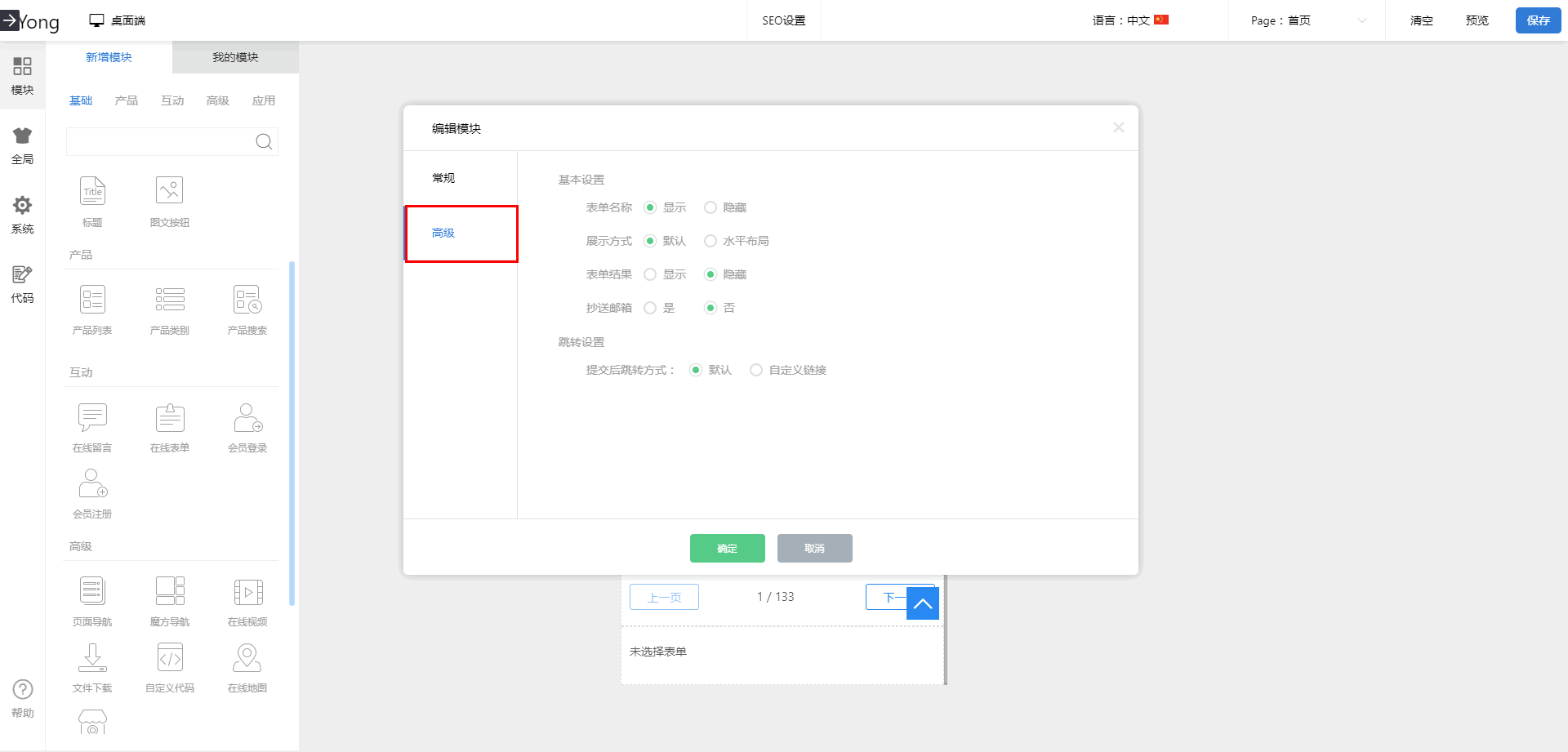
5.点击“高级”栏目,设置“在线表单”模块的展示方式等信息,点击“确定”。

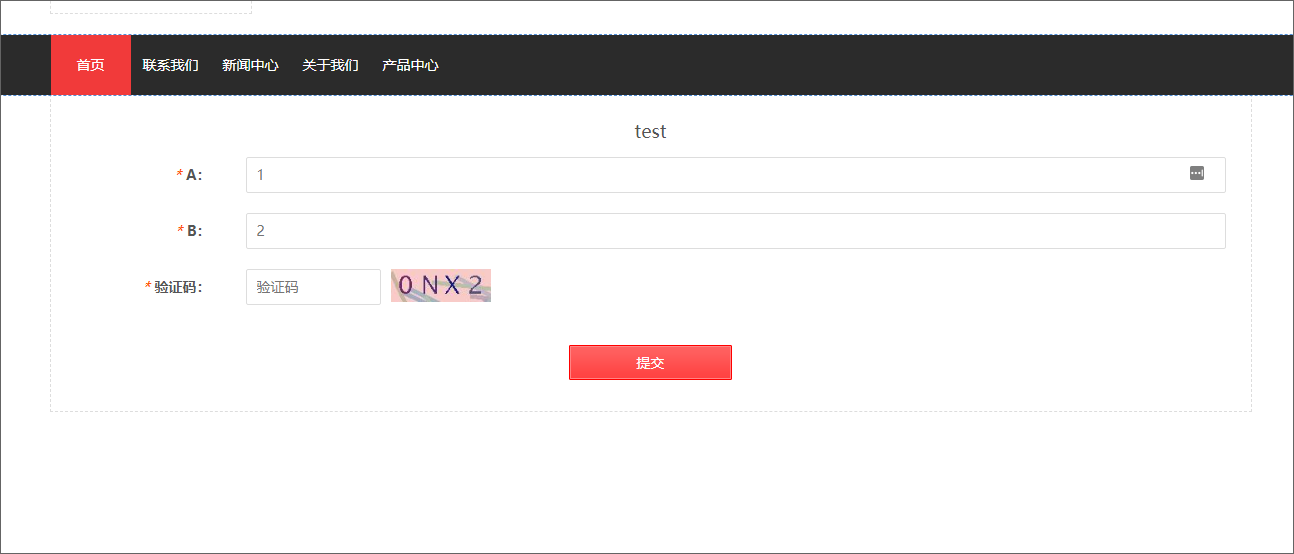
6.下图就是设置完成后的“在线表单”模块。

Design Lab:移动端
1.PC端登陆爱用建站【登陆入口】,进入【网站管理】后,选择【Design Lab】,切换到【手机端】。

2.选择【模块】,单击【互动】,将【在线表单】拉进移动端布局页面。
3.右键单击选择【编辑模块】。

4.在【常规】中选择添加表单,编辑设置表单内容,添加表单项选择类型,然后点击确定。

5.另外。可以在【高级】里面编辑表单的基本设置。最后确定即可。

至此,智能表单在Design Lab部署完毕。同时,您可设置表单推送实时接收表单最新信息
详情请参照:【智能表单丨表单推送有什么用?怎么设置?】
本文由爱用建站平台用户上传并发布,爱用建站仅提供信息发布平台。文章仅代表作者个人观点,不代表爱用建站立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。
版权所有(C) 广东爱用科技有限公司
