Design Lab丨【排版组件】如何使用排版组件优化网站内容
爱用建站
Design Lab排版组件可帮助您结构化地排版,管理内容。
排版组件包括自由容器、选项卡、多列排版、通栏排版等,本文将介绍排版组件的使用方法
自由容器组件
1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。
2.点击【模块】-【排版】,将【自由容器】模块拖进布局网页即可。
排版组件包括自由容器、选项卡、多列排版、通栏排版等,本文将介绍排版组件的使用方法
自由容器组件
1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。

2.点击【模块】-【排版】,将【自由容器】模块拖进布局网页即可。

选项卡组件
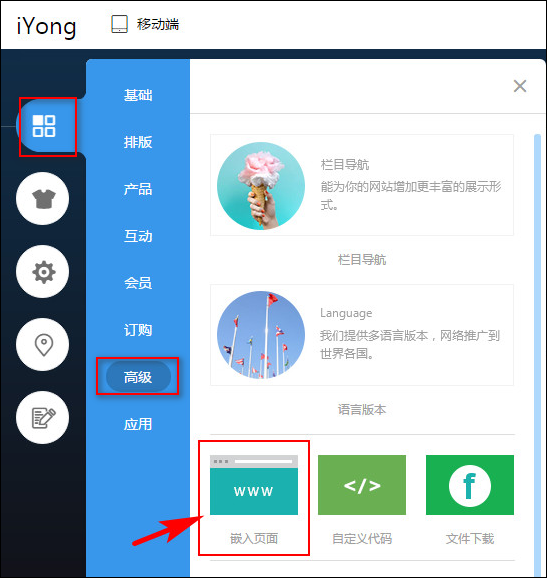
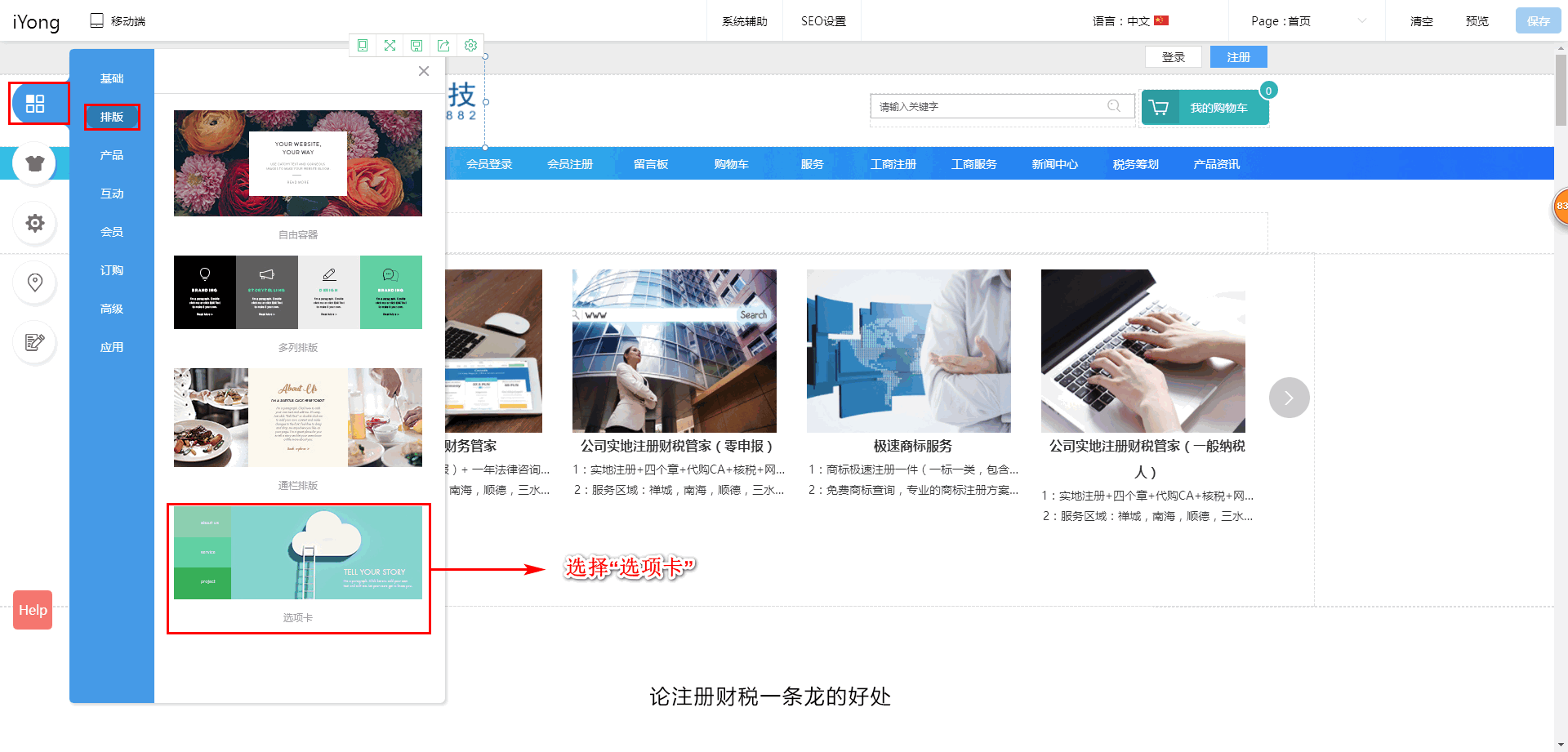
1.进入后台选择【模块】中【排版】,将【选项卡】模块拖进布局网页即可。

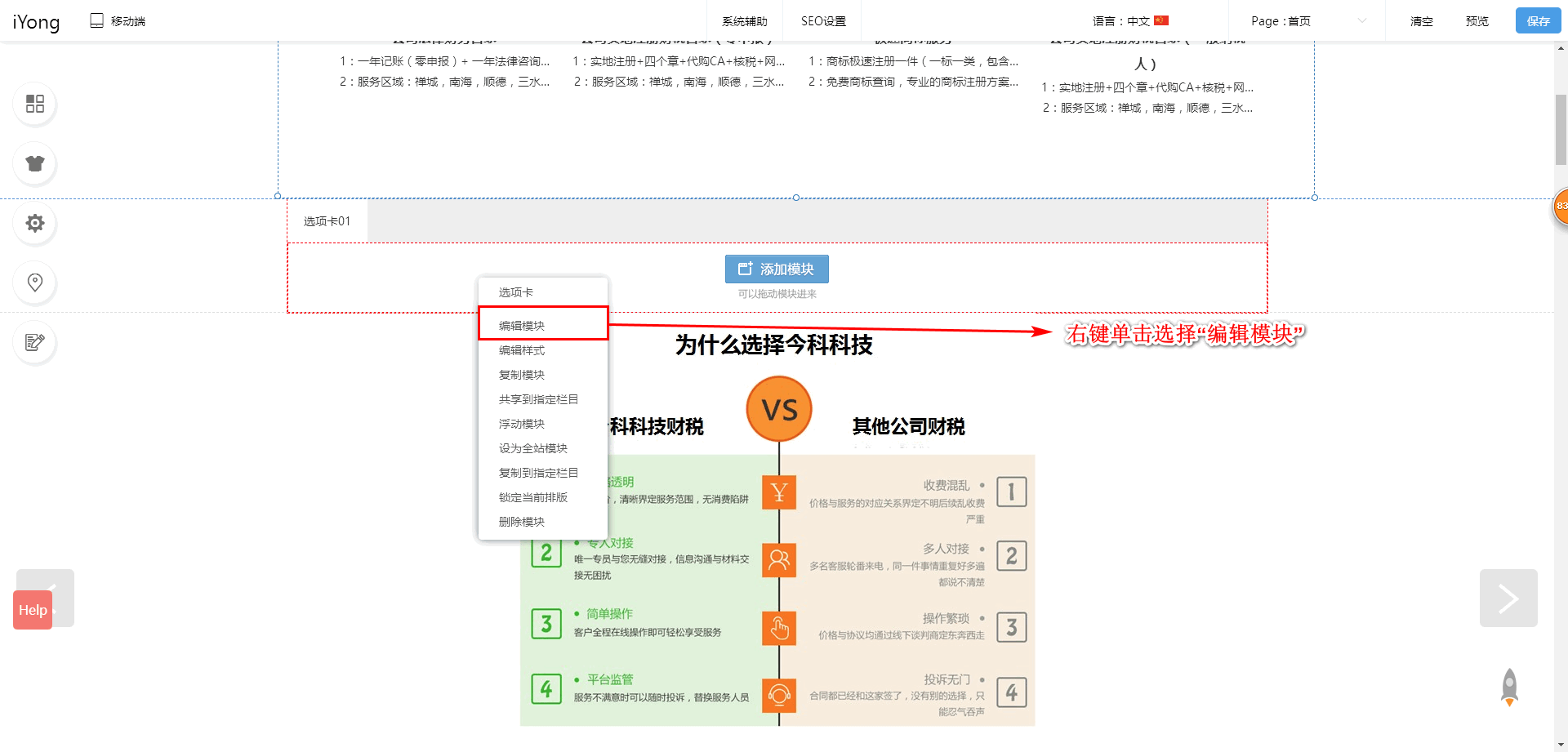
2.右键单击选择【编辑模块】。

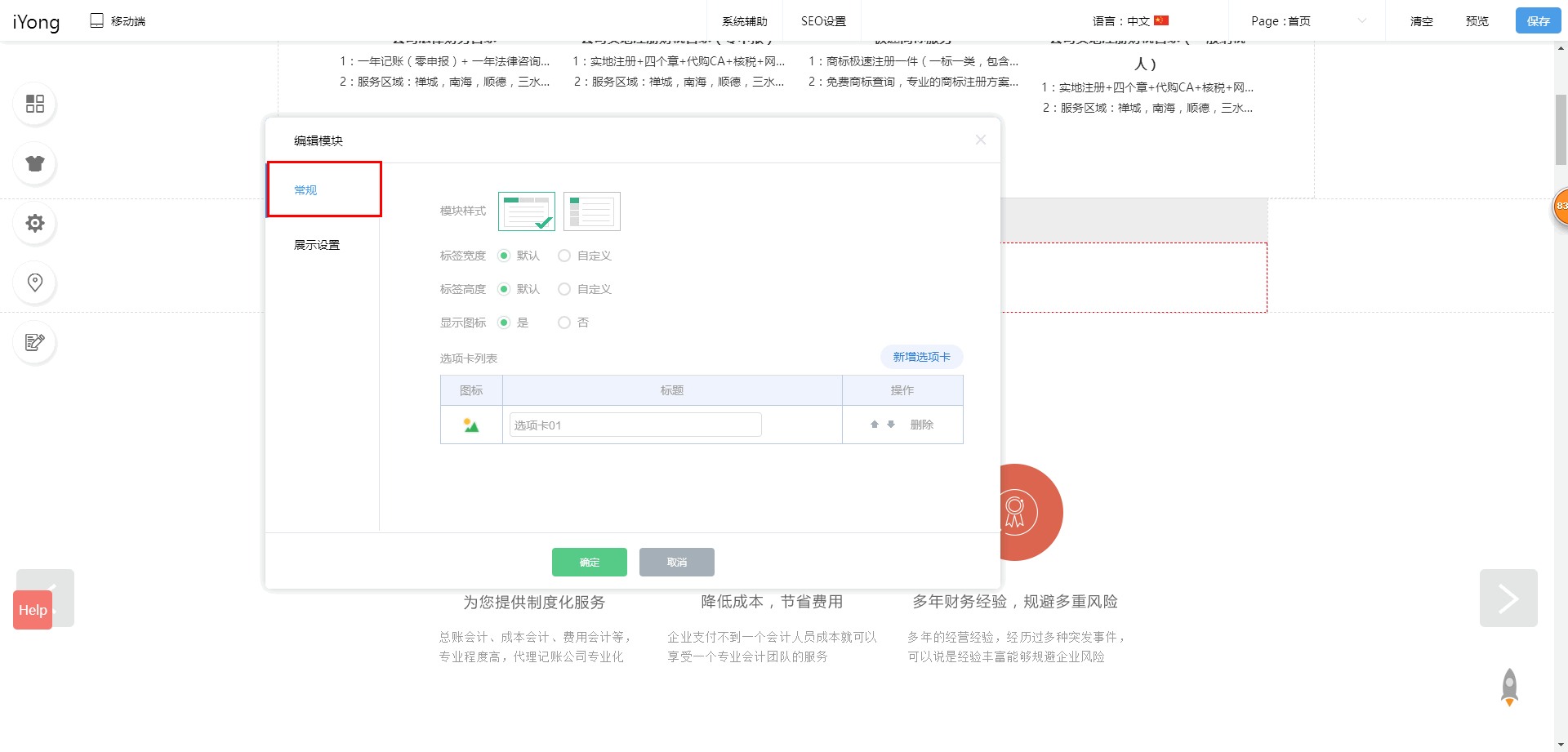
3.在【常规】选项中可以设置【模板样式】、【标签宽高度】等。

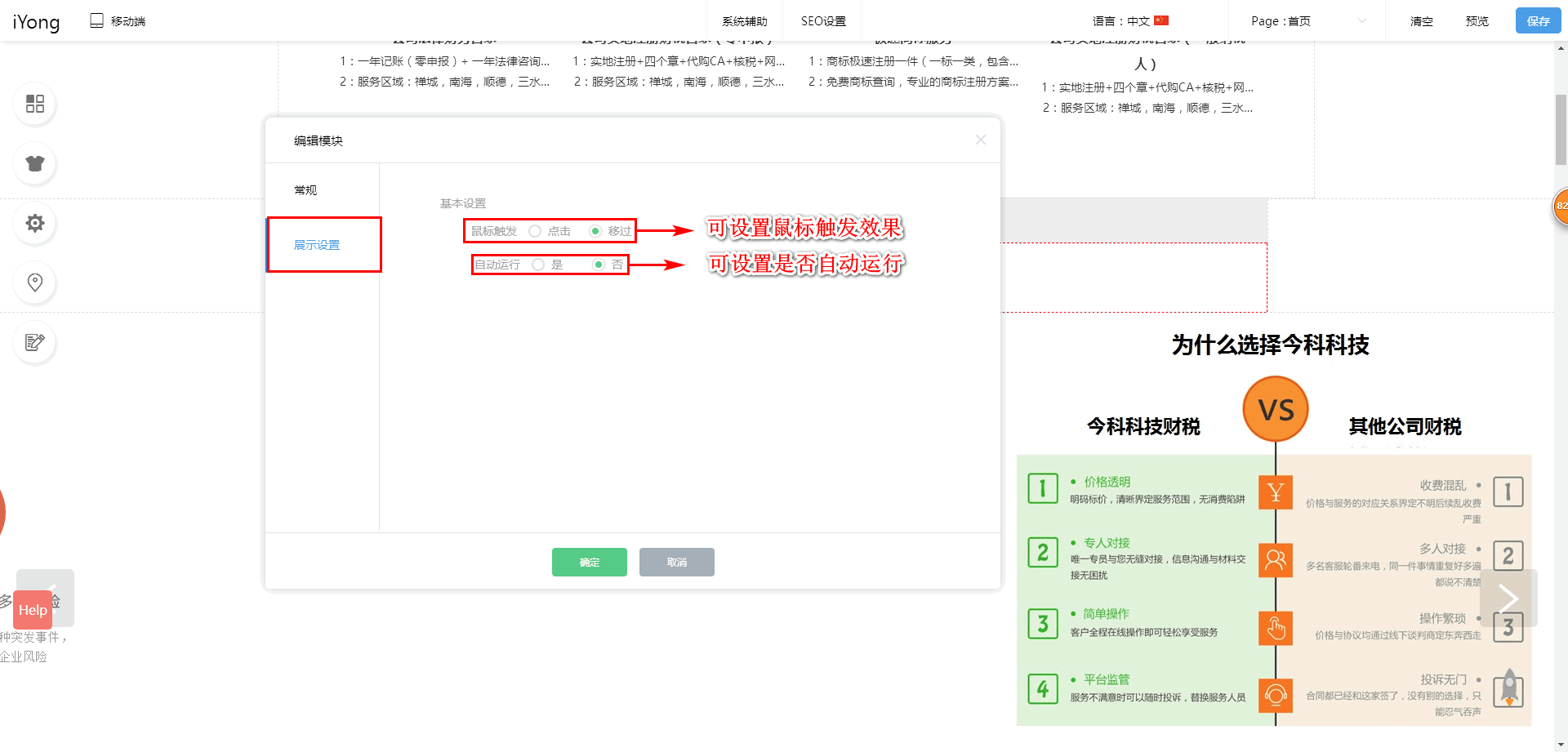
4.另外,在【展示设置】中可以设置鼠标触发效果和是否自动运行。

多列排版组件
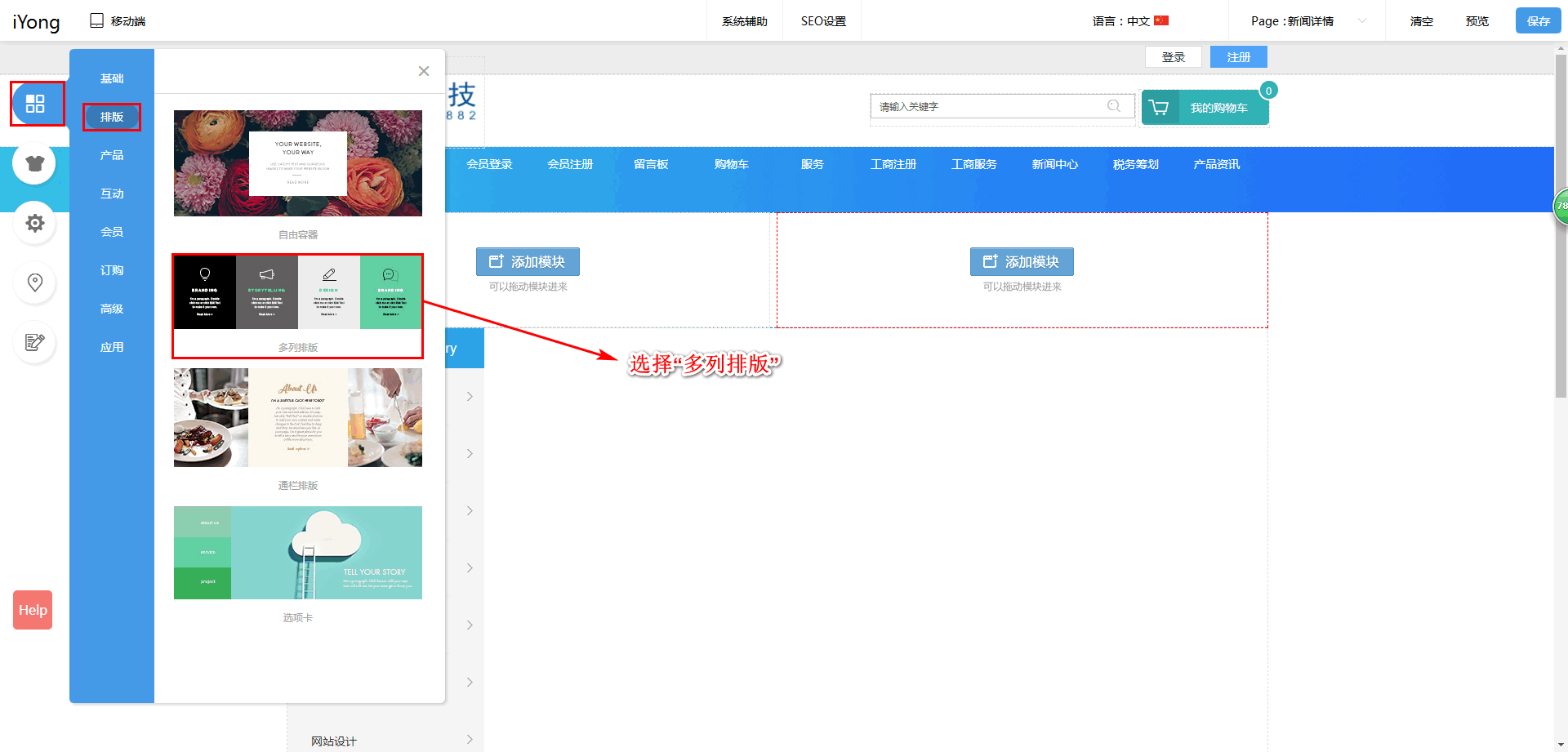
1.进入后台选择【模块】中【排版】,将【多列排版】模块拖进布局网页即可。

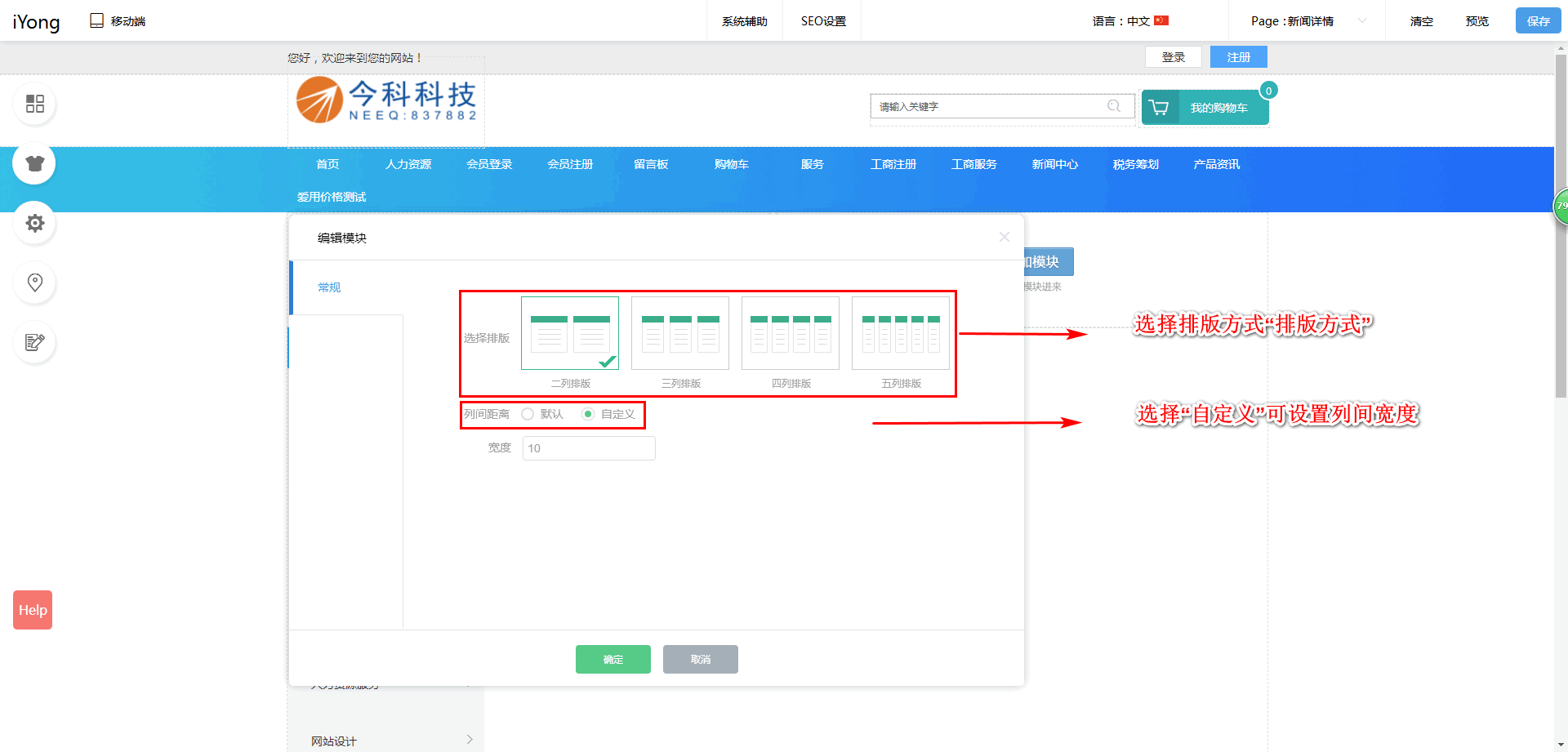
2.可以在【常规】里面设置【排版方式】和【列间距离】。

本文由爱用建站平台用户上传并发布,爱用建站仅提供信息发布平台。文章仅代表作者个人观点,不代表爱用建站立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。
版权所有(C) 广东爱用科技有限公司
