PWA是什么?
PWA(Progreesive Web Apps),由谷歌最早提出的一种渐进式增强型的网页应用(Web App)概念。PWA也被称为“远古小程序”,小程序本质上是网页,需要横跨手机系统和App两个平台限制;而PWA在系统层面将网页打包成App,具有跨平台的通用性和兼容性,让网页App具备原生App的功能特性。

PWA有什么优点?
1. 可靠:离线或者网络环境较差的情况下也能工作;
2. 快速:网页加载速度快,而加载慢会导致用户放弃浏览网页;
3. 便捷:直接添加在手机主屏幕,无需从应用程序商店下载安装;
4. 沉浸式体验:提供APP般使用体验,页面简洁、少广告,还拥有后台运行和推送通知的能力;
(在Android 系统可以设置全屏显示,iOS则由于支持度问题不可以全屏显示。)
爱用建站如何进行PWA设置?
1. 进入【爱用建站】,输入账号密码登录;
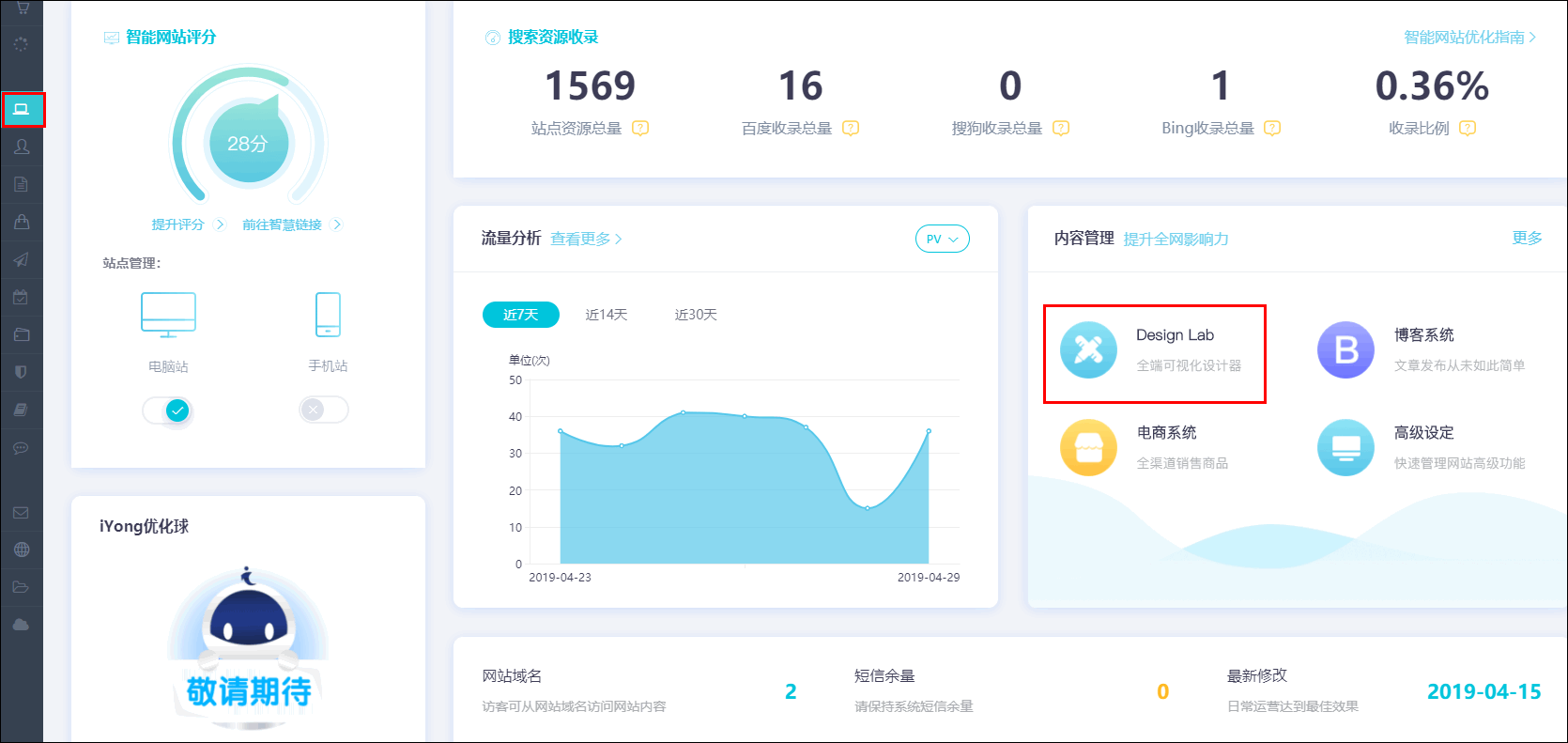
2. 点击【智能网站】下的【立即管理】;

3. 点击【Design Lab】进入可视化设计器;

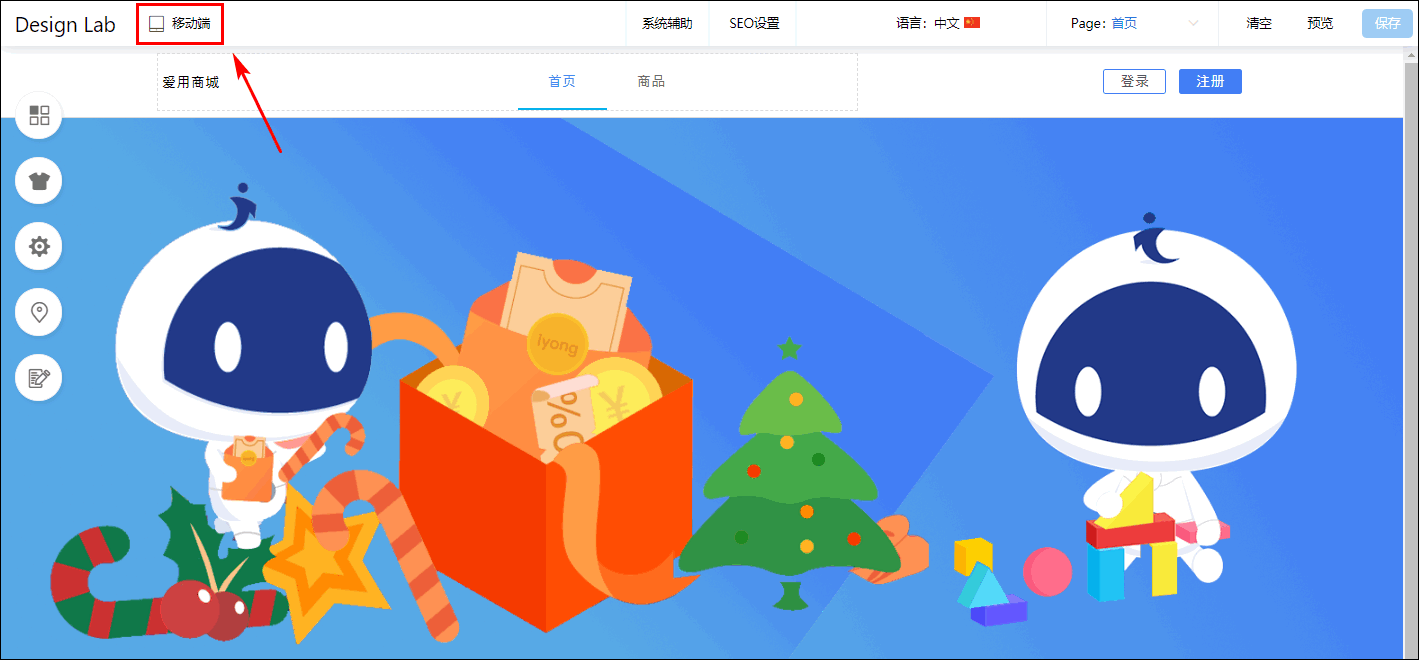
4.此时为桌面端,点击切换为【移动端】;

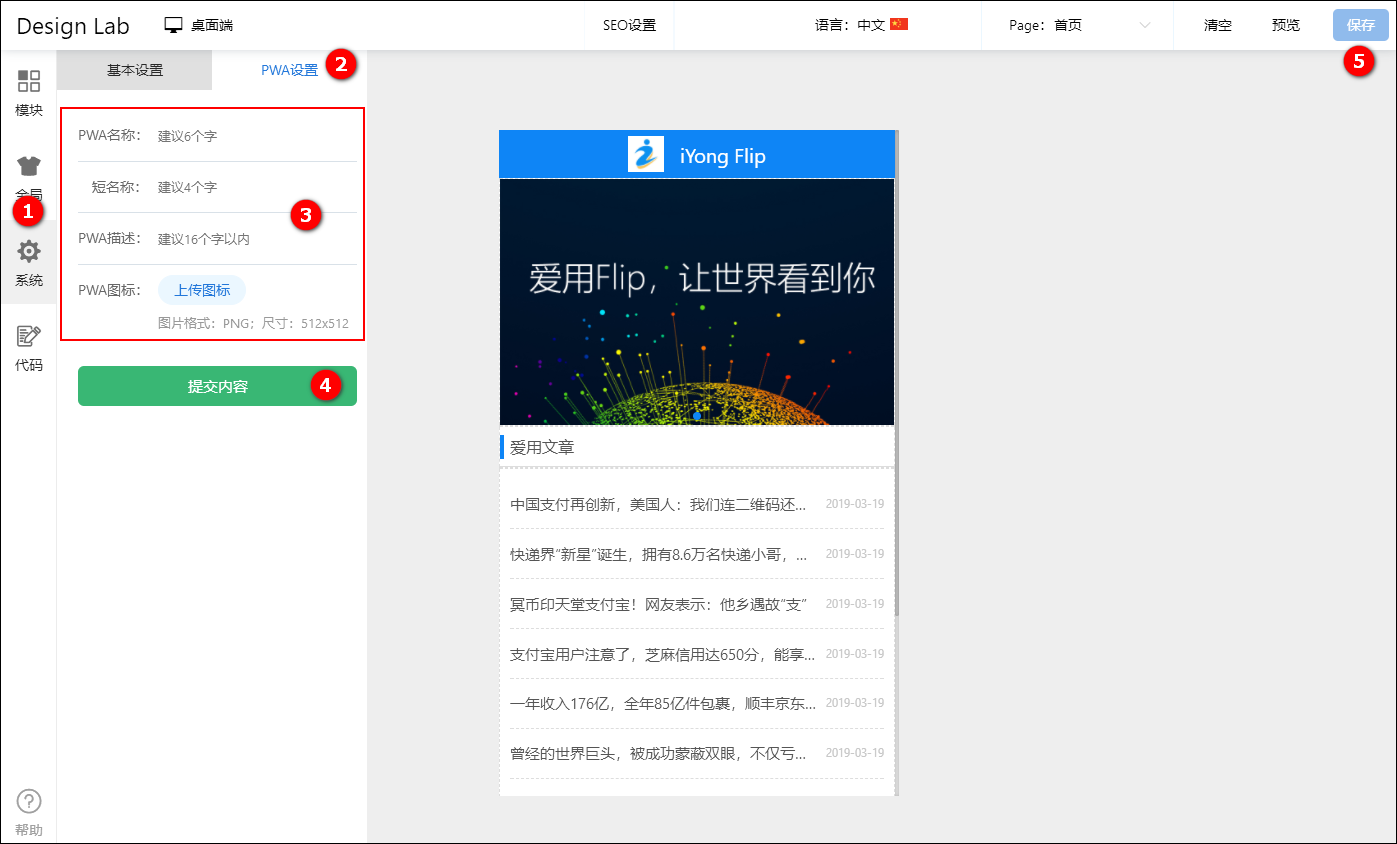
5. 点击【系统】-【PWA设置】,填写PWA名称、短名称、PWA描述、上传PWA图标后,点击【提交内容】后【保存】。

如何将PWA网站添加到移动端和PC端?
一.移动端将PWA网站添加到主屏幕
TIPS:支持iOS 11.3、Android系统。
(一)iOS系统:
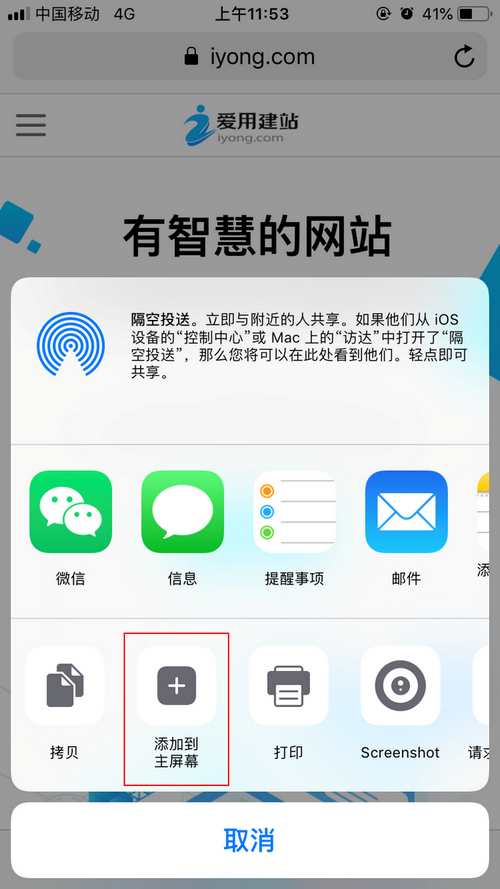
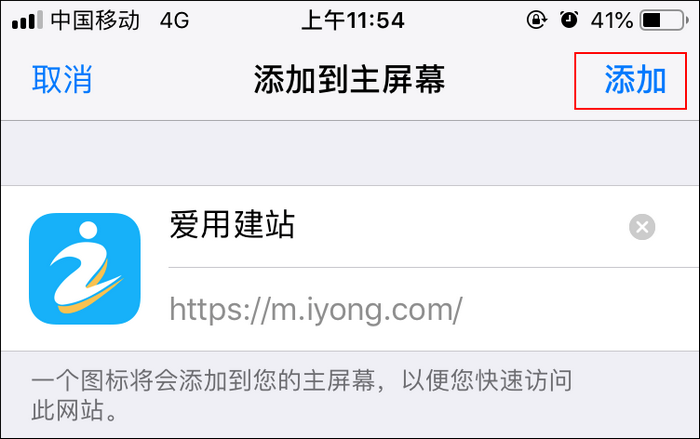
1. 苹果手机端打开 Safari 浏览器,访问一个网页,比如爱用建站平台(https://m.iyong.com/),将该网页【添加到主屏幕】;

2. 点击【添加】;

3.手机主屏幕生成【爱用建站】PWA应用,点击即可快速访问【爱用建站】。

(二)Android系统
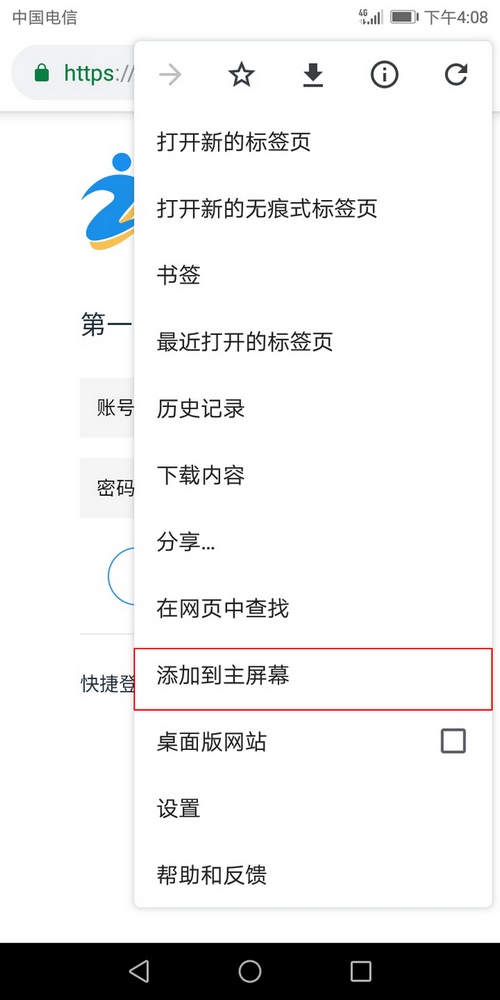
1.安卓手机端打开Google浏览器,访问一个网页,比如爱用建站平台(https://m.iyong.com/),将该网页【添加到主屏幕】;

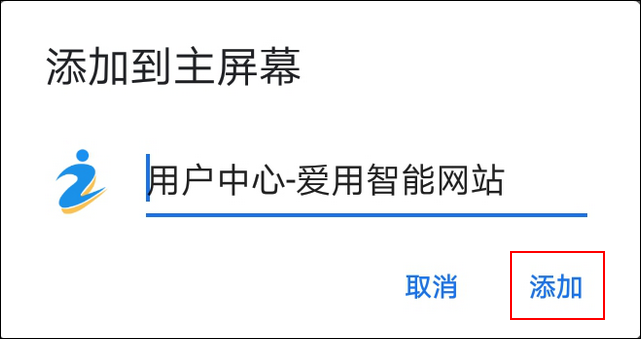
2.点击【添加】;

3.手机主屏幕生成【爱用建站】PWA应用,点击即可快速访问【爱用建站】;

4.可点击【全屏显示】,浏览效果更佳。

二.PC端将PWA网站添加到桌面
TIPS:推荐使用Google Chrome 64或以上版本。
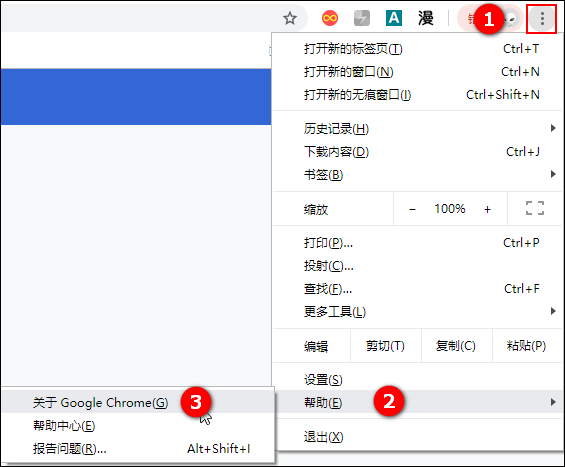
1.更新Google Chrome版本。打开Google,点击浏览器右上角省略号图标,点击【帮助】-【关于Google Chrome】进行版本升级,之后重启浏览器完成更新。

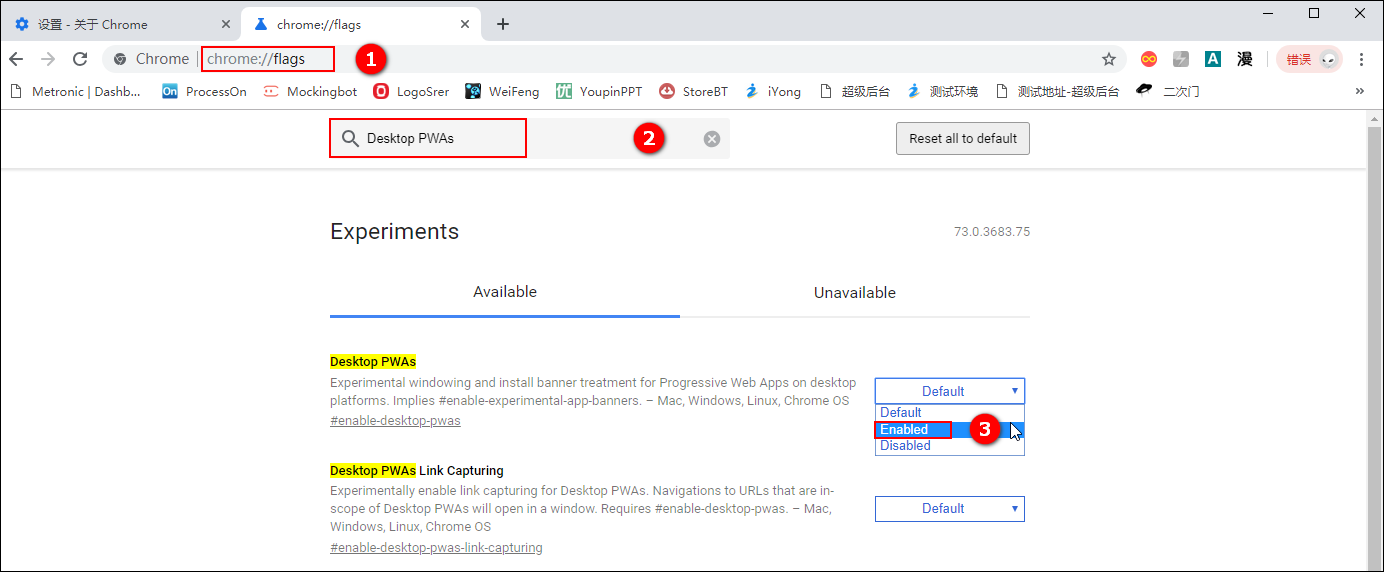
2. 在网址栏输入“chrome://flags”,搜索找到“Desktop PWAs”的选项,点击下拉框将“Default”改为“Enabled”。Google就具备了将PWA 添加到桌面的特性;

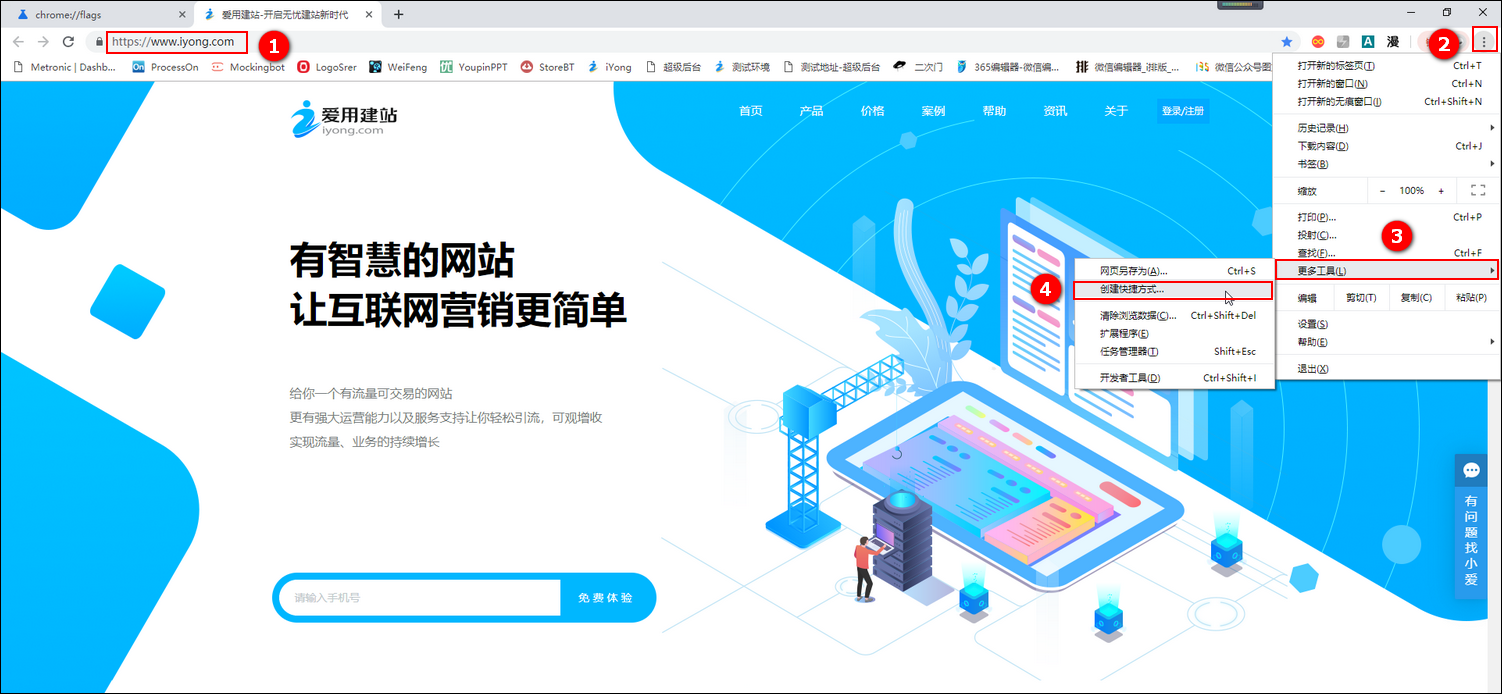
3. 访问一个网页,比如爱用建站平台(https://www.iyong.com/),点击右上角省略号,点击【更多工具】-【创建快捷方式】;

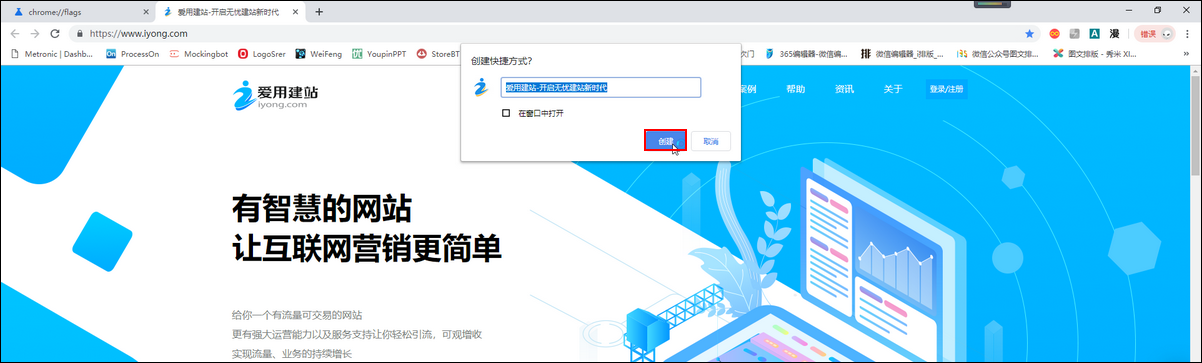
4. 在弹框中点击【创建】;

5. PWA网站即成功添加到桌面。

本文由爱用建站平台用户上传并发布,爱用建站仅提供信息发布平台。文章仅代表作者个人观点,不代表爱用建站立场。未经作者许可,不得转载。有涉嫌抄袭的内容,请通过反馈中心进行举报。
版权所有(C) 广东爱用科技有限公司
